利用tikz画图时调整node内部文字行距的方法
2016-06-04 11:22
453 查看
方法
看下代码%---图
\usepackage{tikz}
\usetikzlibrary{arrows,positioning}
\begin{tikzpicture}[node distance=1cm, auto]
\tikzset{
mynode/.style={rectangle,rounded corners,draw=black, top color=white, bottom color=yellow!50,very thick,
inner sep=1em,
minimum size=3em, text centered},
myarrow/.style={->, >=latex', shorten >=1pt, thick},
mylabel/.style={text width=7em, text centered}
}
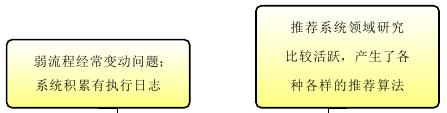
\node[] (dummy) {\baselineskip=3pt\footnotesize 弱流程经常变动问题;系统积累有执行日志\par};
\end{tikzpicture}注意,上述代码中
\baselineskip=3pt用于调整node内部文字的行间距,但是要想真正看到效果,必须在实际的文字后面加上
\par命令。这一点要特别注意。
看下图使用 vs.不使用
\baselineskip=3pt的区别:

小注:上月重装了系统,结果我再也使用不了 Visio 了,因为总说我激活失败。我暂时买不了该软件的正版,没办法,形势逼迫着我学习了以前我不愿学习的tikz画图软件。之前不愿意学习tikz的原因是因为还有好用的Visio,现在依靠不了Visio了,只有靠开源的tikz了。嘿嘿,学起来也没那么难了,我逐渐过渡到了tikz了。
相关文章推荐
- 调整SQLServer2000运行中数据库结构
- 用js实现table单元格高宽调整,兼容合并单元格(兼容IE6、7、8、FF)实例
- TOMCAT内存溢出及大小调整的实现方法
- intel和AMD关于调整核心的区别
- 获得输入框光标位置
- centos 调整时间
- 11g RAC 时间向回调整
- latex tikz使用总结
- 【简便的方法 在Word中巧妙绘制折线】
- VC窗口自由的调整大小的实现
- WCF问题集锦:基础连接已经关闭 接收时发生错误
- SplitContainer容器控件左右Panel大小调整
- 调整思想的运用
- codeblocks 代码 字体 调整
- C语言结构体大小
- tikz-path
- 数据结构基础5.3:平衡二叉树(AVL树)的调整
- excel2007整体调整行间距
- Oracle性能调整的要点之SGA
- Linux(CentOS6) 调整 /home 挂载 分区大小
