JQuery中的样式操作
2016-05-31 19:22
501 查看
通过JavaScript获取dom元素上的style属性,我们可以动态的给元素赋予样式属性。在jQuery中我们要动态的修改style属性我们只要使用css()方法就可以实现了。
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取方法:
1..css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值2..css( propertyNames ):传递一组数组,返回一个对象结果
设置方法:
1 .css(propertyName, value ):设置CSS2..css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
3..css( properties ):可以传一个对象,同时设置多个样式
注意:
1.浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
2..css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
3.当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css(“width”,50}) 与 .css(“width”,”50px”})一样。
看例子吧;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h3>获取css属性</h3>
<div class="first">获取颜色</div>
<p></p>
<div class="second">获取文字尺寸</div>
<p></p>
<div class="third">获取宽高尺寸</div>
<p></p>
<script type="text/javascript">
//background-color:blue; => rgb(0, 0, 255)
//颜色都会转化成统一的rgb标示
$('p:eq(0)').text( $('.first').css("background-color") )
</script>
<script type="text/javascript">
//字体大小都会转化成统px大小 em=>px
$('p:eq(1)').text( $('.first').css("font-size"))
</script>
<script type="text/javascript">
//获取尺寸,传入CSS属性组成的一个数组
//{width: "60px", height: "60px"}
var value = $('.first').css(['width','height']);
//因为获取的是一个对象,取到对应的值
$('p:eq(2)').text( 'widht:' + value.width + ' height:' +value.height )
</script>
</br></br></br>
<h3>设置css属性</h3>
<div class="fourth">设置颜色设置文字尺寸</div>
<div class="fifth">设置颜色设置文字尺寸</div>
<div class="sixth">通过回调设置新的值</div>
<div class="seventh">同时设置多少个样式</div>
<script type="text/javascript">
//多种写法设置颜色
$('.fourth').css("background-color","red")
$('.fifth').css("background-color","yellow")
</script>
<script type="text/javascript">
//多种写法设置字体大小
$('.fourth').css("font-size","15px")
$('.fifth').css("font-size","0.9em")
</script>
<script type="text/javascript">
//获取到指定元素的宽度,在回调返回宽度值
//通过处理这个value,重新设置新的宽度
$('.sixth').css("width",function(index,value){
value=value.split('px');//value带单位,先分解
return (Number(value[0])+50)+value[1];//返回一个新的值,在原有基础上增加50
})
</script>
<script type="text/javascript">
//合并设置,通过对象传设置多个样式
$('.seventh').css({
"font-size":"15px",
'backgrongd-color':"#40E0D0",
"border":"1px solid red"
})
</script>
</body>
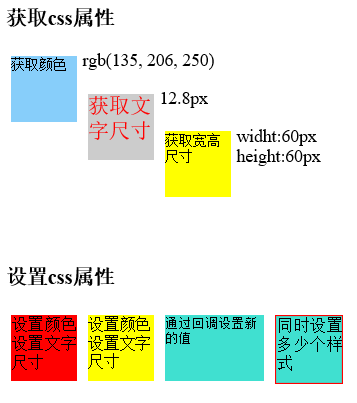
</html>执行结果:

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Web布局连载——两栏固定布局(五)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- [div+css]晒晒最新制作专题推广页模板
- 盒子模型
- CSS选择器
- CSS样式优先权
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- [css] line-height 百分比单位和数值单位的区别
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
