慕课网学习笔记02
2016-06-02 18:06
295 查看
如何利用CSS进行网页布局
内容来自慕课网浮动(float)和 绝对定位(position:absolute)可以让元素脱离文档流。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
CSS浮动及清除浮动通俗讲解
网页布局基础
在盒子模型的三位立体结构图中,从第一层到第五层依次为:border、content+padding、background-image、background-color、margin。当元素没有设置宽度,而且设置了浮动属性,元素的宽度会随着类容的变化而变化,当元素不含内容的时候,元素的宽度接近于0。
相对定位(
position:relative;)特点:
相对于自身原有位置进行偏移;
仍然处于标准文档流中(后一个元素排在此元素后面);
有偏移属性,可能会部分遮盖相邻元素。
绝对定位偏移参照基准;
如果没有祖先定位元素,以
<html>为偏移参照基准;
有已定位祖先元素,以距离其最近的已定位祖先元素为偏移参照基准。
水平菜单添加整体背景:
菜单
<li>浮动后,
<li>脱离文档流,导致
<ul>将失去高度和宽度;如果需要对
<ul>进行整体背景设置,首先要给
<ul>定义宽、高。
固定层效果
position设置为fixed的时候,元素以浏览器的可视窗口作为偏移基准。位置固定,不会随着滚动条变化。JS基础
JS中单行注释用“//”,多行注释以"/*"开始,以"*/"结束。
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值
如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}JavaScript入门篇
JS中如何输出空格?网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value

JavaScript进阶篇
操作符之间的优先级(高到低):算术操作符 → 比较操作符 → 逻辑操作符 → “=”赋值符号
//注意大小写 var myarray= new Array(8);
用简单的方法创建数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
二维数组
二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
continue
语句结构:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}如果想对函数的结果进行处理怎么办呢?
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
Date对象
get/setFullYear() 返回/设置年份,用四位数表示。getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
字符串对象
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
stringObject.split(separator,limit)
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(starPos,stopPos)
注意:
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
arrayObject.concat(array1,array2,...,arrayN)
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript"> var mya = new Array(3); mya[0] = "1"; mya[1] = "2"; mya[2] = "3"; document.write(mya.concat(4,5)+"<br>"); document.write(mya); </script>
运行结果:
1,2,3,4,5 1,2,3
数组排序sort()
语法:
arrayObject.sort(方法名)
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
setInterval(代码,交互时间);
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)取消计时器clearInterval()
语法:
clearInterval(id_of_setInterval)
计时器setTimeout()
setTimeout(代码,延迟时间);
当我们打开网页3秒后,在弹出一个提示框,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
setTimeout("alert('Hello!')", 3000 );
</script>
</head>
<body>
</body>
</html>取消计时器clearTimeout()
clearTimeout(id_of_setTimeout)
History 对象
window.history.[属性|方法]
屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1 . screen.height 返回屏幕分辨率的高
2 . screen.width 返回屏幕分辨率的宽
注意:
1 .单位以像素计。
2 . window.screen 对象在编写时可以不使用 window 这个前缀。
屏幕可用高和宽度
1 . screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2 . screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
第9章 DOM对象,控制HTML元素
认识DOMHTML文档可以说由节点构成的集合,DOM节点有:
元素节点:上图中
<html>、<body>、<p>等都是元素节点,即标签。
文本节点:向用户展示的内容,如
<li>...</li>中的文本。
属性节点:元素属性,如
<a>标签的链接属性href=”http://www.imooc.com”。
getElementsByName()方法
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
getElementsByTagName()方法
getElementsByTagName(Tagname)
说明:
Tagname是标签的名称,如p、a、img等标签名。
和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
getAttribute()方法
elementNode.getAttribute(name)
说明:
elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
name:要想查询的元素节点的属性名字
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
elementNode.setAttribute(name,value)
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
nodeName : 节点的名称
nodeValue :节点的值
nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 是属性的名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本自身
属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
childNodes
elementNode.childNodes
访问子结点的第一和最后项
firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
nodeObject.firstChild
lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
nodeObject.lastChild
访问父节点parentNode
nodeObject.parentNode
访问兄弟节点
nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
nodeObject.nextSibling
previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
nodeObject.appendChild(newnode)
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:

替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
注意:
当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
newnode 必须先被建立。
- 创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
创建文本节点createTextNode
document.createTextNode(data)方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
浏览器窗口可视区域大小
不确定下面的代码是否正确
//不确定下面的代码是否正确
<script type="text/javascript">
var w = document.documentElement.clientWidth
|| document.body.clientWidth
|| window.innerWidth;
var h = document.documentElement.clientHeight
|| document.body.clientHeight
|| window.innerHeight;
document.write("浏览器内部宽度:" + w + "</br>"
+ "浏览器内部高度:" + h);
</script>网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
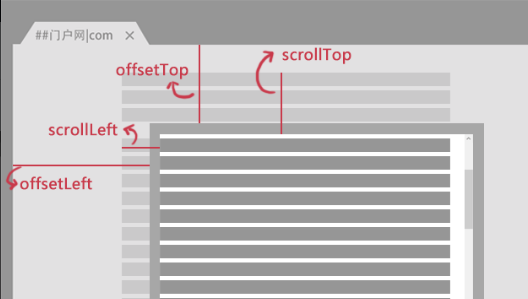
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
offsetHeight = clientHeight + 滚动条 + 边框。
var w= document.documentElement.offsetWidth || document.body.offsetWidth; var h= document.documentElement.offsetHeight || document.body.offsetHeight;
网页卷去的距离与偏移量

相关文章推荐
- c++ primer 第五版 笔记前言
- 那些年,我还在学习C# 学习笔记续
- Ruby 魔法 学习笔记之一
- sqlserver 数据库学习笔记
- CSS学习笔记Padding 属性中参数的定义与使用
- prototype 1.5 & scriptaculous 1.6.1 学习笔记
- prototype 学习笔记整理
- Oracle学习笔记(六)
- 关于SQLServer2005的学习笔记 XML的处理
- Jquery 基础学习笔记
- ExtJs 学习笔记基础篇 Ext组件的使用第1/2页
- linux Shell学习笔记第五天
- Jquery 学习笔记(二)
- PHP入门学习笔记之一
- 那些年,我还在学习C# 学习笔记
- Ruffy javascript 学习笔记
- JavaScript 学习笔记(十六) js事件
- JavaScript 学习笔记(十二) dom
- JavaScript 学习笔记(十一)
- JavaScript 学习笔记 Black.Caffeine 09.11.28
