格式化代码引发的css编译失败
2016-06-02 17:24
197 查看
之前在做feather项目,处理IE8下的问题时,写
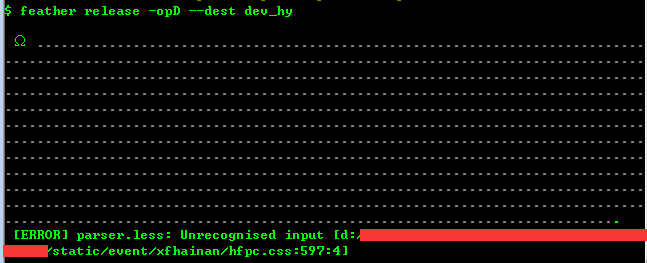
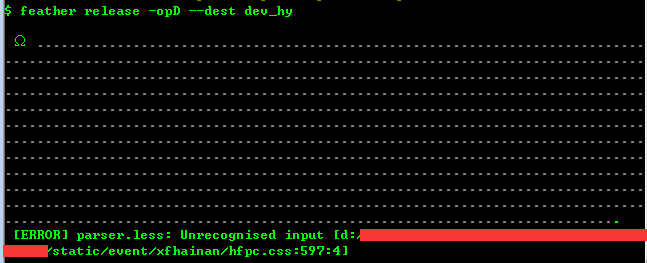
本地编译老是通不过,把这段代码去掉,就能正常编译。

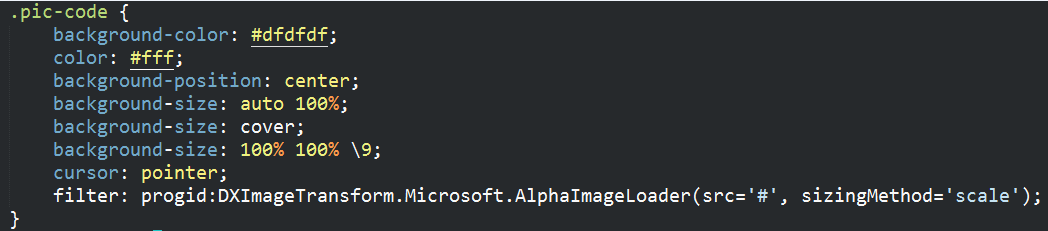
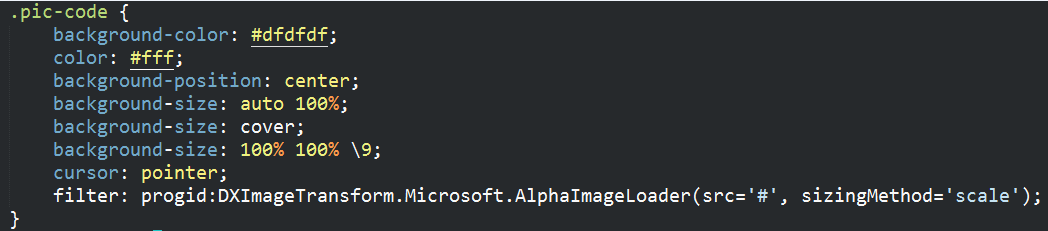
如果写成这样,可以妥妥的编译成功。

如果写成这样,就会报上述错误。

看出问题了吗?太坑啦!!!因为手痒,自己格式化代码,结果在progid:和DXImageTransform之间多了个空格,就导致编译失败。
filter: progid: DXImageTransform.Microsoft.AlphaImageLoader(src='#', sizingMethod='scale');
本地编译老是通不过,把这段代码去掉,就能正常编译。

如果写成这样,可以妥妥的编译成功。

如果写成这样,就会报上述错误。

看出问题了吗?太坑啦!!!因为手痒,自己格式化代码,结果在progid:和DXImageTransform之间多了个空格,就导致编译失败。
相关文章推荐
- TextView代码动态实现字体不同大小样式风格颜色
- CSS 框模型
- HTML ,CSS关于表格,边框美化的问题
- file按钮美化成图片(纯HTML+CSS)
- 垂直居中的几大方法
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- CSS
- ElasticsSearch——HighLights
- 审查慕课网“实战”页面发现的CSS属性用法
- CSS绘图:墙
- css控制文字长度,超出长度显示...
- iOS设置状态栏样式,statusBarStyle
- css布局
- css3实现手风琴效果
- 倒计时Button,及Button样式
- 封装函数获取样式
- 【CSS 杂记】
- CSS基础学习笔记
- css——子代与后代选择器
- css3 绘图 (跳动的心 和太极图)
