javascript获取wx.config内部字段解决微信分享
2016-06-02 14:04
447 查看
转自:http://www.jb51.net/article/80679.htm
背景
在微信分享开发的时候我们通常的流程是
上面是一个php文件,这样的代码的一个很大缺点是前后端未分离耦合度太高,再一就是混合写不是很美观,所以我们要让PHP和HTML分离,要实现分享功能,首先就是要调用用微信的jssdk Api获取到配置参数, 这个必须是要通过php后台语言来获取的,然后将这些参数配置于wx.config中,在wx.config之前要先引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js 然后就可以写分享的函数了,他们的依赖关系是wx.config
需要js库和config内部的参数,分享依赖wx.config
所以最重要的就把php的配置参数分离出来单独获取即可
解决方案
将获取配置参数的PHP写作为接口,在js里使用ajax调用,获取参数并转换为对象,再通过回调函数将ajax获取的参数塞到wx.config中
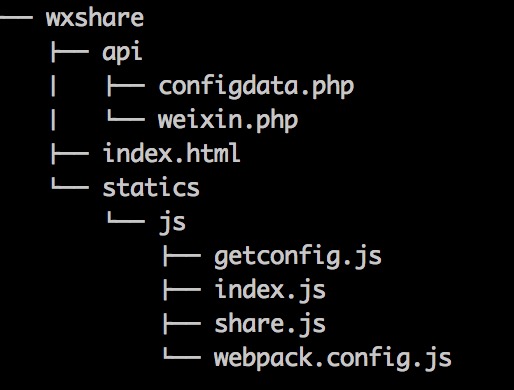
代码结构及功能

PHPer年薪30万必修课程
【点击进入】
只为高端PHP而设计
三个月成就PHP达人!
查 看
index.html 页面入口
weixin.php 服务器端获取配置参数
configdata.php将配置转为借口输出
getconfig.js 用ajax获取configdata.php的数据
share.js 分享回调函
webpack.config.js webpack配置文件
index.js 打包后最终html调用js文件
index.html html静态文件
?
configdata.php 后台获取配置的参数 注意url要写上自己被分享的页面url不然会报invalid signature错误
?
weixin.php 将配置参数格式化输出
?
getconfig.js 使用ajax获取接口数据(配置参数)
?
share.js 分享函数
?
webpack.config.js
?
以上就是本文的全部内容,希望对大家的学习有所帮助。
背景
在微信分享开发的时候我们通常的流程是
上面是一个php文件,这样的代码的一个很大缺点是前后端未分离耦合度太高,再一就是混合写不是很美观,所以我们要让PHP和HTML分离,要实现分享功能,首先就是要调用用微信的jssdk Api获取到配置参数, 这个必须是要通过php后台语言来获取的,然后将这些参数配置于wx.config中,在wx.config之前要先引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js 然后就可以写分享的函数了,他们的依赖关系是wx.config
需要js库和config内部的参数,分享依赖wx.config
所以最重要的就把php的配置参数分离出来单独获取即可
解决方案
将获取配置参数的PHP写作为接口,在js里使用ajax调用,获取参数并转换为对象,再通过回调函数将ajax获取的参数塞到wx.config中
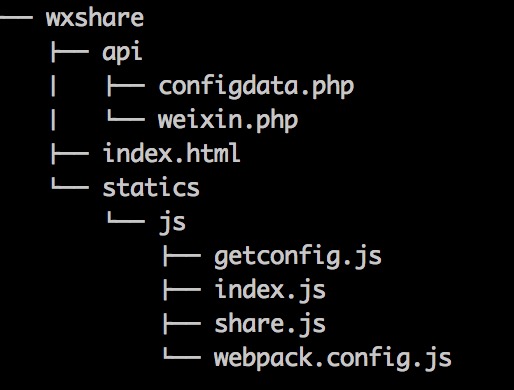
代码结构及功能

PHPer年薪30万必修课程
【点击进入】
只为高端PHP而设计
三个月成就PHP达人!
查 看
index.html 页面入口
weixin.php 服务器端获取配置参数
configdata.php将配置转为借口输出
getconfig.js 用ajax获取configdata.php的数据
share.js 分享回调函
webpack.config.js webpack配置文件
index.js 打包后最终html调用js文件
index.html html静态文件
?
?
?
?
?
?
相关文章推荐
- 绑定微信公众平台提示“请求URL超时…
- 微信用户快赶上QQ了,达到了7.62亿
- 南通大学教务管理系统微信公众号体验
- 绑定微信公众平台提示“请求URL超时”解决办法
- 关于微信公众号支付tips
- 分享自动抓取缩略图相关文章(微信也有效)
- 微信JSSDK上传多张图片
- 一步一步实现iOS微信自动抢红包(非越狱)
- 微信接口开发缓存全局token,ticket
- 微信接口开发 控制层代码
- 第三方平台微信接口请求代码
- Android中微信抢红包插件原理解析和开发实现
- 关于微信公众号安卓的静态页面缓存问题
- Android支付宝,微信,银联支付支付的集成
- 微信聊天记录导出小试
- 微信支付教程(一)
- 微信开发怎么控制手机返回键问题
- 微信网页开发之概要说明(一)
- Java判断访问设备为手机、微信、PC工具类
- 【微信开发之问题集锦】redirect_uri 参数错误
