android ui 练习
2016-06-09 22:33
357 查看
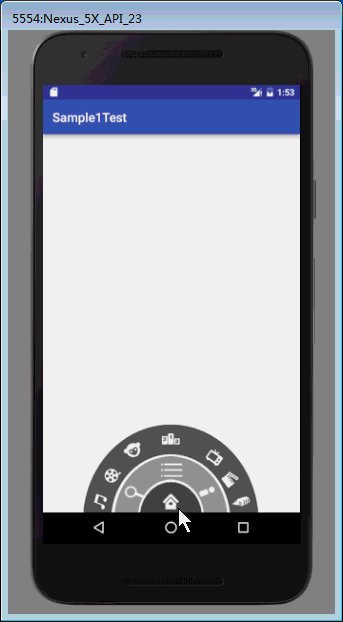
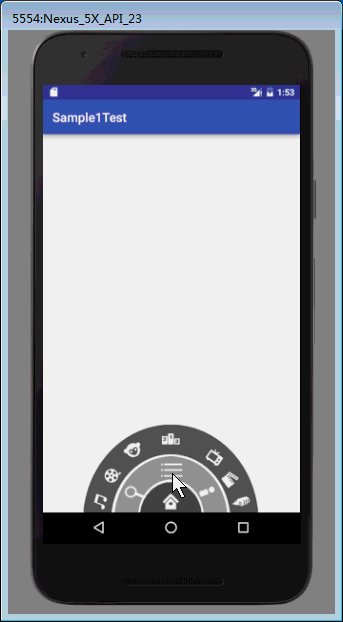
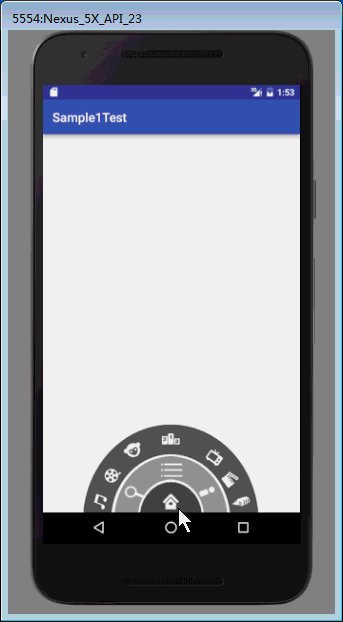
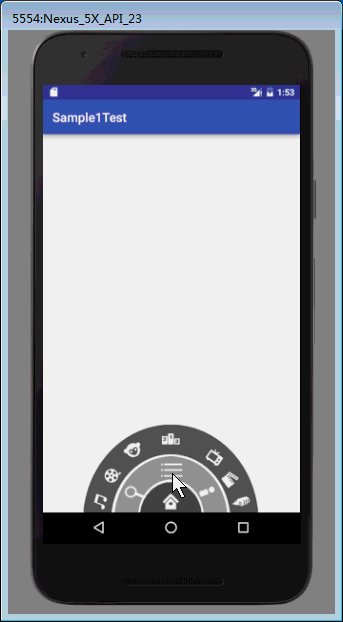
最近在练习安卓ui,有时候一个人在学校自学安卓挺困难的,很多时候都想放弃学习。心里好像放弃。但是事实又不得不去学习。希望自学安卓的朋友共同努力。先看我练习的效果图吧。

布局有点不太好看,自己可以再调下
我把动画的操作另写到一个类中了,方便操作。
图片资源下载
http://download.csdn.net/detail/song_shui_lin/9545439
本人学生,有错望指正。谢谢。

先看布局吧,就是练习下相对布局的运用。activity_main.xml代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <RelativeLayout android:id="@+id/level1" android:layout_width="100dp" android:layout_height="50dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/level1" > <ImageView android:id="@+id/icon_home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/icon_home" /> </RelativeLayout> <RelativeLayout android:id="@+id/level2" android:layout_width="180dp" android:layout_height="90dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/level2" > <ImageView android:id="@+id/icon_search" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_margin="10dp" android:background="@drawable/icon_search" /> <ImageView android:id="@+id/icon_menu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:background="@drawable/icon_menu" /> <ImageView android:id="@+id/icon_myyouku" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_margin="10dp" android:background="@drawable/icon_myyouku" /> </RelativeLayout> <RelativeLayout android:id="@+id/level3" android:layout_width="280dp" android:layout_height="140dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/level3" > <ImageView android:id="@+id/channel1" android:layout_width="35dp" android:layout_height="35dp" android:layout_marginLeft="10dp" android:background="@drawable/channel1" android:layout_alignParentBottom="true" /> <ImageView android:id="@+id/channel2" android:layout_width="35dp" android:layout_height="35dp" android:layout_above="@id/channel1" android:layout_alignLeft="@id/channel1" android:layout_marginBottom="6dp" android:layout_marginLeft="20dp" android:background="@drawable/channel2" /> <ImageView android:id="@+id/channel3" android:layout_width="35dp" android:layout_height="35dp" android:layout_above="@id/channel2" android:layout_alignLeft="@id/channel2" android:layout_marginBottom="6dp" android:layout_marginLeft="30dp" android:background="@drawable/channel3" /> <ImageView android:id="@+id/channel4" android:layout_width="35dp" android:layout_height="35dp" android:layout_centerHorizontal="true" android:layout_marginTop="5dp" android:background="@drawable/channel4" /> <ImageView android:id="@+id/channel7" android:layout_width="35dp" android:layout_height="35dp" android:background="@drawable/channel7" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginRight="10dp" /> <ImageView android:id="@+id/channel6" android:layout_width="35dp" android:layout_height="35dp" android:layout_above="@id/channel7" android:layout_alignRight="@id/channel7" android:layout_marginRight="18dp" android:background="@drawable/channel6" /> <ImageView android:id="@+id/channel5" android:layout_width="35dp" android:layout_height="35dp" android:layout_above="@id/channel6" android:layout_alignRight="@id/channel6" android:layout_marginRight="25dp" android:background="@drawable/channel5" /> </RelativeLayout> </RelativeLayout>
布局有点不太好看,自己可以再调下
接下来就是再看代码吧。MainActivity:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private RelativeLayout level2, level3;
private ImageView home, menu;
private boolean isLevel3 = true;
private boolean isLevel2 = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**
* 实例化level2,level3
*/
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
/**
* 实例化home menu
*/
home = (ImageView) findViewById(R.id.icon_home);
menu = (ImageView) findViewById(R.id.icon_menu);
/**
* 为home menu 添加事件
*/
home.setOnClickListener(this);
menu.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.icon_menu:
if (isLevel3) {
Utils.startAnimOut(level3);//出去的动画
} else {
Utils.startAnimIn(level3);//进入的动画
}
isLevel3 = !isLevel3;
break;
case R.id.icon_home:
if (isLevel2) {
Utils.startAnimOut(level2);
//判断三级菜单是否是显示
if (isLevel3) {
Utils.startAnimOut(level3);
isLevel3 = false;
}
} else {
Utils.startAnimIn(level2);
if (isLevel3) {
Utils.startAnimIn(level3);
isLevel3 = false;
}
}
isLevel2 = !isLevel2;
break;
}
}
}我把动画的操作另写到一个类中了,方便操作。
Utils代码如下:
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
/**
* Created by Administrator on 2016/6/9.
*/
public class Utils extends Animation {
public static void startAnimOut(RelativeLayout level3) {
/** 实例化旋转动画,
* 参数1: 起始角度
* 参数2:终止角度
* 参数3和参数4:代表圆心的位置
*/
RotateAnimation animation=new RotateAnimation(0,180,level3.getWidth()/2,level3.getHeight());
animation.setDuration(500);//设置动画时长
animation.setFillAfter(true);//设置动画不恢复到原来的状态。
level3.startAnimation(animation);//开启动画
}
public static void startAnimIn(RelativeLayout level3) {
RotateAnimation animation=new RotateAnimation(180,360,level3.getWidth()/2,level3.getHeight());
animation.setDuration(500);
animation.setFillAfter(true);
level3.startAnimation(animation);
}
}图片资源下载
http://download.csdn.net/detail/song_shui_lin/9545439
本人学生,有错望指正。谢谢。
相关文章推荐
- [线性常微分方程][5]SPECIAL CASES REPEATED AND ZERO EIGENVALUES
- Swagger-UI 基于REST的API测试/文档类插件
- [线性常微分方程][4] COMPLEX EIGENVALUES
- [线性常微分方程][3] Phase Portraits for Linear Systems with Real Eigenvalues
- gem5 — Building Android KitKat for gem5
- cef webui 足迹
- POJ1141 Brackets Sequence
- 225. Implement Stack using Queues
- Queue with Template
- 2076 Problem F Quick Brown Fox
- 【Arduino官方教程第零辑】基础部分 2-1 数字引脚
- 2076 Problem F Quick Brown Fox
- 最长递增子序列 (Longest Increasing Subsequence)
- 设计模式:(3)生成器模式 (Builder)
- java-StringBuider与StringBuffer
- UEditor上传配置
- iOS UI 技巧: 视图无法被点击
- NopCommerce源码分析ContainerBuilder builder.Update(container)
- autofac Adding services after container has been built
- hdu 3836 Equivalent Sets【强连通Kosaraju+缩点染色】
