推荐一个iOS关于颜色的库-Wonderful
2016-06-11 17:32
423 查看
推荐一个iOS关于颜色的库-Wonderful
Wonderful 这个库主要是与UIColor息息相连的,其中一共包含四个子文件,UIColor+Wonderful,UIColor+Separate,SXColorGradientView,SXMarquee。分别对应颜色扩展,色彩分离,颜色渐变,和跑马灯4种主要功能。
项目地址:https://github.com/dsxNiubility/Wonderful
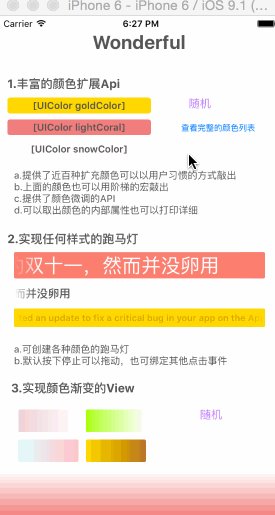
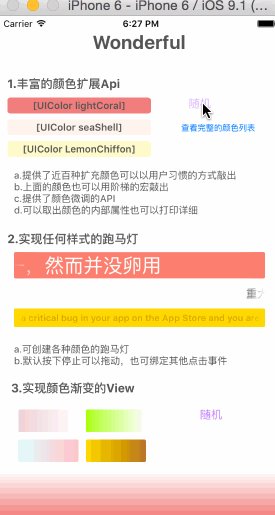
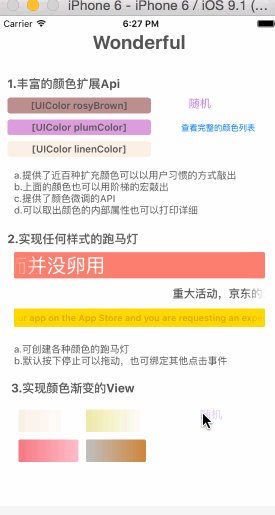
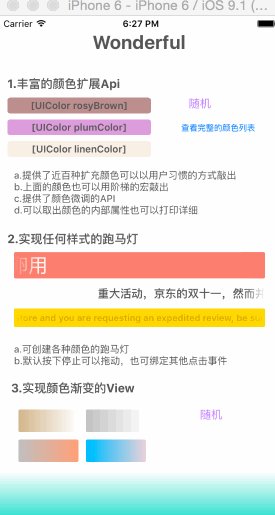
一、UIColor+Wonderful
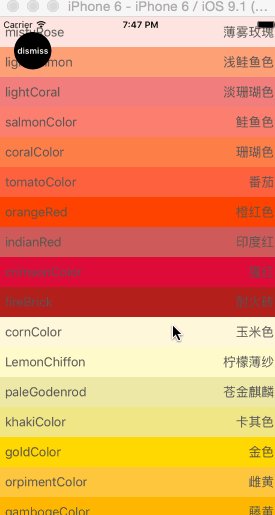
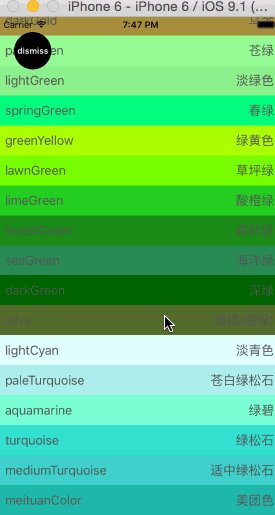
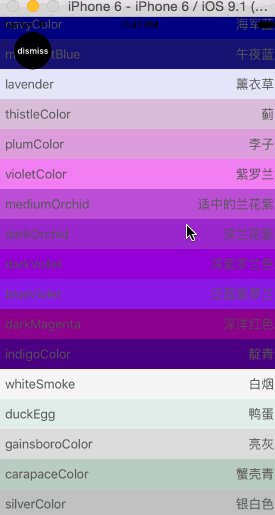
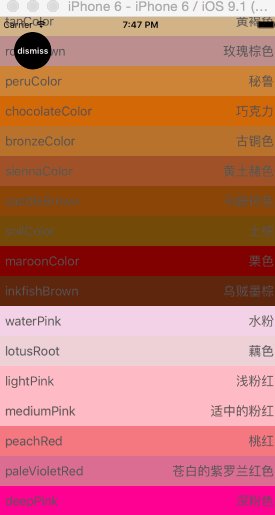
1.这个分类提供了100多种的颜色扩展,譬如卡其色,银色,草坪绿,金色,巧克力色,等等。 虽然这个功能可能不太适合UI规范都直接制定好了的企业级的App,但是对于一些小型的App和Demo类程序还是有一些用武之地的。再也不用redColor buleColor了,再也不用想要一点特殊颜色就要colorWithRGB了。 只要引入了这个库,大部分的常用颜色都可以直接使用。这个可以先看一下效果展示:(gif图可能比较模糊,但实际上过渡是做的十分高清的)


二、UIColor+Separate
1.提供颜色分离方案,可以将任何颜色的RGB 和alpha的值取出。三、SXColorGradientView
1.颜色渐变的view,可以设置任何颜色到透明的过渡。 如果有意,完全可以将导航栏设置成从上往下的渐变色。当下这种渐变色基本都是以一张背景图片,并且还不宜改变,使用原生方法实现渐变色的成本肯定比图片要小。四、SXMarquee
1.现在iOS的项目中,带有跑马灯的项目少之又少,安卓有自带的跑马灯控件,但iOS出于各种原因,至少我还没见过带跑马灯的项目,其实这个功能应该是很常用很方便很有意义的。 当下做跑马灯的第三方库没有几个,并且大多存在下列问题:代码老旧,实现复杂,只能实现白色的背景,不能绑定点击事件,点击暂停拖动等。3.跑马灯可以实现点击拖动,或者绑定更多点击事件。
相关文章推荐
- 读书、学习、工作和生活中收集的20条经典语录:21-40
- iOS NSString的常用用法
- IOS7笔记-10、多线程、滚动视图
- iOS 获取设备信息
- iOS CocoaPods的使用
- ARM汇编基础(iOS逆向)
- 图片拉伸
- 基本输入输出系统BIOS
- iOS开发多线程篇—多线程简单介绍
- 【IOS】Instruments 使用教程
- iOS视频录制、压缩导出、取帧
- nagios安装
- 不得姐实战教程 02 配置tabbar
- Xcode各版本官方下载及百度云盘下载, Mac和IOS及Xcode版本历史.
- iOS给工程中选中的文件创建分组文件夹(小技巧)
- 技术博客的重要性
- iOS9新增关键字和一些新特性
- iOS 解决button设置背景图片的时候拉伸变形的问题
- iOS 应用发布流程
- iOS支付宝支付
