IOS开发中WebView加载资源路径问题
2016-06-08 00:03
543 查看
在WebView中我们可以使用Web等技术进行显示HTML、解析CSS和执行JavaScript等操作。WebView控件加载本地HTML代码或者网络资源。
在使用loadHTMLString:baseURL方法时,设定要加载的主页的基本路径,通过一个HTML字符串加载主页数据。这里要注意的是HTML中的资源文件的路径问题。
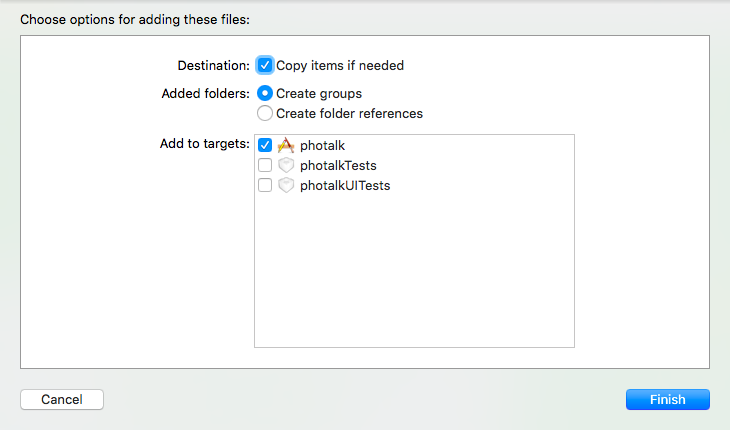
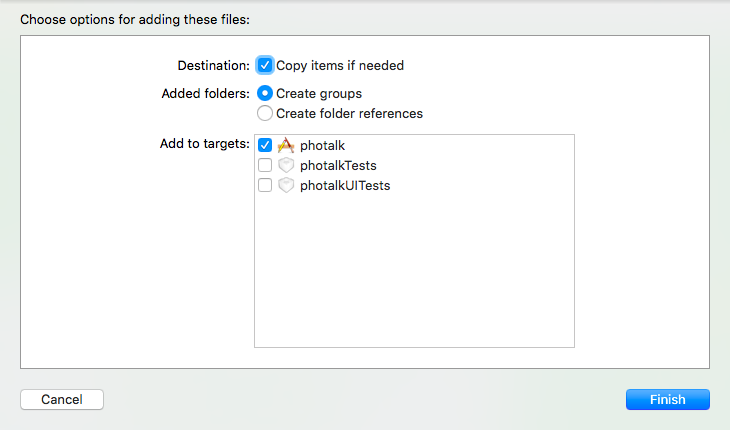
向Suppoting Files添加资源文件夹有两种方式,如图所示:

第一栏:需要时复制项目,一般都要勾选。
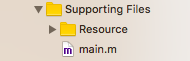
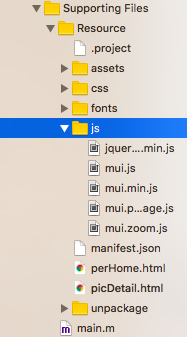
第二栏:Create groups,如果选中这个的话添加的资源文件是实际存在于IOS工程中,在Suppotig Files里面会显示为黄色文件夹,如图:

以这种方式添加的资源文件在HTML文件中使用时就不用加上相对路径,否则会找不到资源,不能正确显示图片资源。例如:

使用资源时直接使用资源文件名即可正确显示。
这里要注意的问题是因为添加进来的资源文件不存在相对路径,所以添加的整个资源文件夹里的每个资源文件不能重名,否则不能识别要加载的资源文件。
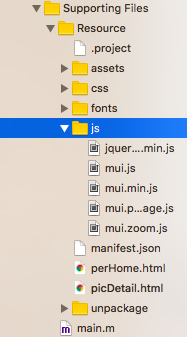
Create folder references,选中这个的话添加的资源文件是以引用方式存在于工程中,在Suppotig Files里面会显示为蓝色文件夹,相应地,在HTML中使用资源文件时就要加上正确的相对路径名了。
例如:
在使用loadHTMLString:baseURL方法时,设定要加载的主页的基本路径,通过一个HTML字符串加载主页数据。这里要注意的是HTML中的资源文件的路径问题。
向Suppoting Files添加资源文件夹有两种方式,如图所示:

第一栏:需要时复制项目,一般都要勾选。
第二栏:Create groups,如果选中这个的话添加的资源文件是实际存在于IOS工程中,在Suppotig Files里面会显示为黄色文件夹,如图:

以这种方式添加的资源文件在HTML文件中使用时就不用加上相对路径,否则会找不到资源,不能正确显示图片资源。例如:

<script src="mui.min.js"></script>
使用资源时直接使用资源文件名即可正确显示。
这里要注意的问题是因为添加进来的资源文件不存在相对路径,所以添加的整个资源文件夹里的每个资源文件不能重名,否则不能识别要加载的资源文件。
Create folder references,选中这个的话添加的资源文件是以引用方式存在于工程中,在Suppotig Files里面会显示为蓝色文件夹,相应地,在HTML中使用资源文件时就要加上正确的相对路径名了。
例如:
<script src="Resource/js/mui.min.js"></script>
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- HTML5调用摄像头实例
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- Powershell 创建炫丽美观的Html报表
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
