链接 <a> 的CSS伪类不起作用
2016-05-30 10:13
483 查看
问题描述: 为超链接 <a> 添加 hover 和 visited 效果时,没有效果
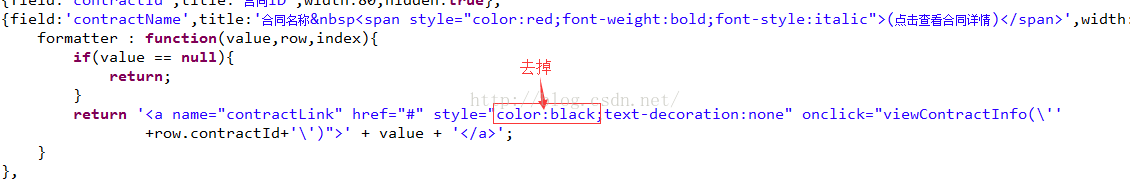
代码:
{field:'contractName',title:'合同名称 <span style="color:red;font-weight:bold;font-style:italic">(点击查看合同详情)</span>',width:150,
formatter : function(value,row,index){
if(value == null){
return;
}
return '<a name="contractLink" href="#" style="color:black;text-decoration:none" onclick="viewContractInfo(\''
+row.contractId+'\')">' + value + '</a>';
}
},
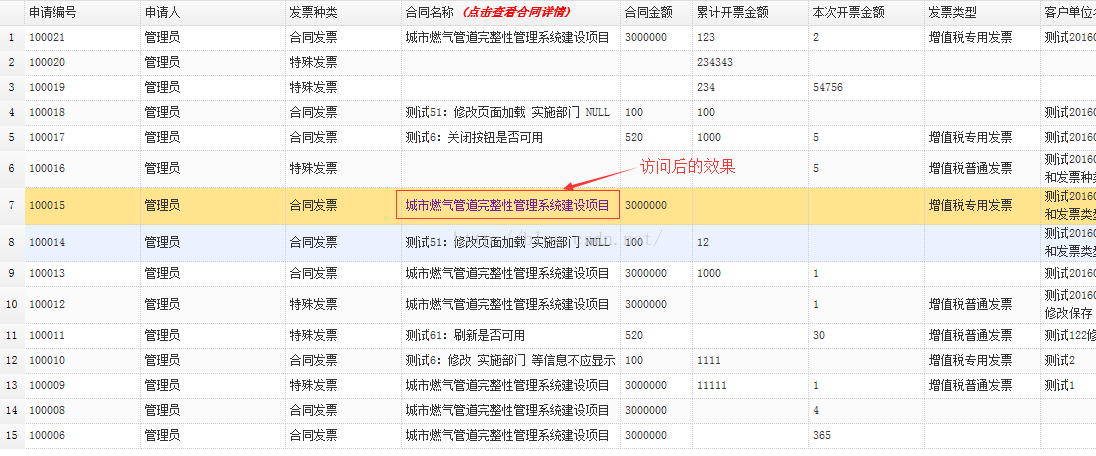
效果图

解决办法

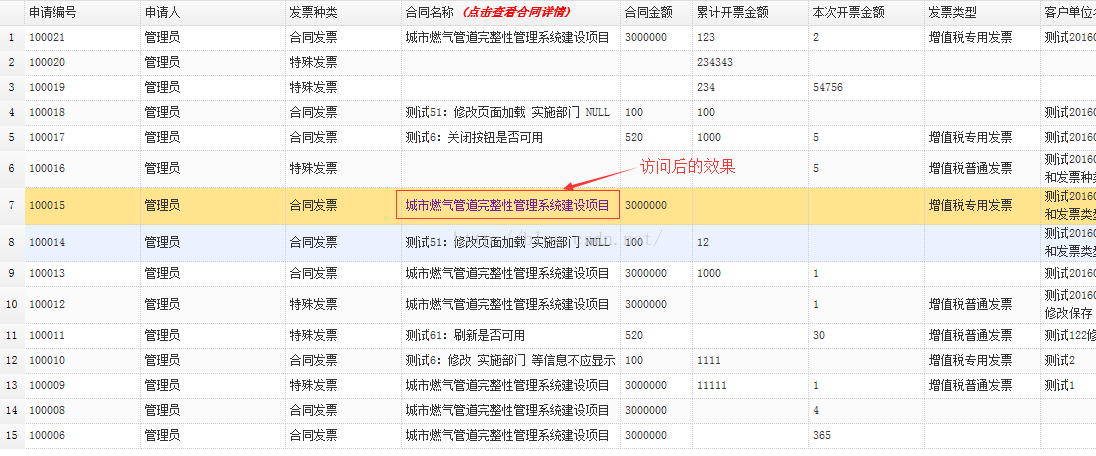
解决后的效果图:


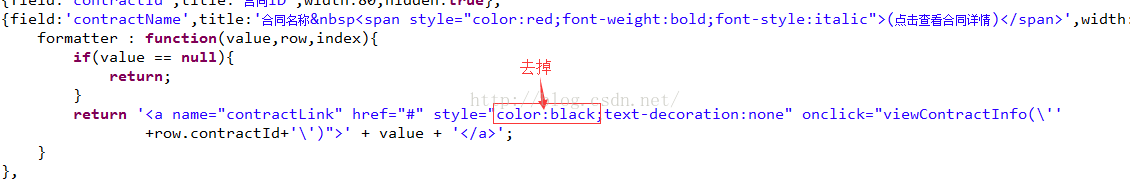
代码:
{field:'contractName',title:'合同名称 <span style="color:red;font-weight:bold;font-style:italic">(点击查看合同详情)</span>',width:150,
formatter : function(value,row,index){
if(value == null){
return;
}
return '<a name="contractLink" href="#" style="color:black;text-decoration:none" onclick="viewContractInfo(\''
+row.contractId+'\')">' + value + '</a>';
}
},
<style type="text/css">
a[name=contractLink]:visited { color:#772093;}
a:hover {color:blue}
</style>效果图

解决办法

解决后的效果图:


相关文章推荐
- css
- Flexbox-CSS3弹性盒模型flexbox完整版教程
- CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义)
- web项目中url-pattern改成'/'后,js、css、图片等静态资源(404)无法访问问题解决办法
- css权威指南--笔记(必看)
- C1 WPF C1FlexGrid设置样式技巧:单元格设置背景色
- CSS3实现三角小图标
- CSS背景图拉伸自适应尺寸,全浏览器兼容
- CSS3 Transform 【3D 】
- CSS3 perspective 属性
- maxiang.io css
- CSS3盒模型温故
- 用div和css样式控制页面布局
- 用div和css样式控制页面布局
- 用div和css样式控制页面布局
- 用div和css样式控制页面布局
- JAVA WEB <s:form>提交样式改变,不受控制
- 关于团队合作的css命名规范
- absolute与relative
- CSS盒子模型
