前端学习_Series1_01.HTML5新增标签
2016-06-09 19:39
941 查看
HTML5中几个常用的标签
表单form中新增的三个属性
表单form中的几个类型
做一个range网页背景调色
audio音频和video视频标签
360音乐导航
例子如下:
“`
例子如下

然后使用jQuery来使得网页的背景颜色发生改变
截图如下:

video,视频标签,也有src,autoplay和controls三个属性,效果同audio标签。
截图如下:



表单form中新增的三个属性
表单form中的几个类型
做一个range网页背景调色
audio音频和video视频标签
360音乐导航
HTML5中几个常用的标签:
header:头部 nav:导航条 section:区块,相当于原来的div footer:尾部 aside:侧边 article:内容区域
表单form中新增的三个属性
required:是否是必须填写的 placeholder:默认值(在不填写的情况显示的内容) autofocus:自动聚焦
例子如下:
<head>
<meta charset="UTF-8">
<title>表单新增的3个属性</title>
<!--<script>
document.getElementById("bt").onclick=function(){
var username = document.getElementById("name");
if (username == null) {
alert("请填写姓名");
} else {
document.getElementById("pass").innerHTML = username;
}
}
</script>-->
</head>
<body>
<form>
姓名:<input id="name" type="text" name="username" required placeholder="请输入姓名...." autofocus="autofocus"/> <!--密码:
<input id="pass" type="text" name="password" />-->
<input id="bt" type="button" value="提交"/>
</form>
</body>“`
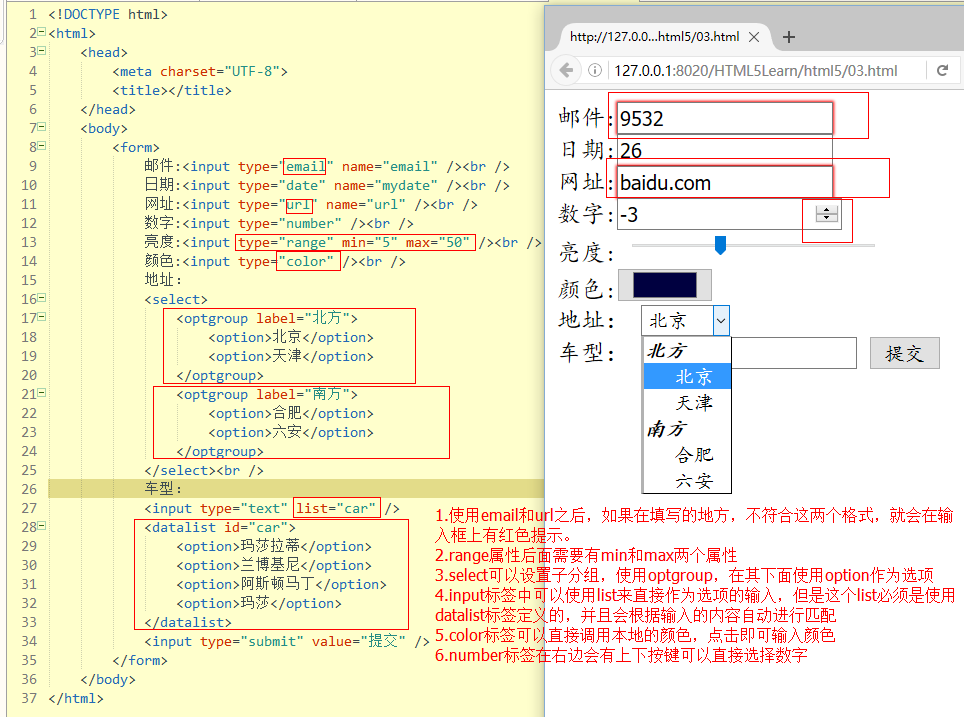
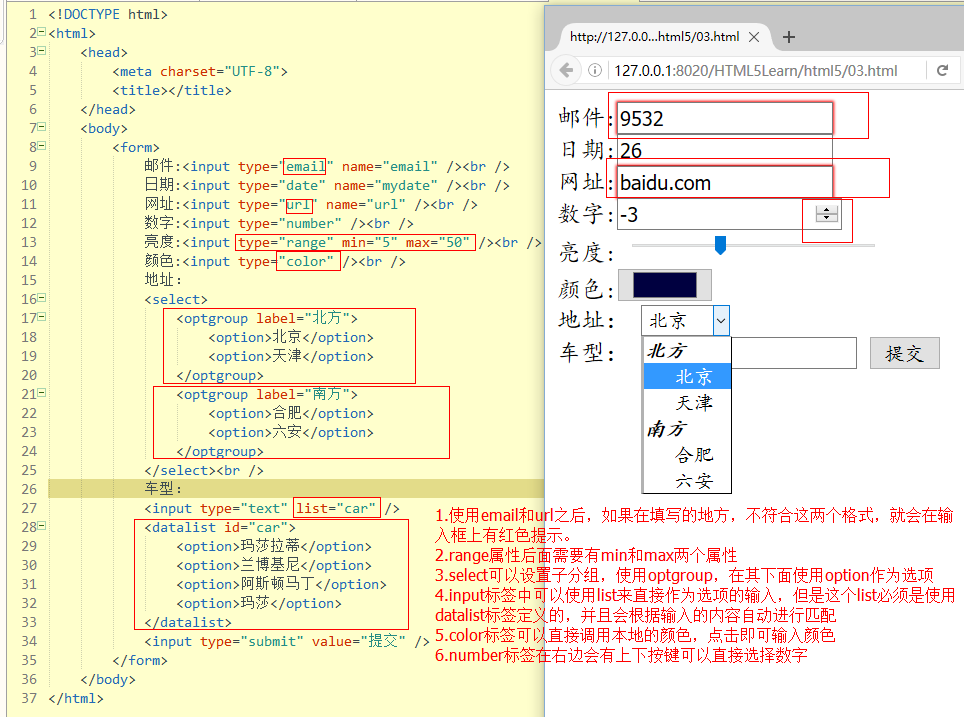
表单form中的几个类型
email:邮件 date:日期 url:网址 number:数字 range:范围 color:颜色 select:选择框 optgroup:选项 datalist:列表
例子如下

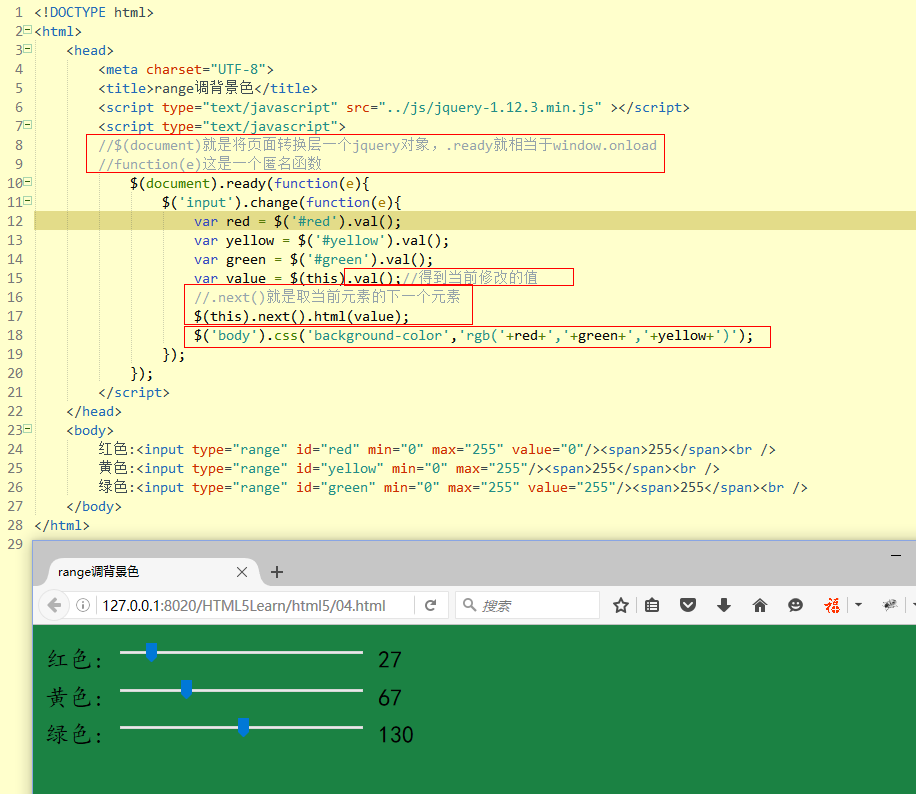
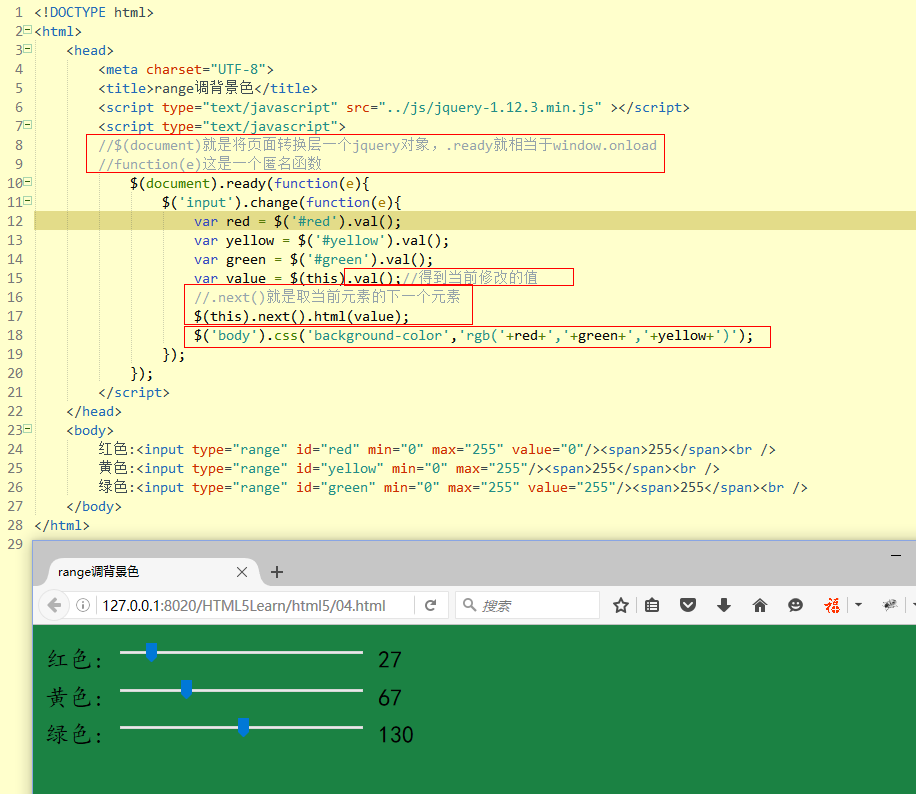
做一个range网页背景调色
主要是使用三个range标签获得每个标签的颜色然后使用jQuery来使得网页的背景颜色发生改变
截图如下:

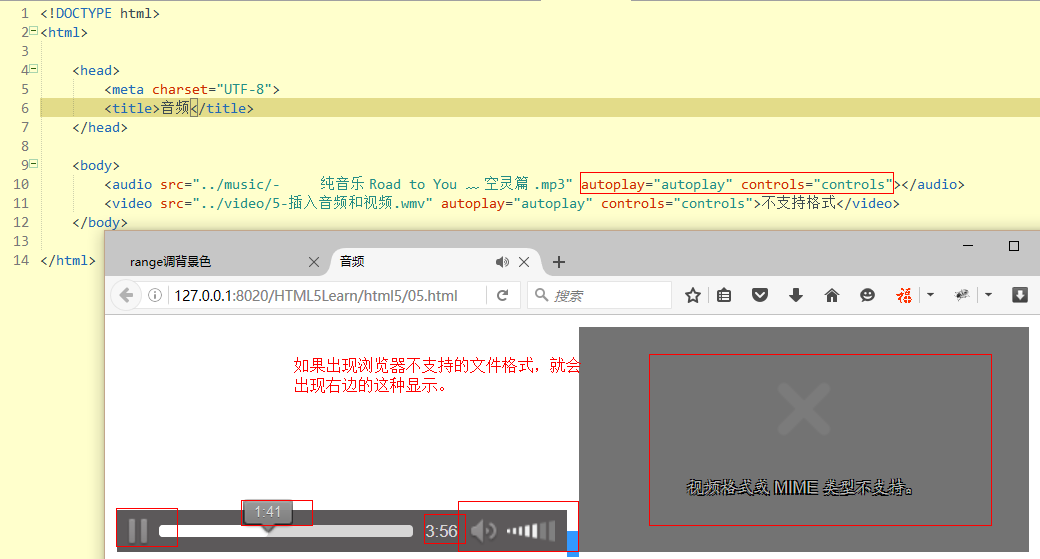
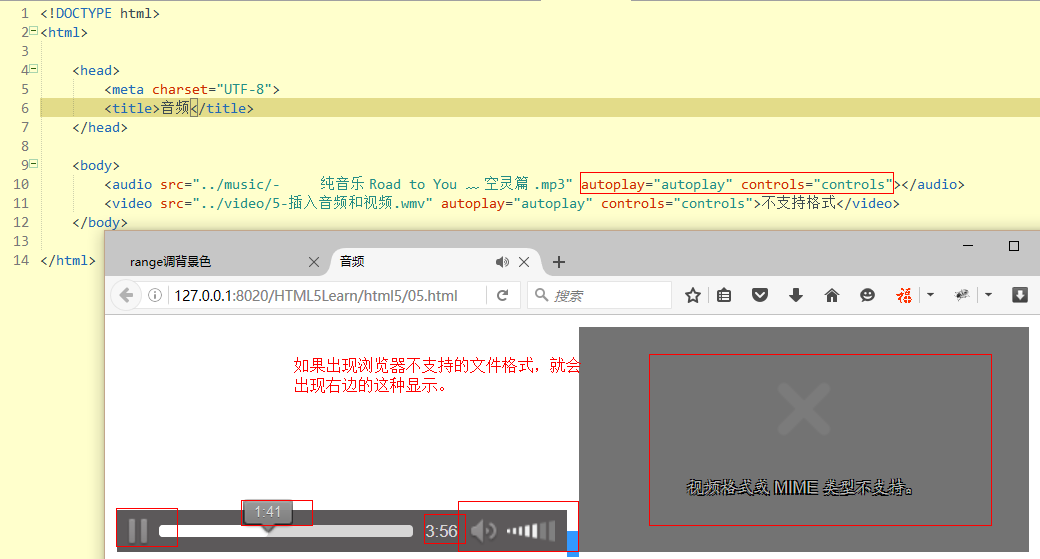
audio音频和video视频标签
audio,音频标签,src属性是音乐的位置,autoplay属性表示是否是在页面加载的时候就自动播放,controls属性表示是否加载一个控制台的样式来控制音乐的播放,暂停和音量等等。video,视频标签,也有src,autoplay和controls三个属性,效果同audio标签。
截图如下:

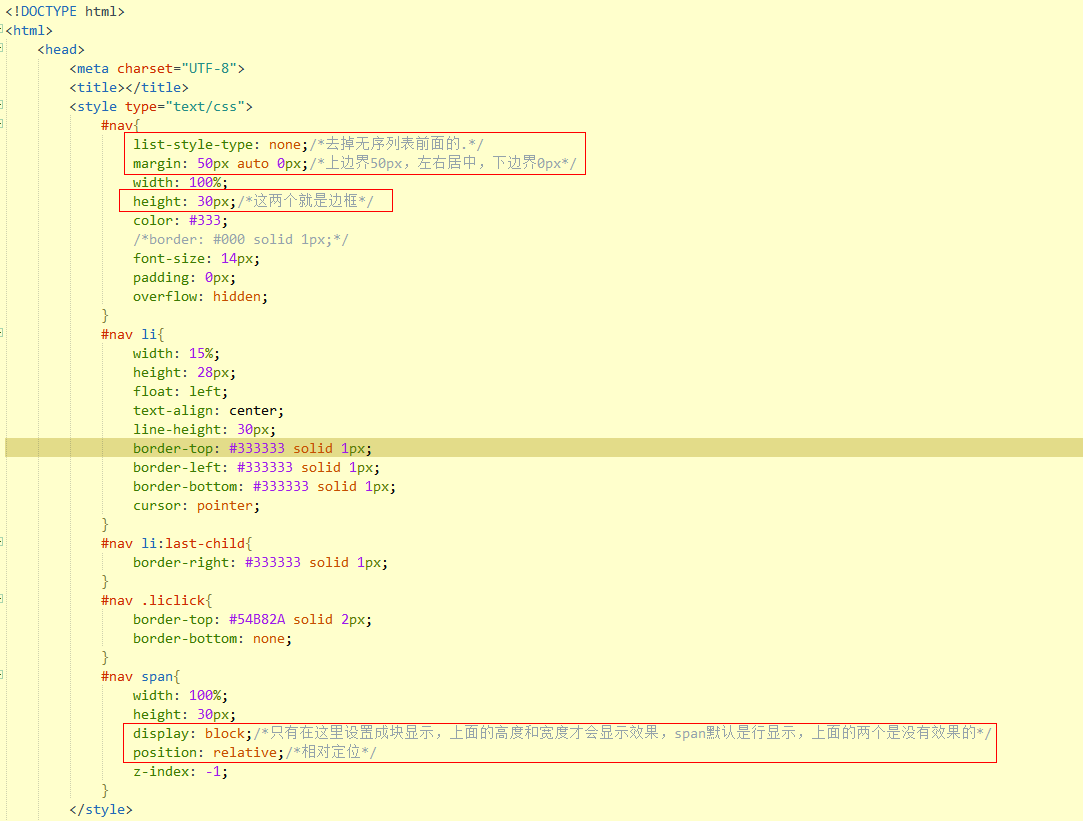
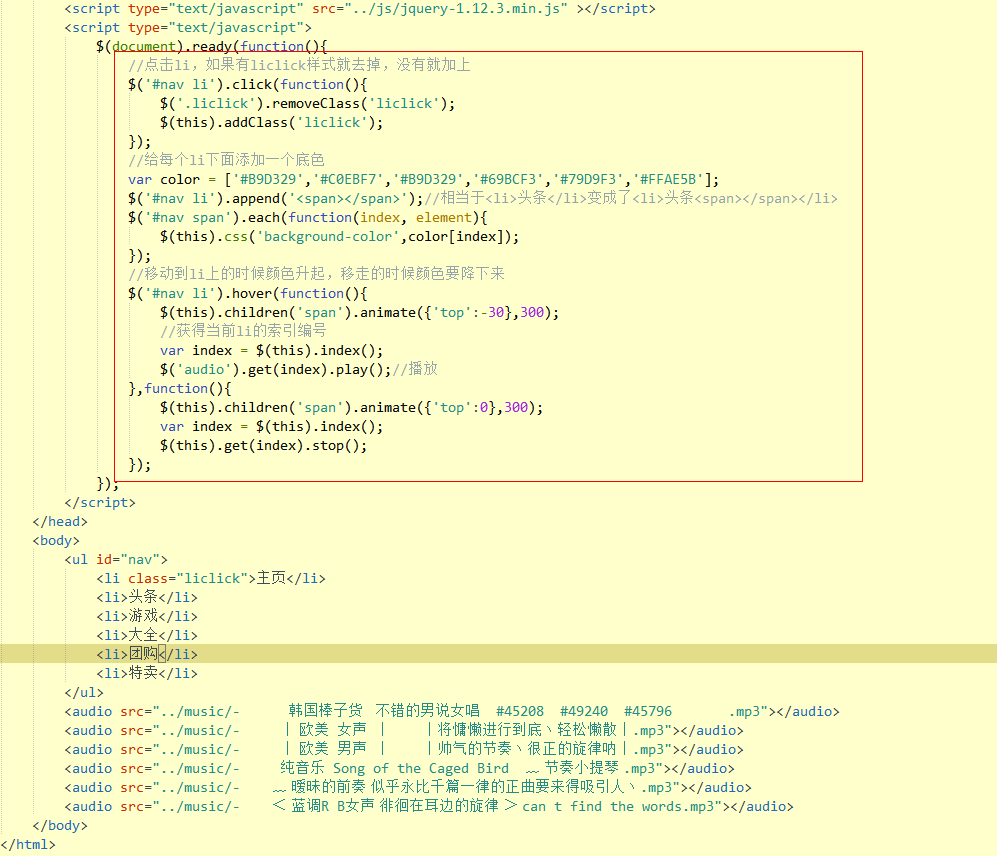
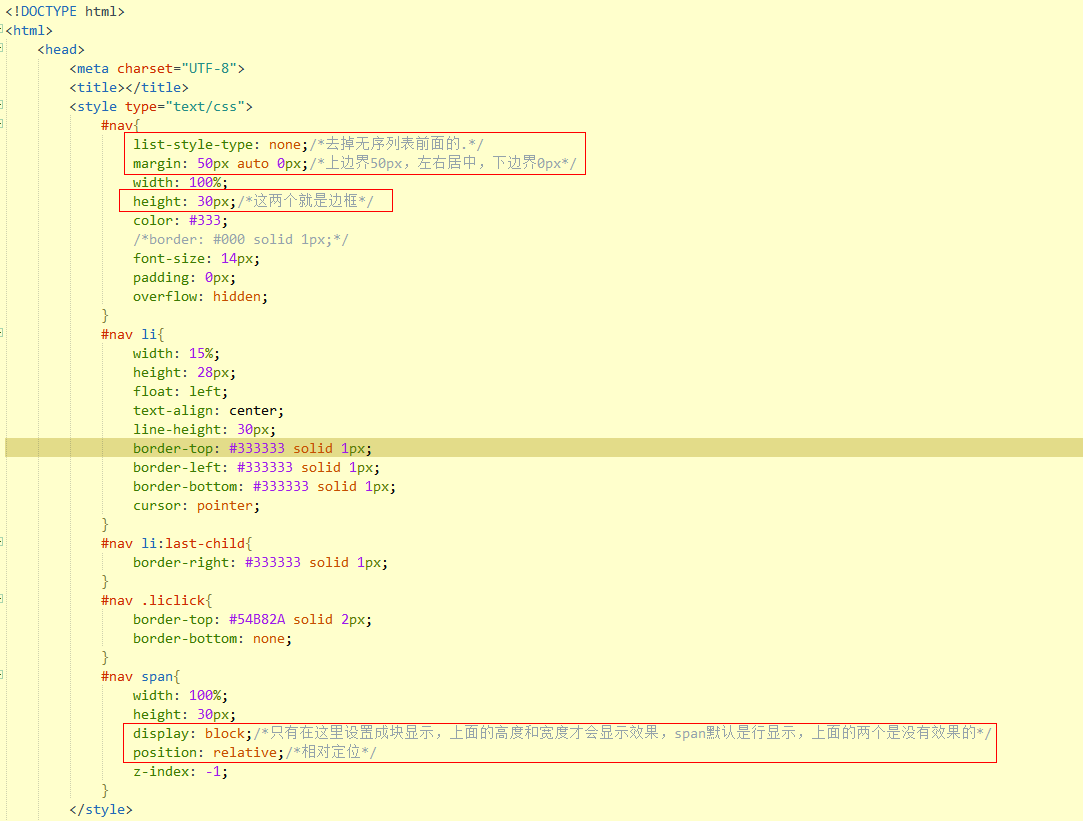
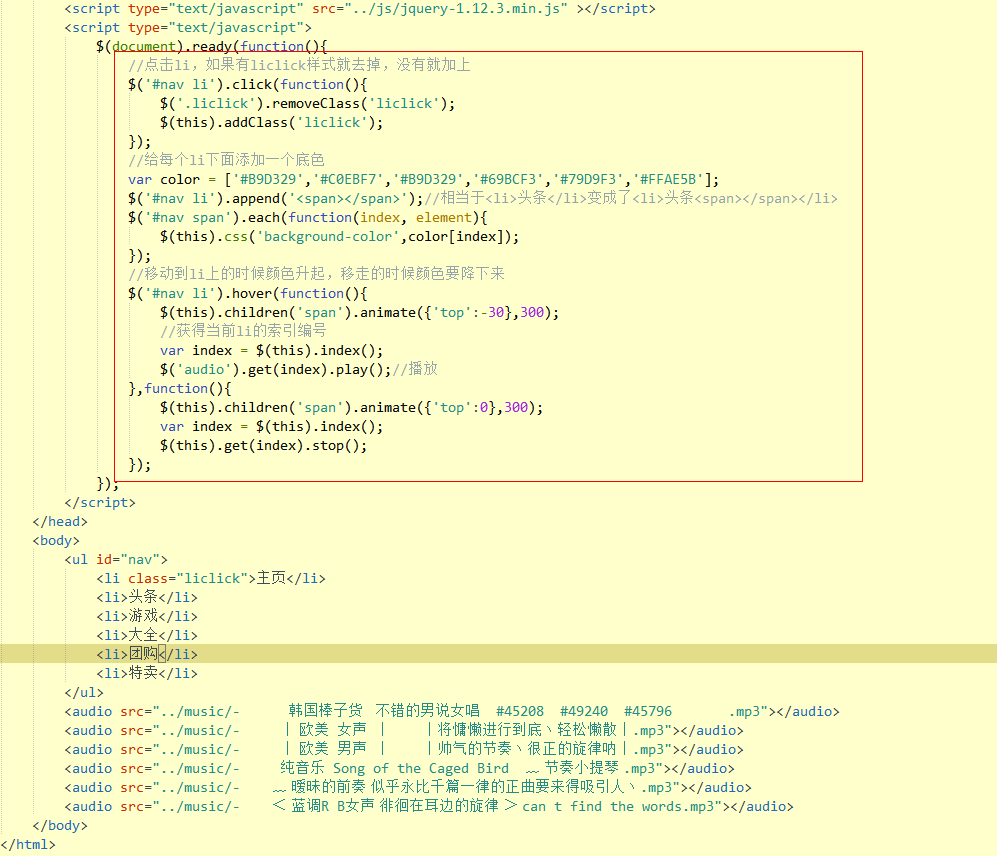
360音乐导航


相关文章推荐
- HTML5中在客户端验证文件上传的大小
- html5 web数据存储
- 页面元素查找之Selectors API
- 使用ajax实现用户登录验证(升级版)
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 关于前端的思考与感悟
- 新时代编辑神器:Atom
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- 在线用表单建立文件夹
- 表格标签table深入了解
- WEB标准网页布局中尽量不要使用的HTML标签
- Jquery 表单取值赋值的一些基本操作
- 如何使用jquery easyui创建标签组件
- web标准知识――用途相似的标签
- jQuery实现下滑菜单导航效果代码
- javascript 表单的友好用户体现
- 原生js结合html5制作小飞龙的简易跳球
- js 提交和设置表单的值
