HTML5 LocalStorage 本地存储
2016-06-01 11:34
579 查看
首先自然是检测浏览器是否支持本地存储。在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者用法完全相同,这里以localStorage为例。
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
存储数据的方法就是直接给window.localStorage添加一个属性,例如:window.localStorage.a 或者 window.localStorage["a"]。它的读取、写、删除操作方法很简单,是以键值对的方式存在的,如下:
localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
这里最推荐使用的自然是getItem()和setItem(),清除键值对使用removeItem()。如果希望一次性清除所有的键值对,可以使用clear()。另外,HTML5还提供了一个key()方法,可以在不知道有哪些键值的时候使用,如下:
var storage = window.localStorage;
function showStorage(){
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}
需要注意的是,HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。这也就是上一段代码中parseInt必须要使用的原因。
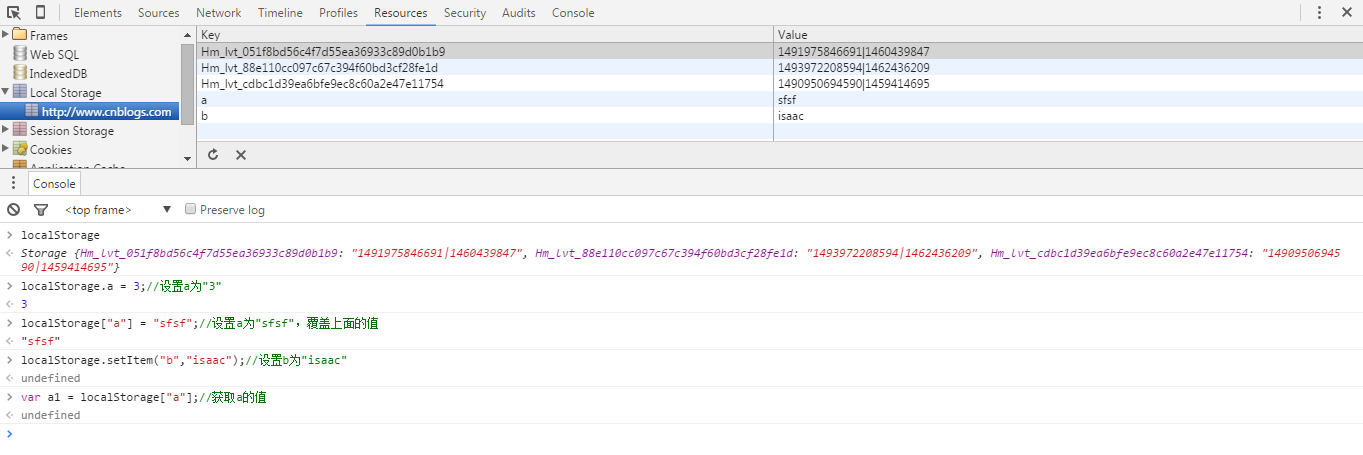
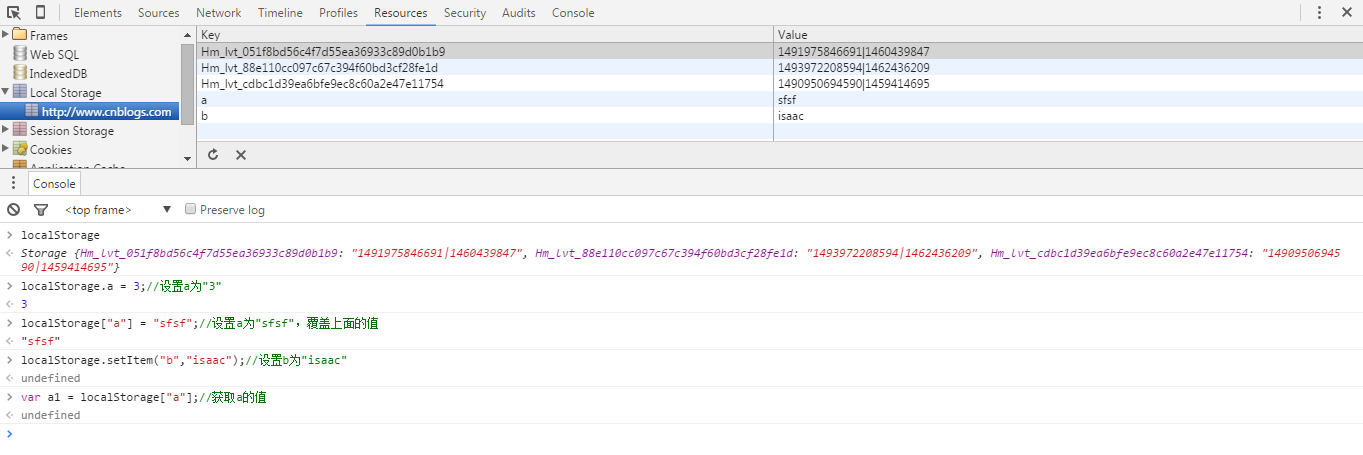
看下图:

if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
存储数据的方法就是直接给window.localStorage添加一个属性,例如:window.localStorage.a 或者 window.localStorage["a"]。它的读取、写、删除操作方法很简单,是以键值对的方式存在的,如下:
localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
这里最推荐使用的自然是getItem()和setItem(),清除键值对使用removeItem()。如果希望一次性清除所有的键值对,可以使用clear()。另外,HTML5还提供了一个key()方法,可以在不知道有哪些键值的时候使用,如下:
var storage = window.localStorage;
function showStorage(){
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}
需要注意的是,HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。这也就是上一段代码中parseInt必须要使用的原因。
看下图:

相关文章推荐
- 应用之星:H5制作又出一利器,分分钟刷爆朋友圈
- HTML标准事件(包含HTML5)
- HTML5的这些api你知道吗?
- html5与html4的区别,如何一眼区分
- Python3 爬虫(七) -- 配置BeautifulSoup4+lxml+html5lib
- h5调用摄像头的实现方法
- HTML5+AJAX+WEBAPI 文件上传
- Mars-HTML5(二)简单HTML程序,Sublime下载安装
- HTML5+CSS3-第六节(动画、视频、音频、canvas)
- HTML5+CSS3-第四节(背景渐变、多栏布局column)
- HTML5+CSS3-第三节(文本对齐方式、文本修饰线、设定文本大小写、文本阴影、盒子阴影、盒子倒影、渐变色彩、)
- HTML5+CSS3-第二节(浏览器前缀、css新特征、文本溢出、新的颜色设定、透明设定、文本填充色、文本边框色、圆角)
- HTML5+CSS3-第一节(文档类型声明、新增标签)
- HTML5 之拖放(drag与drop)
- [HTML5] 前端规范 - HTML编码规范
- 通过html5的range属性动态改变图片的大小
- HTML5上传文件显示进度
- HTML5实现仪表盘、温度计等插件实用源码
- html5 viedo视频标签在手机上无法正常播放解决方法
- 提高HTML5 canvas性能的几种方法
