swift用xib 自定义View
2016-06-03 11:08
555 查看
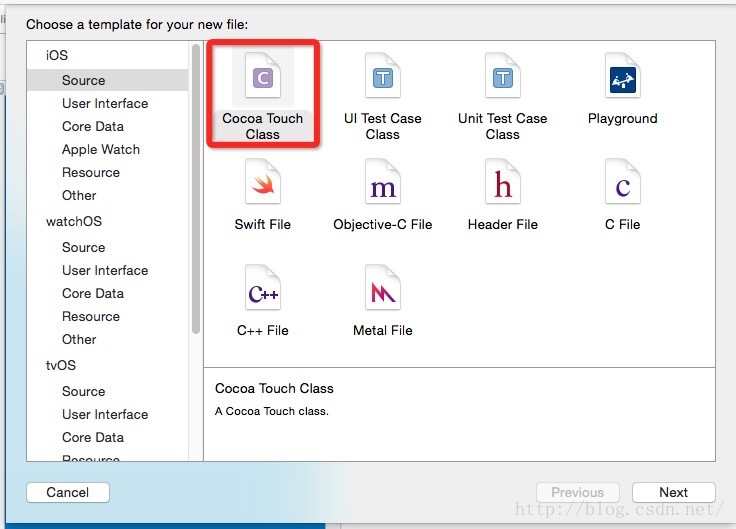
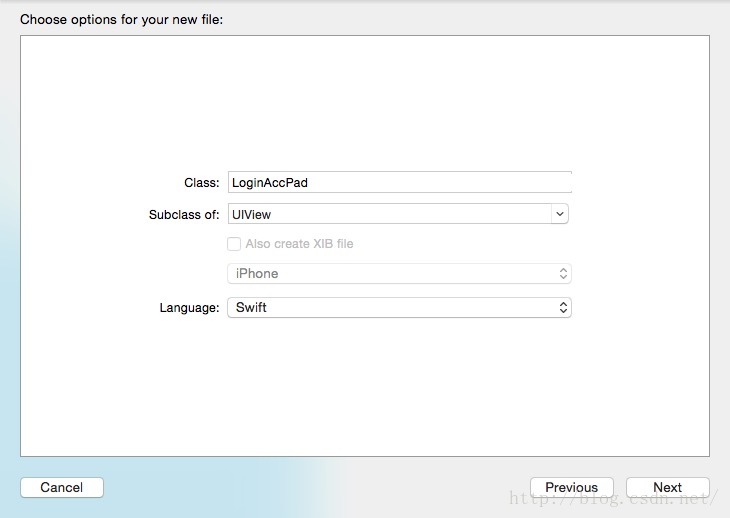
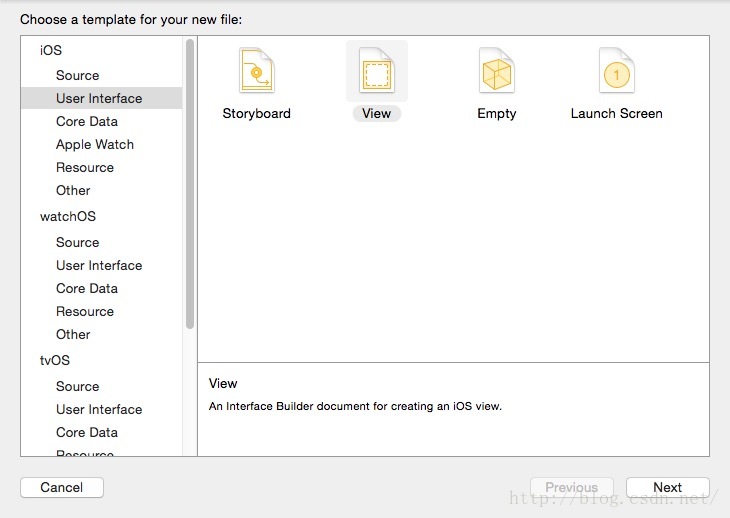
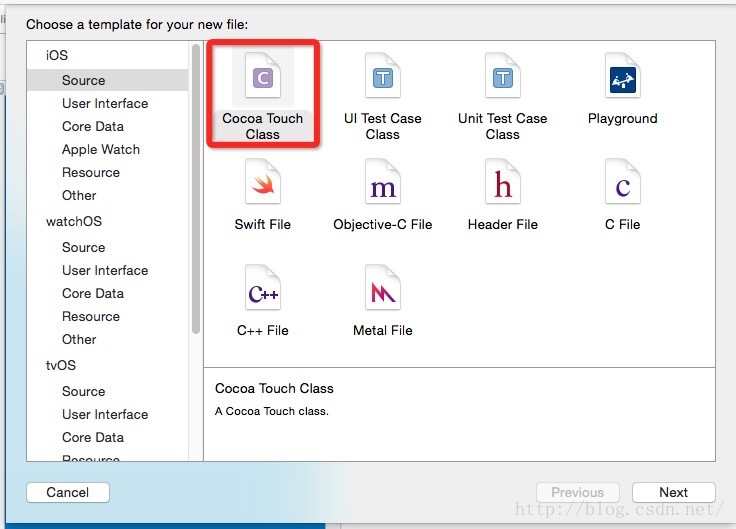
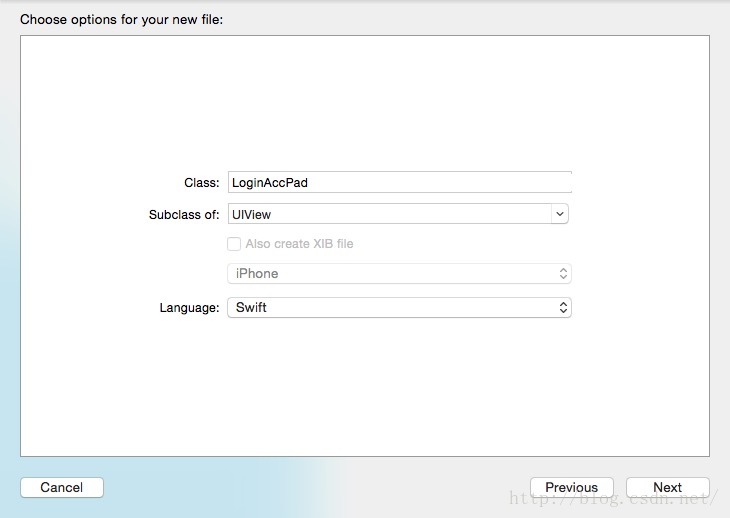
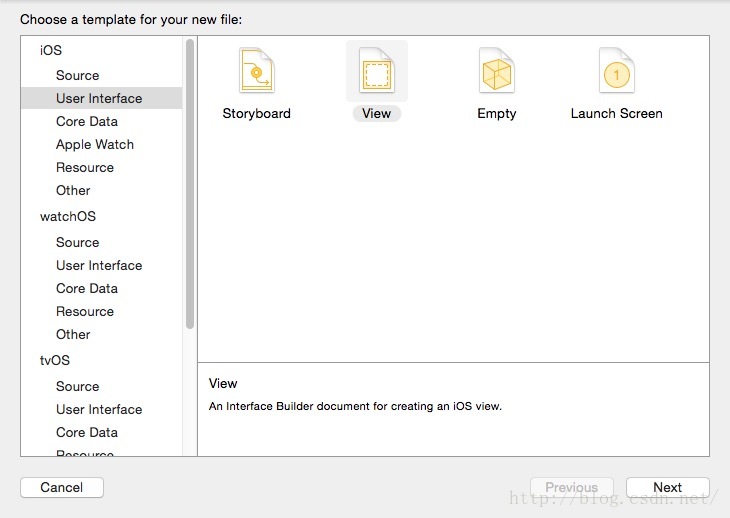
1、分别新建swift文件和xib文件




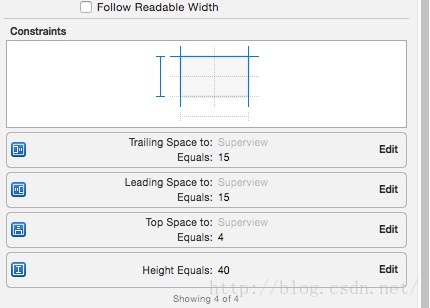
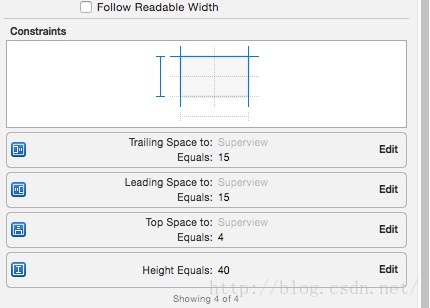
2、constraints还是按照原来在storyboard那样设定,例如


3、LoginAccPad里面可以这样写:
4、在controller那里这样调用:(switcher是我定义的画板)
整体流程大概就是这样,里面细节代码还是按照原来的方式去写。一直想这样做,但是没找到相应的资料。最近登录页改版,刚好找到资料,抽空写出来,做个记录。
参考:
http://blog.csdn.net/li6185377/article/details/8131042




2、constraints还是按照原来在storyboard那样设定,例如


3、LoginAccPad里面可以这样写:
import UIKit
class LoginAccPad: UIView {
@IBOutlet weak var iName: GsEditText!
@IBOutlet weak var iPassword: GsEditText!
@IBOutlet weak var iLoginButton: UIButton!
@IBOutlet weak var iRemember: UIButton!
@IBOutlet weak var iFroget: UIButton!
static func newInstance() -> LoginAccPad?{
let nibView = NSBundle.mainBundle().loadNibNamed("LoginAccPad", owner: nil, options: nil)
if let view = nibView.first as? LoginAccPad{
return view
}
return nil
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
load_init()
}
func load_init(){
}
}4、在controller那里这样调用:(switcher是我定义的画板)
if let pad = LoginAccPad.newInstance(){
pad.frame = CGRect(x: 0, y: 0, width: switcher.frame.width, height: switcher.frame.height)
switcher.addSubview(pad)
}整体流程大概就是这样,里面细节代码还是按照原来的方式去写。一直想这样做,但是没找到相应的资料。最近登录页改版,刚好找到资料,抽空写出来,做个记录。
参考:
http://blog.csdn.net/li6185377/article/details/8131042
相关文章推荐
- Apple Swift学习教程
- 介绍 Fedora 上的 Swift
- Swift中实现点击、双击、捏、旋转、拖动、划动、长按手势的类和方法介绍
- Swift自定义iOS中的TabBarController并为其添加动画
- Swift编程中的泛型解析
- Swift中定义二维数组的方法及遍历方法示例
- 简单分析Swift语言的一些基本特征
- 使用 Swift 语言编写 Android 应用入门
- Swift与C语言指针结合使用实例
- Swift心得笔记之控制流
- 用Swift构建一个简单的iOS邮件应用的方法
- 苹果公司推出的新编程语言Swift简介和入门教程
- Swift实现iOS应用中短信验证码倒计时功能的实例分享
- 使用Swift代码实现iOS手势解锁、指纹解锁实例详解
- 探讨Swift数组和字典
- Swift中的指针操作和使用详细介绍
- Swift中使用正则表达式的一些方法
- Swift心得笔记之运算符
- Swift中使用可选类型完美解决占位问题
