【CSS笔记三】CSS选择器
2016-06-10 14:26
429 查看
一、什么是选择器
每一条css样式声明(定义)由两部分组成,形式如下:
在{ }之前的部分就是“选择器”,“选择器”指明了{ }中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
比如:
body就是选择器。表示body中的元素都按照所设置的样式就行设置。
二、标签选择器
标签选择器其实就是html代码中的标签。如
例如下面代码:
上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
三、类选择器
类选择器在css样式编码中是最常用到的。
语法:
注意:
英文圆点开头。
其中类选器名称可以任意起名,不能数字开头,否则没效果。(且不要起中文噢)。
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
第二步:使用class=”类选择器名称”为标签设置一个类,如下:
第三步:设置类选器css样式,如下:
四、ID选择器
在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
为标签设置id=”ID名称”,而不是class=”类名称”。
ID选择符的前面是井号’#‘号,而不是英文圆点’.‘。
五、类和ID选择器的区别
相同点:
可以应用于任何元素。
不同点:
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
举例:
下面代码是正确的:
而下面代码是错误的:
下面的代码是正确的:
上面代码的作用是为“三年级”三个文字设置文本颜色为红色并且字号为25px。
下面的代码是不正确的:
上面代码不可以实现为“三年级”三个文字设置文本颜色为红色并且字号为25px的作用。
六、子选择器
还有一个比较有用的选择器子选择器,即大于符号
代码:
这行代码会使class名为food下的子元素li标签之间的内容加入红色实线边框。
代码如下:
浏览器显示结果:

七、包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。代码:
注意:
包含(后代)选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过
总结:
代码:
显示如下:

八、通用选择器
通用选择器是功能最强大的选择器,它使用一个
html中任意标签元素字体全部设置位红色。
九、伪类选择符
它允许给html标签的某种状态设置样式,比如说我们给html中a标签元素的鼠标滑过的状态来设置字体颜色:
关于伪选择符:
到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了(其实伪类选择符还有很多,尤其是 css3 中,但是不能兼容所有浏览器)。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
十、分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符
它相当于下面两行代码:
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}在{ }之前的部分就是“选择器”,“选择器”指明了{ }中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
比如:
body{
font-size:12px;
color:red;
}body就是选择器。表示body中的元素都按照所设置的样式就行设置。
二、标签选择器
标签选择器其实就是html代码中的标签。如
<html>、<body>、<h1>、<p>、<img>。
例如下面代码:
p{
font-size:12px;
line-height:1.6em;
}上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
三、类选择器
类选择器在css样式编码中是最常用到的。
语法:
.类选器名称{css样式代码;}注意:
英文圆点开头。
其中类选器名称可以任意起名,不能数字开头,否则没效果。(且不要起中文噢)。
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
第二步:使用class=”类选择器名称”为标签设置一个类,如下:
<span class="stress">胆小如鼠</span>
第三步:设置类选器css样式,如下:
.stress{color:red;}
/*类前面要加入一个英文圆点*/四、ID选择器
在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
为标签设置id=”ID名称”,而不是class=”类名称”。
ID选择符的前面是井号’#‘号,而不是英文圆点’.‘。
五、类和ID选择器的区别
相同点:
可以应用于任何元素。
不同点:
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
举例:
下面代码是正确的:
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span class="stress">勇气</span>来回答老师提出的问题。</p>
而下面代码是错误的:
<p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span id="stress">勇气</span>来回答老师提出的问题。</p>
下面的代码是正确的:
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>上面代码的作用是为“三年级”三个文字设置文本颜色为红色并且字号为25px。
下面的代码是不正确的:
#stressid{
color:red;
}
#bigsizeid{
font-size:25px;
}
<p>到了<span id="stressid bigsizeid">三年级</span>下学期时,我们班上了一节公开课...</p>上面代码不可以实现为“三年级”三个文字设置文本颜色为红色并且字号为25px的作用。
六、子选择器
还有一个比较有用的选择器子选择器,即大于符号
>,用于选择指定标签元素的第一代子元素。
代码:
.food>li{border:1px solid red;}这行代码会使class名为food下的子元素li标签之间的内容加入红色实线边框。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>子选择器</title>
<style>
.food>li{
color:red;
border: 1px solid red;
}
.first>span{
color:red;
border:1px solid red;
}
</style>
</head>
<body>
<p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,
上课从来不敢回答老师提出的问题,<span>生怕回答错了老师会批评我</span>。
就一直没有这个勇气来回答老师提出的问题。
学校举办的活动我也没勇气参加。</p>
<h2>食物</h2>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
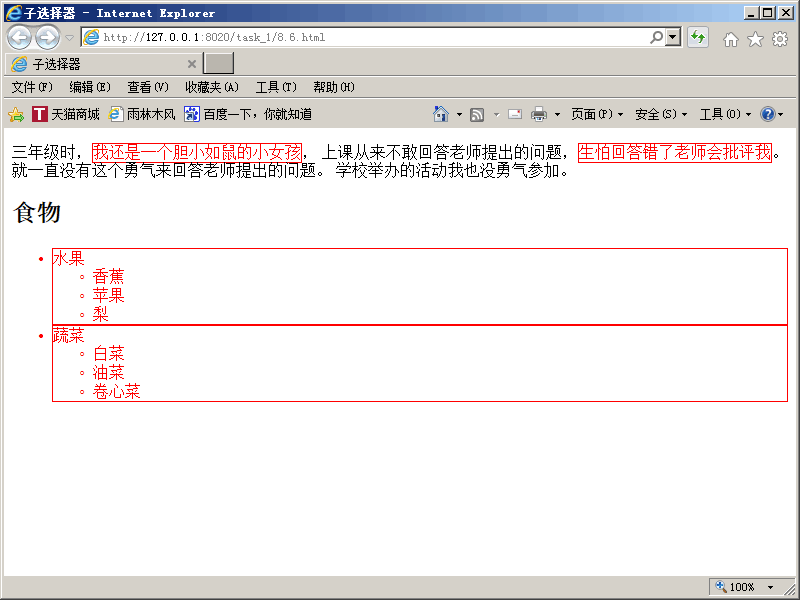
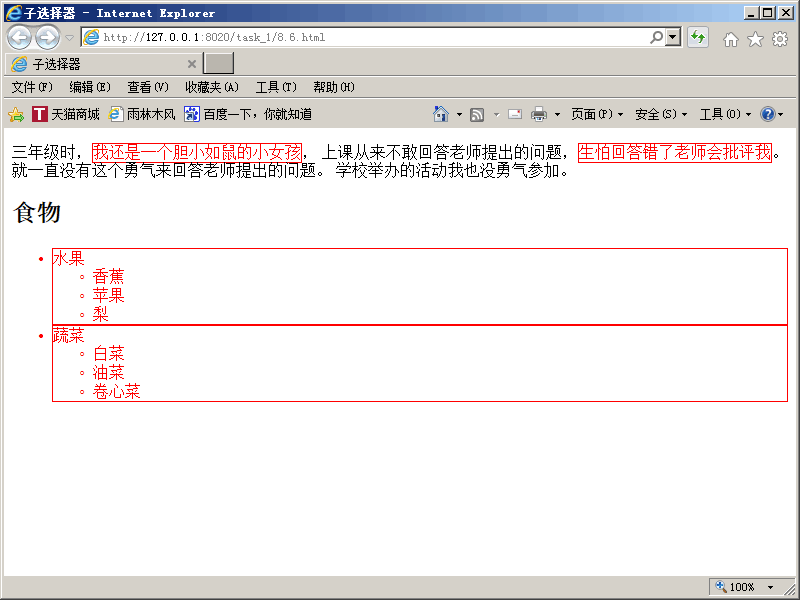
</html>浏览器显示结果:

七、包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。代码:
.first span{color:red;}注意:
包含(后代)选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过
>进行选择。
总结:
>作用于元素的第一代后代,空格作用于元素的所有后代。
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>后代选择器</title>
<style type="text/css">
.food li{
border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
}
</style>
</head>
<body>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
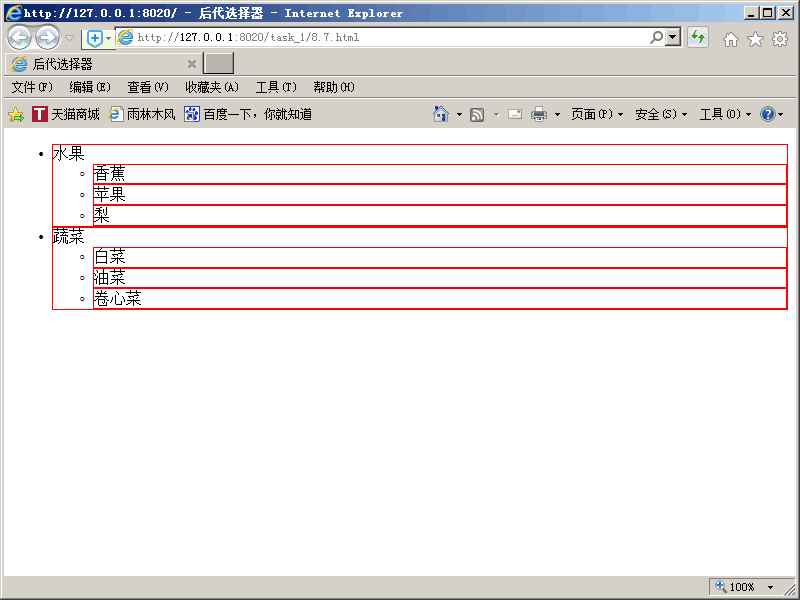
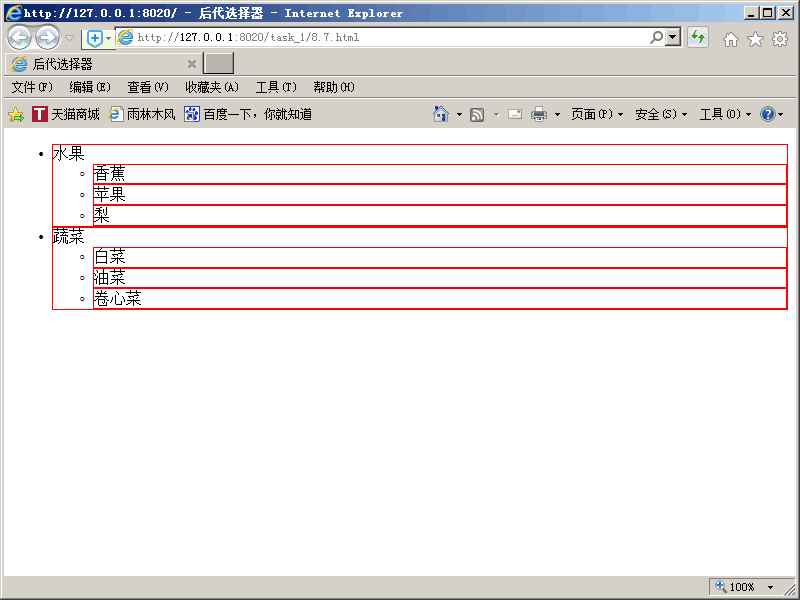
</html>显示如下:

八、通用选择器
通用选择器是功能最强大的选择器,它使用一个
*号指定,它的作用是匹配html中所有标签元素。
* {color:red;}html中任意标签元素字体全部设置位红色。
九、伪类选择符
它允许给html标签的某种状态设置样式,比如说我们给html中a标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}关于伪选择符:
到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了(其实伪类选择符还有很多,尤其是 css3 中,但是不能兼容所有浏览器)。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
十、分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符
,,如下代码为h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}它相当于下面两行代码:
h1{color:red;}
span{color:red;}
相关文章推荐
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 盒子模型
- CSS选择器
- CSS样式优先权
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
