HTML-DIV布局1
2016-06-11 11:03
435 查看
<!DOCTYPE html>
<html>
<head>
<title>DIV布局1</title>
<style type="text/css">
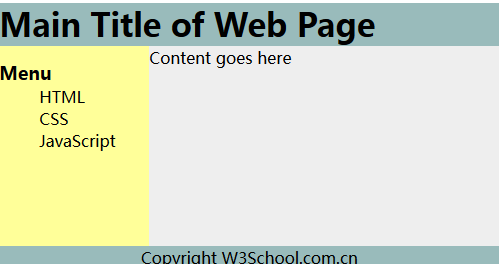
div#container{width:500px;}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99; height:200px; width:150px; float:left;}
div#content {background-color:#EEEEEE; height:200px; width:350px; float:left;}
div#footer {background-color:#99bbbb; clear:both; text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0; font-size:14px;}
ul {margin:0;}
li {list-style:none;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</div>
<div id="content">
Content goes here.
</div>
<div id="footer">
Copyright W3School.com
</div>
</div>
</body>
</html>
<img src="https://img-blog.csdn.net/20160611110658026?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
相关文章推荐
- [div+css]晒晒最新制作专题推广页模板
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 通过Mootools 1.2来操纵HTML DOM元素
- html小技巧之td,div标签里内容不换行
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- div flash firefox div层总是被flash层遮盖
- 没有文件大小限制并免费的PDF到HTML转换工具
- JavaScript与HTML结合的基本使用方法整理
- Ruby编写HTML脚本替换小程序的实例分享
- css实现气泡框效果(实例加图解)
