jq利用 animate和mouseenter 做出一些渐变效果
2016-06-09 10:56
645 查看

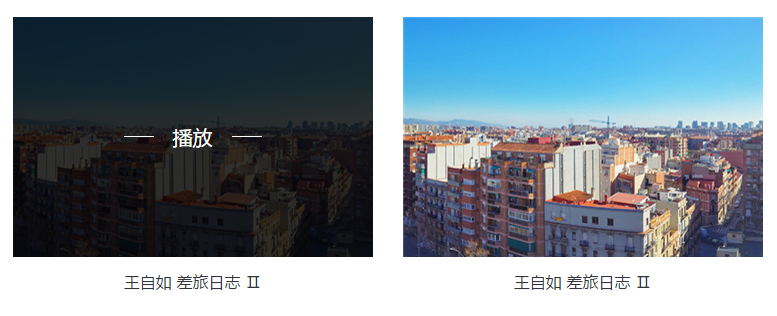
如上图所示,鼠标以上时候缓慢变化增加文字说明
以下为HTML和CSS以及JS代码
$(document).ready(function(){
$(".common_list li").mouseenter(function(){
$(this).find(".list_cover").stop().animate({opacity: "0.8"});
$(this).find(".left_line").stop().animate({opacity: 1,left: "111px"});
$(this).find(".right_line").stop().animate({opacity: 1,right: "111px"}) ;
$(this).find(".list_play").stop().animate({opacity: 1,top: "0"})
});
$(".common_list li").mouseleave(function(){
$(this).find(".list_cover").stop().animate({opacity: "0"});
$(this).find(".left_line").stop().animate({opacity: 0,left: "90px"});
$(this).find(".right_line").stop().animate({opacity: 0,right: "90px"}) ;
$(this).find(".list_play").stop().animate({opacity: 0,top: "20px"})
});
});.common_list li{width:360px;height:290px;float:left;margin-right:30px;font-size:0}
.common_list li:nth-child(3){ margin-right:0}
.common_list li a{width:360px;height:240px;display:inline-block;position:relative}
.common_list li a img{width:360px;height:240px}
.common_list li a .list_cover{width:360px;height:240px;background:#000;position:absolute;left:0;top:0;opacity:0;filter:alpha(opacity=0);-webkit-filter:alpha(opacity=0);-ms-filter:alpha(opacity=0);-moz-filter:alpha(opacity=0)}
.common_list li a .left_line{width:30px;height:1px;background:#fff;position:absolute;top:119px;left:90px;opacity:0;filter:alpha(opacity=0);-webkit-filter:alpha(opacity=0);-ms-filter:alpha(opacity=0);-moz-filter:alpha(opacity=0)}
.common_list li a .right_line{width:30px;height:1px;background:#fff;position:absolute;top:119px;right:90px;opacity:0;filter:alpha(opacity=0);-webkit-filter:alpha(opacity=0);-ms-filter:alpha(opacity=0);-moz-filter:alpha(opacity=0)}
.common_list li a .list_play{width:360px;height:240px;text-align:center;font-size:20px;color:#fff;line-height:240px;position:absolute;left:0;top:20px;opacity:0;filter:alpha(opacity=0);-webkit-filter:alpha(opacity=0);-ms-filter:alpha(opacity=0);-moz-filter:alpha(opacity=0)}
.common_list li p{text-align:center;margin-top:16px;font-size:16px;height:18px;line-height:18px;color:#31343b}<ul class="common_list"> <li> <a href="/post/307.html"> <img src="http://img.zealer.com/360/240/f09be00fa69c7d7b7a9a71e841db5fa6d21.jpg" alt="王自如 差旅日志 Ⅱ"> <span class="list_cover" style="opacity: 0;"></span> <span class="left_line" style="opacity: 0; left: 90px;"></span> <span class="right_line" style="opacity: 0; right: 90px;"></span> <span class="list_play" style="opacity: 0; top: 20px;">播放</span> </a> <p> 王自如 差旅日志 Ⅱ</p> </li> <li> <a href="/post/307.html"> <img src="http://img.zealer.com/360/240/f09be00fa69c7d7b7a9a71e841db5fa6d21.jpg" alt="王自如 差旅日志 Ⅱ"> <span class="list_cover" style="opacity: 0;"></span> <span class="left_line" style="opacity: 0; left: 90px;"></span> <span class="right_line" style="opacity: 0; right: 90px;"></span> <span class="list_play" style="opacity: 0; top: 20px;">播放</span> </a> <p> 王自如 差旅日志 Ⅱ</p> </li> <li> <a href="/post/307.html"> <img src="http://img.zealer.com/360/240/f09be00fa69c7d7b7a9a71e841db5fa6d21.jpg" alt="王自如 差旅日志 Ⅱ"> <span class="list_cover" style="opacity: 0;"></span> <span class="left_line" style="opacity: 0; left: 90px;"></span> <span class="right_line" style="opacity: 0; right: 90px;"></span> <span class="list_play" style="opacity: 0; top: 20px;">播放</span> </a> <p> 王自如 差旅日志 Ⅱ</p> </li> </ul>
相关文章推荐
- NPOI创建doc
- hdu 1250(大整数)
- 【一天一道LeetCode】#86. Partition List
- 【一天一道LeetCode】#86. Partition List
- XPath与lxml_3XPath坐标轴
- Zabbix3.0安装部署最佳实践
- 1B. Spreadsheets【进制转换】
- actionbar以及制定
- 搭建Nginx与tomcat整合,用Nginx代替apache
- Linux环境下字符设备驱动开发入门
- actionbar setDisplayOptions用法详解
- Mysql优化方案二之数据库类型选择及Sql语句优化
- 浅谈HashMap与HashTable
- GBK 编码
- Python函数
- CentOS下安装Nginx
- python使用网易云音乐 api下载mv
- BZOJ 1072: [SCOI2007]排列perm
- 机器学习文章
- asp.net提取多层嵌套json数据的方法
