关于chrome下的bug
2016-06-02 11:24
351 查看
最近看了大神的一篇文章,于是尝试了一下里面说的bug以及修复
1.Chrome下absolute绝对定位元素部分display属性值不渲染bug
首先还原一下bug..
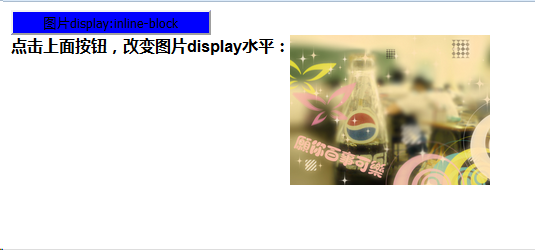
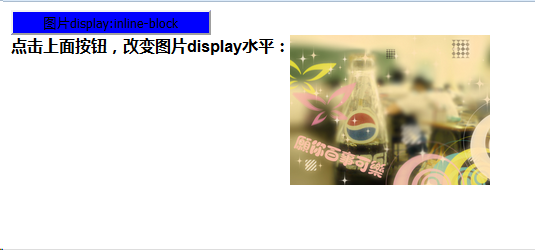
ff下的下效果

点击按钮后的效果

代码如下:
.img{
width:200px;
position:absolute;
-webkit-transform: translateZ(0);
}
.btn{
width:200px;
appearance:button;
-moz-appearance:button; /* Firefox */
-webkit-appearance:button;
background:blue;
display: block;
}
</style>
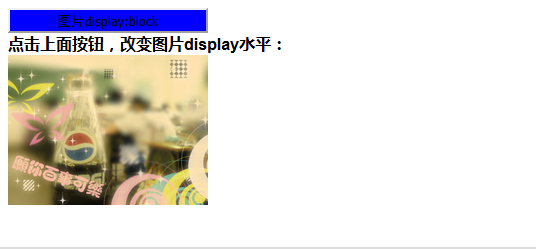
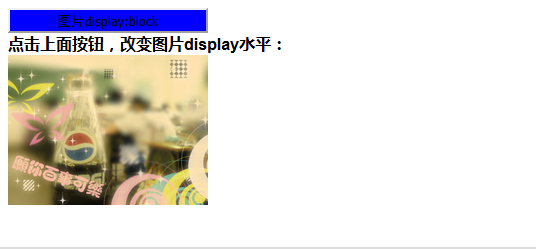
现在看看chrome下的效果

可以看出img没有随着display的改变而换行,
要注意的是,只有当图片元素设置了position,并且没有设top和left的情况下才会出现这种bug
bug的修复
修复的方法,利用的是 -webkit-transform: translateZ(0);
改变display为block的时候,同时添加 -webkit-transform: translateZ(0);
改变display为inline-block的时候,同时删除 -webkit-transform: translateZ(0);
2.Chrome下absolute绝对定位元素具有overflow属性的块状子元素visibility hover不渲染bug
Chrome浏览器下,绝对定位元素,同时visibility:hidden时候,如果子元素具有块状水平,
同时设置了overflow:hidden; 则父元素hover时候,无法让子元素visibility:visible渲染生效!
ff下的效果

chrome下的效果

其实造成这效果的原因和position有很大关系,如果把position去掉visibility的效果有可以呈现了
但是如果项目需要用到position:absolute,那么可以用下面的方法
添加后,问题就解决了
本文参考自http://www.zhangxinxu.com/wordpress/2015/01/chrome-absolute-display-visibility-render-bug/
1.Chrome下absolute绝对定位元素部分display属性值不渲染bug
首先还原一下bug..
ff下的下效果

点击按钮后的效果

代码如下:
<style>
.img{
width:200px;
position:absolute;
-webkit-transform: translateZ(0);
}
.btn{
width:200px;
appearance:button;
-moz-appearance:button; /* Firefox */
-webkit-appearance:button;
background:blue;
display: block;
}
</style>
<body>
<div id='demo'>
<button class='btn' id='btn'>图片display:inline-block</button>
<strong>点击上面按钮,改变图片display水平:</strong><img src="./img/1.jpg" id='img' class='img' alt="">
</div>
</body>
<script>
//兼容绑定事件
function bindEvent(elem,type,fn){
window.addEventListener?elem.addEventListener(type,fn,false):elem.attachEvent('on'+type,fn);
}
var btn = $('btn'),img = $('img'),demo = $('demo');
bindEvent(btn,'click',function(){
if(img.style.display == 'block'){
img.style.display = 'inline-block';
btn.innerHTML = '图片display:inline-block';
}else{
img.style.display = 'block';
btn.innerHTML = '图片display:block';
}
});
</script>现在看看chrome下的效果

可以看出img没有随着display的改变而换行,
要注意的是,只有当图片元素设置了position,并且没有设top和left的情况下才会出现这种bug
bug的修复
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>.translateZ{
-webkit-transform: translateZ(0);
}
.img{
width:200px;
position:absolute;
-webkit-transform: translateZ(0);
}
.btn{
width:200px;
appearance:button;
-moz-appearance:button; /* Firefox */
-webkit-appearance:button;
background:blue;
display: block;
}
</style>
<body>
<div id='demo'>
<button class='btn' id='btn'>图片display:inline-block</button>
<strong>点击上面按钮,改变图片display水平:</strong><img src="./img/1.jpg" id='img' class='img' alt="">
</div>
</body>
<script>
//获取元素
function $(id){
return document.getElementById(id);
}
//判断类
function hasClass(obj, cls) {
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
//增加类
function addClass(obj, cls) {
if (!this.hasClass(obj, cls)) obj.className += " " + cls;
}
//删减类
function removeClass(obj, cls) {
if (hasClass(obj, cls)) {
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg, ' ');
}
}
//兼容绑定事件
function bindEvent(elem,type,fn){
window.addEventListener?elem.addEventListener(type,fn,false):elem.attachEvent('on'+type,fn);
}
var btn = $('btn'),img = $('img'),demo = $('demo');
bindEvent(btn,'click',function(){
if(img.style.display == 'block'){
img.style.display = 'inline-block';
removeClass(demo,'translateZ');
btn.innerHTML = '图片display:inline-block';
}else{
img.style.display = 'block';
//addClass(demo,'translateZ');
btn.innerHTML = '图片display:block';
}
});
</script>
</html>
修复的方法,利用的是 -webkit-transform: translateZ(0);
改变display为block的时候,同时添加 -webkit-transform: translateZ(0);
改变display为inline-block的时候,同时删除 -webkit-transform: translateZ(0);
2.Chrome下absolute绝对定位元素具有overflow属性的块状子元素visibility hover不渲染bug
Chrome浏览器下,绝对定位元素,同时visibility:hidden时候,如果子元素具有块状水平,
同时设置了overflow:hidden; 则父元素hover时候,无法让子元素visibility:visible渲染生效!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>.outer{
position:absolute;
visibility: hidden;
}
.bug{
overflow: hidden;/* 重要条件 */
}
.demo:hover .bug {
visibility: visible; /* Chrome浏览器下,此声明无效 */
}
</style>
<body>
<div class='demo'>
Chrome罕见visibility渲染bug(<em>hover me</em>)
<div class='outer'>
<div class='bug' id='bug'><img src="img/1.jpg"></div>
</div>
</div>
</body>
</html>
ff下的效果

chrome下的效果

其实造成这效果的原因和position有很大关系,如果把position去掉visibility的效果有可以呈现了
但是如果项目需要用到position:absolute,那么可以用下面的方法
.hover:hover .bug {
visibility: visible;
-webkit-transform: translateZ(0); /* 解决方法*/
}添加后,问题就解决了
本文参考自http://www.zhangxinxu.com/wordpress/2015/01/chrome-absolute-display-visibility-render-bug/
相关文章推荐
- SVN switch 用法详解
- 购买图书
- Android Studio中如何更改JDK和SDK的路径
- HADOOP 开发环境的配置
- jquery知识小结
- 跨行清算系统原理
- redis哨兵(sentinel)系统
- Android开发中一些琐碎的小功能的实现
- blogs
- VLAN端口属性详解
- (视频)Erich Gamma 与 Visual Studio Online 的一点野史
- 【linux】man和--help
- JAVA解析XML文件
- SpringMVC和MyBatis整合时
- supervisor设置环境变量
- Unity Android加密DLL笔记
- Linux系统(Ubuntu/Debian/RedHat/CentOS)超级简单的samba配置文件smb.conf
- java编码规范
- Android实现带头像的用户注册页面
- cocos2d结合cocostudio适配
