iOS开发之旅--ReactiveCocoa使用小结
2016-05-31 21:47
513 查看
iOS开发之旅–ReactiveCocoa使用小结
很久没有更新博客了,维持了两个多月的高强度工作,让自己放松放松,对近期的技术进行一些总结。本人是一个兼职的云工作开发者,大概在去年年初了解到这个领域,自我认为这是一块很有潜力的领域,也对其进行了了解,然后就投入其中。今天简单介绍下,希望有更多志同道合的朋友我所接触到的云工作有:解放号、云沃客、开源中国众包等等,本人印象比较好的是云沃客这个平台,工作比较多,模块细化的也比较好,work起来比较方便;而解放号基本都是整包,不太适合我们个人开发者(另外我也报过名,都是石沉大海,你懂得)。
对于我们移动开发而言,兼职开发单模块甚至单界面是有很大吸引力的。它的优点在于——周期短,时间比较容易规划。如果涉及到的业务逻辑太多最好就是单模块开发,实现单界面开发就不太理想化。众所周知,目前的开发最耗费时间成本的是前端这一块,搭建UI界面是比较花费时间的,所以我们可以从另一种角度去看待这个事情,可以通过类似web开发单独把切页面包出去,逻辑实现由另外的人整合。这也是一个很好的策略。之后可以就此部分展开一个讨论,欢迎有兴趣的朋友在blog下面留言。
华丽的分割线之后让我们开始ReactiveCocoa的旅程。
本次介绍的是KVO
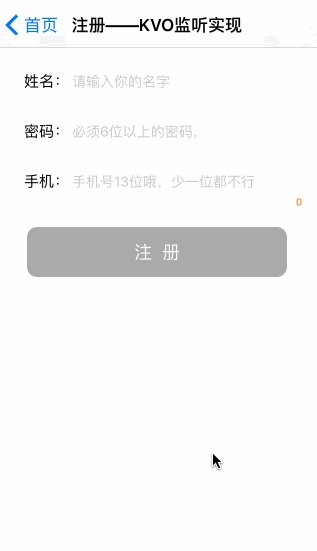
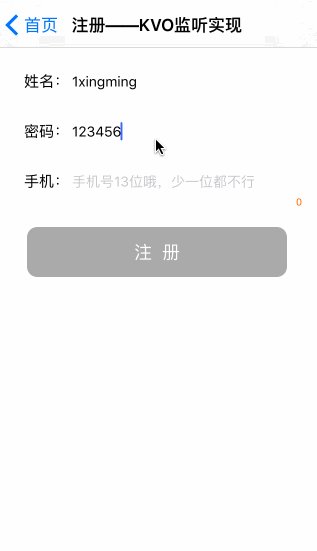
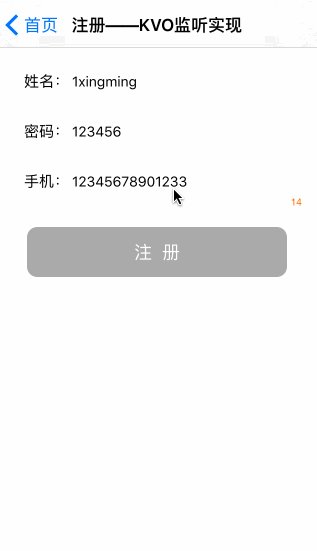
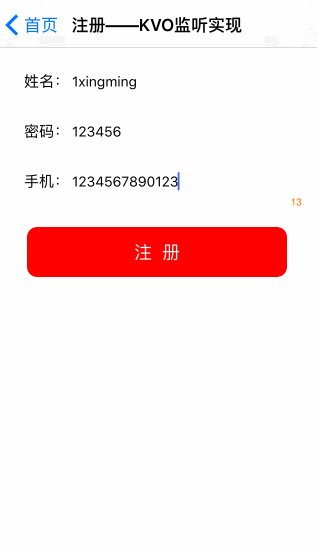
demoC传送门:https://github.com/shijinliang/ReactiveCocoaStudy在本次开发中,KVO用的比较多,如图实现:

主要就是按钮状态的切换,我们自己封装的话判断条件比较多,所以就用到了RAC的KVO机制。
核心代码:
[[RACSignal combineLatest:@[self.nameText.rac_textSignal, self.passwordText.rac_textSignal, self.phoneText.rac_textSignal] reduce:^id(NSString *name, NSString *password, NSString *phone) {
self.phoneNumLabel.text = [NSString stringWithFormat:@"%d",phone.length];
return @(name.length > 0 && password.length >= 6 && phone.length==13);
}] subscribeNext:^(NSNumber *x) {
BOOL isShow = [x boolValue];
if (isShow) {
self.logonButton.backgroundColor = [UIColor redColor];
self.logonButton.enabled = YES;
} else {
self.logonButton.backgroundColor = [UIColor lightGrayColor];
self.logonButton.enabled = NO;
}
}];简单分开分析如下:
(RACSignal *)combineLatest:(id<NSFastEnumeration>)signals reduce:(id (^)())reduceBlock
[RACSignal combineLatest:@[self.nameText.rac_textSignal, self.passwordText.rac_textSignal, self.phoneText.rac_textSignal] reduce:^id(NSString *name, NSString *password, NSString *phone) {
self.phoneNumLabel.text = [NSString stringWithFormat:@"%d",phone.length];
return @(name.length > 0 && password.length >= 6 && phone.length==13);
}]观察 self.nameText, self.passwordText, self.phoneText这三个输入框的text,当值有改变的时候就return一次。然后后面又用到了比较常用的subscribeNext,接收到上面返回的值,用于处理按钮的状态。
有的时候我们用的不是textfield,是label怎么办呢,RAC的KVO机制中提供的有RACObserve(TARGET, KEYPATH)。这种形式,TARGET是监听目标,KEYPATH是要观察的属性值,我们可以这样用:
RACObserve(self, self.label) //当前类中的label 也可以: RACObserve(self.label, text) //label的text属性 上面两种都是在reduce对值做处理
GitHub支持链接:需要TP请点击下面链接
https://github.com/shijinliang/ReactiveCocoaStudy
欢迎吐槽、star
列表中:combineLatest:reduce: KVO监听按钮多个状态
下次会介绍下RAC对委托的实现以及很方便的监听方法。
相关文章推荐
- 【前端】装了React dev tool 之后,为毛开发者工具看不到react的tab!!!
- React Native01-开始 Windows环境安装配置篇
- React Native 中组件的生命周期
- 开始使用React Native
- 【转】React-Native 实现增量热更新的思路
- es6+react环境搭建
- React学习一
- React Uncaught TypeError: _react2.default.render is not a function
- React/React Native 的ES5 ES6写法对照表
- ReactNative图片
- React-Native学习指南
- MVVM With ReactiveCocoa让移动开发更简单
- MVVM With ReactiveCocoa让移动开发更简单
- ReactNative style
- React中的PropTypes详解
- React Native Android错误总结
- 在终端terminal运行ReactNative程序经常出现的问题
- react 环境配置
- React is changing a controlled input of type text to be uncontrolled
- 从0使用webpack构建reactjs
