echarts2的使用案例
2016-06-02 14:37
246 查看
-echarts的官网下载,将整个文件放置到自己的工程中

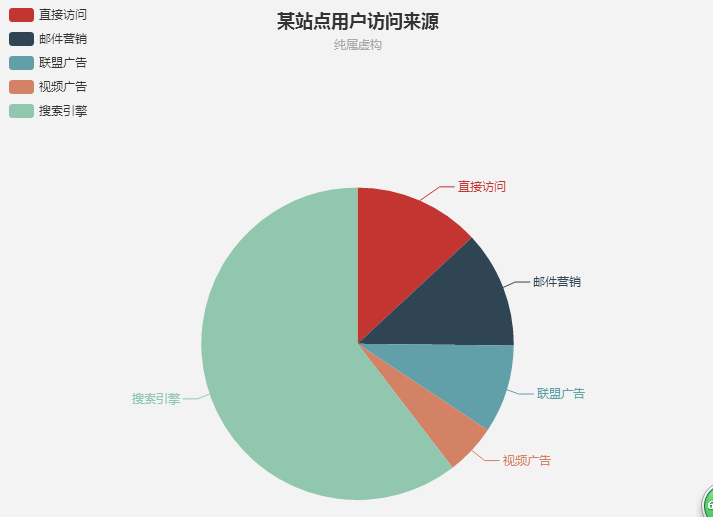
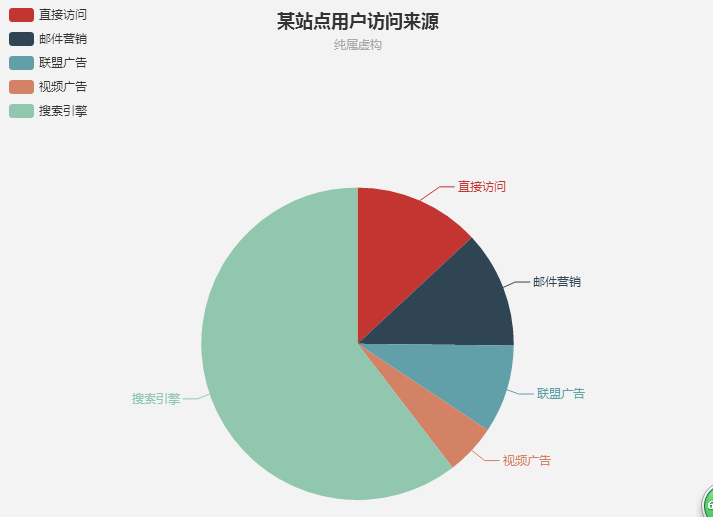
-进入echarts官网的案例,选择自己需要的案例类型,本文以扇形图为例

-先引用jquery.js,后引用echarts2.8/echarts-all.js
-设置div的宽高,要不然显示不出来
-页面加载时初始化
-如果想要给每一块扇形绑定上点击事件,在初始化结束之前,if(option)之后,加入一下代码

-进入echarts官网的案例,选择自己需要的案例类型,本文以扇形图为例

-先引用jquery.js,后引用echarts2.8/echarts-all.js
代码块
<script type="text/javascript" src="<%=basePath%>plugins/jquery/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="<%=basePath%>plugins/jquery/echarts2.8/echarts-all.js"></script>
-设置div的宽高,要不然显示不出来
<style type="text/css">
#statistic{ width: 720px; height: 560px;}
</style>
<div id="areaTable">
</div>-页面加载时初始化
<script type="text/javascript">
$(function(){
var option="";
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
if(option){ Chart=echarts.init($("#statistic").get(0),"macarons");
Chart.setOption(option);
}
});
</script>-如果想要给每一块扇形绑定上点击事件,在初始化结束之前,if(option)之后,加入一下代码
Chart.on('click', function (name) {
var temp="";
for(var i in name){
if(i=='name'){
temp += i+":"+eval("name."+i)+"\n";
$("#name").val(temp);
}
}
seeDetail(temp)//点击扇形触发的方法;
});
相关文章推荐
- ECharts仪表盘实例代码(附源码下载)
- 基于Echarts 3.19 制作常用的图形(非静态)
- Ajax获取到数据放入echarts里不显示的原因分析及解决办法
- 如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
- echarts图表导出excel示例
- Canvas和SVG的区别
- 基于Echarts 3.19 制作常用的图形(非静态)
- 解决ajax获取到数据放到echarts里不显示问题
- leaflet-echarts,使用leaflet加载echarts制作超炫可视化地图
- echarts 多个图形resize时的问题
- ECharts初使用,从后台得到数据源
- Convert shp to geoJSON,for ECharts.
- 基于ECharts报表开发
- echarts简单使用
- Spring 组合Echart.js
- echarts 文字标签云图实现方法
- echarts 兼容IE8问题 与实际开发范例
- Echarts小感
- 带时间轴的线型报表的配置说明和多维度的说明:
- 心路历程-初尝echarts
