3.2单选和开关
2016-06-13 22:49
225 查看
相同点:
RadioButton(单选按钮)、CheckBox(复选按钮)、ToggleButton(开关按钮)都继承自android.widget.CompoundButton类,而CompoundButton又继承自Button类,在这个类中封装了一个checked属性,用于判断是否被选中,这也是它与Button的不同,对其进行了扩展,这个属性在这三个控件中的用法是一样的。
一般checked属性通过以下方式来设置与获取:
android:checked/setChecked(boolean):设置是否被选中。
isChecked():获取是否被选中。
不同点:
1.RadioButton:单选按钮,2个或大于2个的单选框,一般配合RadioGroup一起使用,在同一RadioGroup内,所有的RadioButton的选中状态为互斥,它们有且只有一个RadioButton被选中,但是在不同的RadioGroup中是不相互影响的。
2.Switch:开关(新:Android 4.0 (API level 14) 上),相当于一个textview加一个是否的单选框(一个文字显示+开关按钮),有两个状态,大抵的用法与上面两个控件一直,可以通过两个属性显示不同状态时,控件内显示文字的内容不同,属性如下:
android:textOff/setTextOff(CharSequence):设置关闭时显示内容。
android:textOn/setTextOn(CharSequence):设置打开时显示内容。
有一个OnCheckedChangeListener()事件,当开关的状态切换的时候会被触发,其中需要传递一个OnCheckedChangeListener接口的实现内,当被切换时,触发其中的onCheckedChange()方法,可以在其中写需要实现的功能代码。
3.ToggleButton:开关(老::Android 4.0 (API level 14) 下),相当于是否的单选框,同2
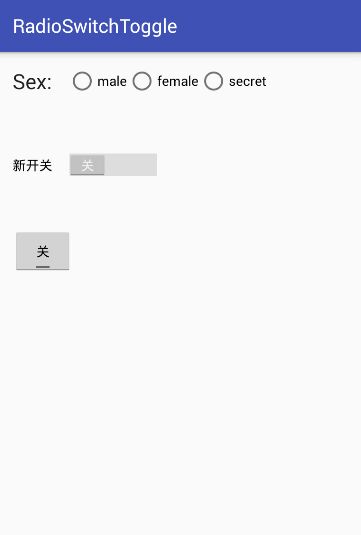
界面:

布局:
代码:
RadioButton(单选按钮)、CheckBox(复选按钮)、ToggleButton(开关按钮)都继承自android.widget.CompoundButton类,而CompoundButton又继承自Button类,在这个类中封装了一个checked属性,用于判断是否被选中,这也是它与Button的不同,对其进行了扩展,这个属性在这三个控件中的用法是一样的。
一般checked属性通过以下方式来设置与获取:
android:checked/setChecked(boolean):设置是否被选中。
isChecked():获取是否被选中。
不同点:
1.RadioButton:单选按钮,2个或大于2个的单选框,一般配合RadioGroup一起使用,在同一RadioGroup内,所有的RadioButton的选中状态为互斥,它们有且只有一个RadioButton被选中,但是在不同的RadioGroup中是不相互影响的。
2.Switch:开关(新:Android 4.0 (API level 14) 上),相当于一个textview加一个是否的单选框(一个文字显示+开关按钮),有两个状态,大抵的用法与上面两个控件一直,可以通过两个属性显示不同状态时,控件内显示文字的内容不同,属性如下:
android:textOff/setTextOff(CharSequence):设置关闭时显示内容。
android:textOn/setTextOn(CharSequence):设置打开时显示内容。
有一个OnCheckedChangeListener()事件,当开关的状态切换的时候会被触发,其中需要传递一个OnCheckedChangeListener接口的实现内,当被切换时,触发其中的onCheckedChange()方法,可以在其中写需要实现的功能代码。
3.ToggleButton:开关(老::Android 4.0 (API level 14) 下),相当于是否的单选框,同2
界面:

布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.liang.radioswitchtoggle.MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentTop="true" android:text="Sex:" android:textAppearance="?android:attr/textAppearanceLarge" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignBottom="@+id/textView" android:layout_marginStart="16dp" android:layout_toEndOf="@+id/textView" android:orientation="horizontal"> <RadioButton android:id="@+id/rbmale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="false" android:onClick="radioclick" android:text="male" /> <RadioButton android:id="@+id/rbfemale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="false" android:onClick="radioclick" android:text="female" /> <RadioButton android:id="@+id/rbsecret" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="false" android:onClick="radioclick" android:text="secret" /> </RadioGroup> <Switch android:id="@+id/switch1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_below="@+id/textView" android:layout_marginTop="60dp" android:checked="false" android:text="新开关" android:textOff="关" android:textOn="开" /> <!--android:onClick="switchclick" android:checked="false" />--> <ToggleButton android:id="@+id/toggleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_below="@+id/switch1" android:layout_marginTop="53dp" android:onClick="toggleclick" android:text="旧开关" android:textOff="关" android:textOn="开" /> </RelativeLayout>
代码:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private Switch aSwitch;
private ToggleButton toggleButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//方法一 监听
aSwitch = (Switch) this.findViewById(R.id.switch1);
aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//buttonView.getText()前面的文字 不是开关on/off上的文字
if (isChecked) {
Toast.makeText(MainActivity.this, buttonView.getText()+" is "+aSwitch.getTextOn().toString(), 1).show();
} else {
Toast.makeText(MainActivity.this, buttonView.getText()+" is "+isChecked, 1).show();
}
}
});
/*toggleButton= (ToggleButton) this.findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
Toast.makeText(MainActivity.this, buttonView.getText()+" is "+isChecked, 1).show();
} else {
Toast.makeText(MainActivity.this, buttonView.getText()+" is "+isChecked, 1).show();
}
}
});*/
}
//需要强转
public void radioclick(View view) {
RadioButton rb = (RadioButton) view;
boolean isChecked = rb.isChecked();
switch (view.getId()) {
case R.id.rbmale:
if (isChecked) {
Toast.makeText(MainActivity.this, rb.getText() + " true", 1).show();
} else {
//单选 没有false的情况
Toast.makeText(MainActivity.this, "没有false的情况", 1).show();
}
break;
case R.id.rbfemale:
if (isChecked) {
Toast.makeText(MainActivity.this, "female true", 1).show();
}
break;
case R.id.rbsecret:
Toast.makeText(MainActivity.this, "secret " + isChecked, 1).show();
break;
}
}
//方法二 xml的onclick
/* public void switchclick(View view) {
Switch s = (Switch) view;
boolean ischecked = s.isChecked();
if (ischecked) {
Toast.makeText(MainActivity.this, s.getText() +" is "+ ischecked, 1).show();
} else {
Toast.makeText(MainActivity.this, s.getTextOff().toString() +" is "+ ischecked, 1).show();
}
}*/
public void toggleclick(View view) {
ToggleButton t = (ToggleButton) view;
boolean ischecked = t.isChecked();
//getTextOn()或者getTextOff().toString()和getText()值一样
if (ischecked) {
Toast.makeText(MainActivity.this, t.getTextOn().toString() +" is "+ ischecked, 1).show();
} else {
Toast.makeText(MainActivity.this, t.getText() +" is "+ ischecked, 1).show();
}
}
}
相关文章推荐
- [转载] 布隆过滤器(Bloom Filter)详解
- Excel -- 数学运算
- 题海
- VMware 安装Ubuntu/Linux 无法满屏显示
- IIS7/IIS7.5/IIS8网站目录执行权限设置方法(与IIS6不同)
- 有for SQLServer的OGG 12C版本么?
- Qt的目录依赖问题----怎样生成一个绿色的Qt软件包
- 移动应用技术选型
- Python类成员方法与静态方法
- LightOJ——1012Guilty Prince(连通块并查集)
- 设计模式--对象行为模式比较
- POI解析合并单元格
- 机器学习的几个问题探讨
- shell编程和正则表达式相关知识
- 机器学习的几个问题探讨
- 网络图片的二级缓存
- 设计模式--结构型模式比较
- 第10-11周项目:职员有薪水了啦
- OpenCV学习日记(一)——开发环境的配置
- 用Androidstudio的Terminal安装卸载应用
