使用JavaScript根据从后台获取来的数据打开一个新的页面
2016-06-07 15:02
856 查看
HTML代码是:
JavaScript代码是:
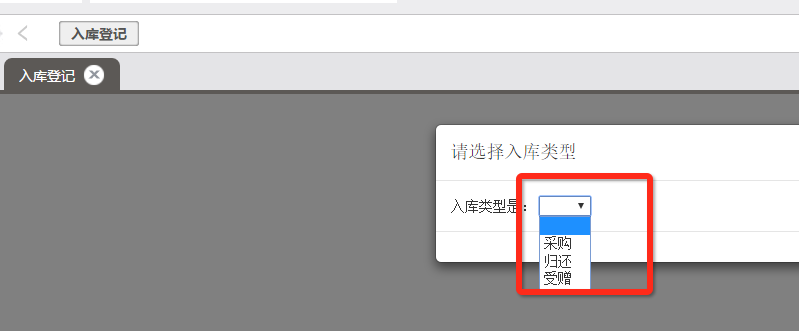
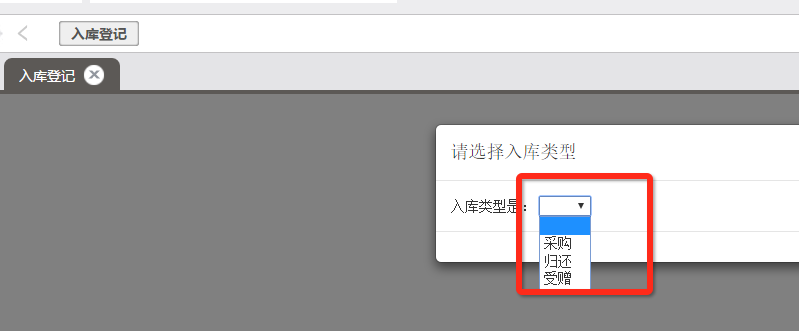
结果截图:

入库类型是:
<select id="selectIn" onchange="goUrl(this.options[this.selectedIndex])">
<!--<option value="0">请选择</option>-->
<!--<option value="comAdmin_in_purchase.html">采购</option>-->
<!--<option value="comAdmin_in_return.html">归还</option>-->
<!--<option value="comAdmin_in_gain.html">受赠</option>-->
</select>
JavaScript:
//选择触发事件
function goUrl(obj){
if(obj.value==1){
window.location.href="comAdmin_in_purchase.html";
}
if(obj.value==2){
window.location.href="comAdmin_in_return.html";
}
if(obj.value==3){
window.location.href="comAdmin_in_gain.html";
}
}JavaScript代码是:
$(document).ready(function () {
getIntype();
});
function getIntype(){
$.ajax({
type:"post",
dataType:"json",
url:"http://192.168.35.111:8080/officeSystem/InstorageCheckIn/getInstorageType.do",
success:function(data){
var len=data.length;
$("#selectIn").append(('<option value="0"> </option>'));
for(var i=0;i<len;i++){
$("#selectIn").append(('<option value='+data[i].id+'>'+data[i].name+'</option>'));
}
},
error:function(data){
console.log(data);
}
});
}结果截图:

相关文章推荐
- [置顶] 利用定时器实时显示<input type="range"/>的值(附:JavaScript 装逼指南)
- move.js
- 使用Javascript实现跳转页面和打开新窗口的方法
- JavaScript库
- 深入解读JavaScript中的Iterator和for-of循环
- JavaScript(js)对象常用操作,JS操作JSON总结
- jsp指令中的taglib指令
- servlet跳转进入jsp中,C标签<c:url>不能生效之谜
- 在JavaScript ES6中使用let和const定义变量
- Knockoutjs 学习系列(二)花式捆绑
- 零基础入门-javaScript学习笔记之变量和作用域
- 零基础入门-javaScript学习笔记之从基本数据类型学起
- jsp指令的include指令
- jstl标签<c:forEach>如何获取循环子级元素值
- json 转list 集合数组
- Knockoutjs 学习系列(一)ko初体验
- js学习笔记(js变量作用域)
- SSH框架网上商城项目第29战之使用JsChart技术显示商品销售报表
- 最强身份证验证
- js版aes加解密实例
