使用Brackets编写Sass代码
2016-06-08 22:05
176 查看
大家知道Brackets是一个可以实时浏览html页面修改效果的工具,对于前段开发人员应该不会陌生,有了它,布局页面再也不是什么困难了, 目前为止已经更新到1.6了。 下载最新版可以到官方网: http://brackets.io
sass 大家应该也有所了解,它是一个预编译样式的脚本,可以通过sass编译器编译成相应的css代码。详细的关于sass语法请参考官方网: http://sass-lang.com/guide
如果你不能上网,也就不能通过brackets的插件安装里找到。

我们可以下载到最新的zip版本, 通常可以在 https://github.com/jasonsanjose/brackets-sass/releases 这里下载.zip 文件名为jasonsanjose.brackets-sass.X.X.X-XXX.zip。
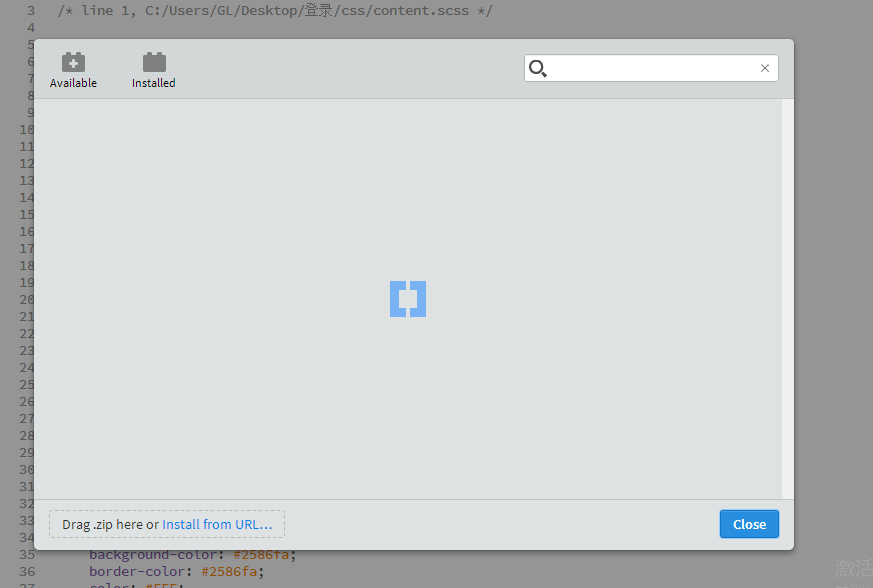
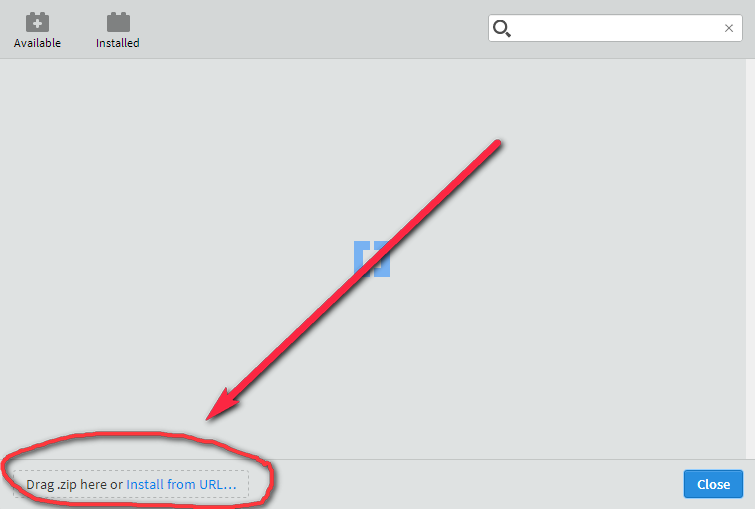
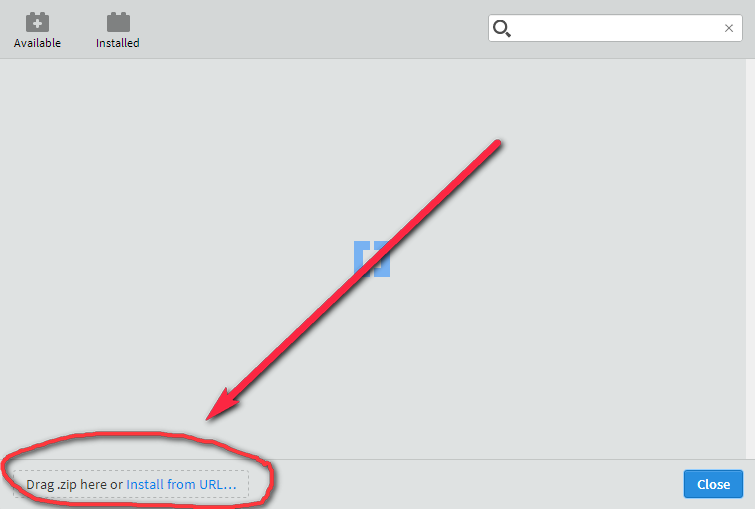
之后,将下载的安装包拖拽到下图红线圈出的区域。

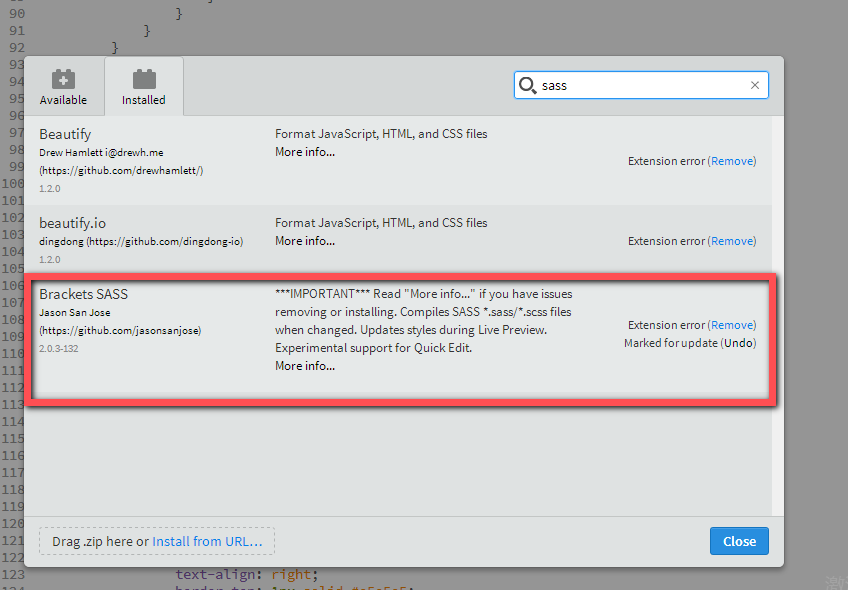
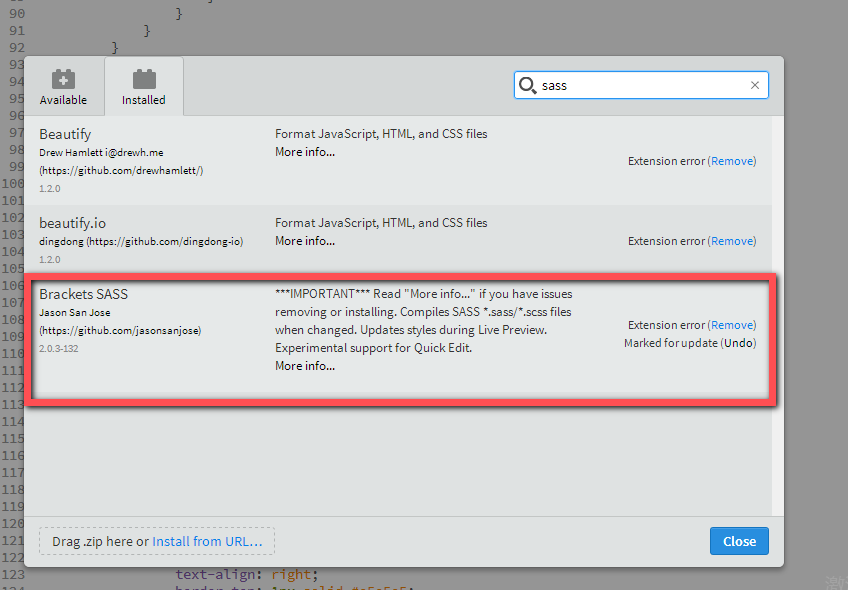
接下来,去检查下是否安装成功!

OK, 安装成功。。

下载地址: https://github.com/konstantinkobs/brackets-SASShints
安装方法和上面一样。
sass 大家应该也有所了解,它是一个预编译样式的脚本,可以通过sass编译器编译成相应的css代码。详细的关于sass语法请参考官方网: http://sass-lang.com/guide
1、安装Brackets-Sass
brackets也有支持它的插件, 目前我在用的是:https://github.com/jasonsanjose/brackets-sass, 通常你可以在插件管理器里安装 brackets-sass如果你不能上网,也就不能通过brackets的插件安装里找到。

我们可以下载到最新的zip版本, 通常可以在 https://github.com/jasonsanjose/brackets-sass/releases 这里下载.zip 文件名为jasonsanjose.brackets-sass.X.X.X-XXX.zip。
之后,将下载的安装包拖拽到下图红线圈出的区域。

接下来,去检查下是否安装成功!

OK, 安装成功。。
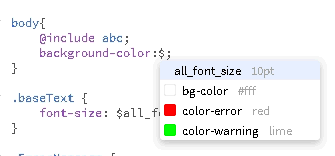
2、安装Brackets-sass-hint
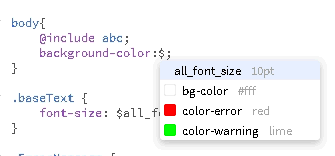
这个插件的作用是自动读取变量
下载地址: https://github.com/konstantinkobs/brackets-SASShints
安装方法和上面一样。
相关文章推荐
- Web布局连载——两栏固定布局(五)
- SASS编译
- SASS调试
- [div+css]晒晒最新制作专题推广页模板
- 盒子模型
- CSS选择器
- CSS样式优先权
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
