网页列表设计
2016-05-30 00:00
323 查看
1、建立无序的列表
无序列表用<ul>标签定义,表示一个没有特定顺序的相关条目的集合。无序列表的各个列表之间没有顺序级之分。通常会在每个列表前添加一个项目符号,并且每行会针对左边界压缩一定的距离。
无序列表用一对<ul>标记,但每个列表要用<li>定义。
使用type属性可以定制无序项目列表符号:disc实心圆、circle空心圆、square实心方块、默认的是disc。type属性既可以在ul中设置,还可以直接在li中设置。

2、建立有序的列表
有序列表<ol>标签在列表项目前添加的编号而不是项目符号,编号从第一列表项开始向后递增。当需要给列表项目排列顺序时就可以使用有序列表。
同样可以
1>通过设置type属性定制有序列表的项目符号:设置成1数字序号、a小写字母、A大写字母、i小写罗马字母、I大写罗马数字。默认是1数字列表。
2>start属性:定制有序列表中列表项的起始数。例type=“i”,start=5.则有序表的第一个项目符号从v开始。
3>value属性:定制有序列表中列表序号的数值。仅仅使用于li元素,用来指定当前列表项的序号。

3、建立定义列表
定义列表通常用于术语的定义,用<dl>标签实现。术语标签由<dt>标签开始,术语的解释说明由<dd>标签实现,dd后的文字会缩进显示。

4、列表的嵌套
通常嵌套列表用于反映层次较多的内容。可以将编号或项目列表嵌套在其他的编号列表中。
1>嵌套一层列表
2>嵌套多层
3>混合嵌套

无序列表用<ul>标签定义,表示一个没有特定顺序的相关条目的集合。无序列表的各个列表之间没有顺序级之分。通常会在每个列表前添加一个项目符号,并且每行会针对左边界压缩一定的距离。
无序列表用一对<ul>标记,但每个列表要用<li>定义。
使用type属性可以定制无序项目列表符号:disc实心圆、circle空心圆、square实心方块、默认的是disc。type属性既可以在ul中设置,还可以直接在li中设置。
body> <div> <h1 align="center">本章内容</h1> <ul> <li><h2 >建立无序的列表</h2></li> <li><h2>建立有序的列表</h2></li> <li><h2>建立定义列表</h2></li> <li><h2>列表的嵌套</h2></li> </ul> </div> <hr /> <div style="width: 650px; margin :0 auto "> <p><h3>建立无序列表中的具体知识</h3></p> <div style=" width:300px; 3ff0 height:120px; background-color:yellowgreen "> <ul type="disc"> <li>在ul中设置type属性为disc时的列表符号样式</li> <li type="circle">在li中设置type属性为circle时列表符号样式</li> <li type="square">在li中设置type属性为实心正方形</li> </ul> </div> </div> </body>

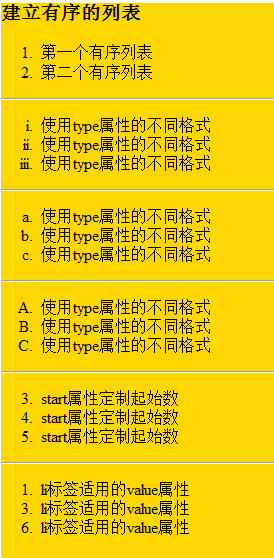
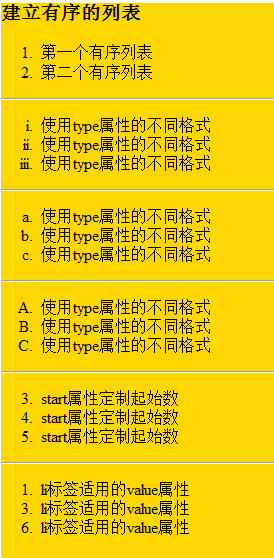
2、建立有序的列表
有序列表<ol>标签在列表项目前添加的编号而不是项目符号,编号从第一列表项开始向后递增。当需要给列表项目排列顺序时就可以使用有序列表。
同样可以
1>通过设置type属性定制有序列表的项目符号:设置成1数字序号、a小写字母、A大写字母、i小写罗马字母、I大写罗马数字。默认是1数字列表。
2>start属性:定制有序列表中列表项的起始数。例type=“i”,start=5.则有序表的第一个项目符号从v开始。
3>value属性:定制有序列表中列表序号的数值。仅仅使用于li元素,用来指定当前列表项的序号。
<div style="width:600px;height:900px ;background-color :gold"> <p><h3>建立有序的列表</h3></p> <div > <ol> <li>第一个有序列表</li> <li>第二个有序列表</li> </ol> <hr style="width:400"/> <ol type="i"> <li>使用type属性的不同格式</li> <li>使用type属性的不同格式</li> <li>使用type属性的不同格式</li> </ol> <hr style="width:400" /> <ol type="a"> <li>使用type属性的不同格式</li> <li>使用type属性的不同格式</li> <li>使用type属性的不同格式</li> </ol> <hr style="width:400" /> <ol type="A"> <li>使用type属性的不同格式</li> <li>使用type属性的不同格式</li> <li>使用type属性的不同格式</li> </ol> <hr /> <ol type=" A" start=" 3"> <li>start属性定制起始数</li> <li>start属性定制起始数</li> <li>start属性定制起始数</li> </ol> <hr /> <ol> <li>li标签适用的value属性</li> <li value=" 3">li标签适用的value属性</li> <li value="6">li标签适用的value属性</li> </ol> </div> </div>

3、建立定义列表
定义列表通常用于术语的定义,用<dl>标签实现。术语标签由<dt>标签开始,术语的解释说明由<dd>标签实现,dd后的文字会缩进显示。
1 <div style ="background-color :red "> 2 <p><h3>建立定义列表</h3></p> 3 <dl> 4 <dt>术语的定义:张保东</dt> 5 <dd>东腾科技有限公司的创始人</dd> 6 </dl> 7 <dl> 8 <dt>东腾科技</dt> 9 <dd>东腾科技有限公司的简称,一个拥有现代科技为一体的全职能新型化公司</dd> 10 </dl> 11 </div>

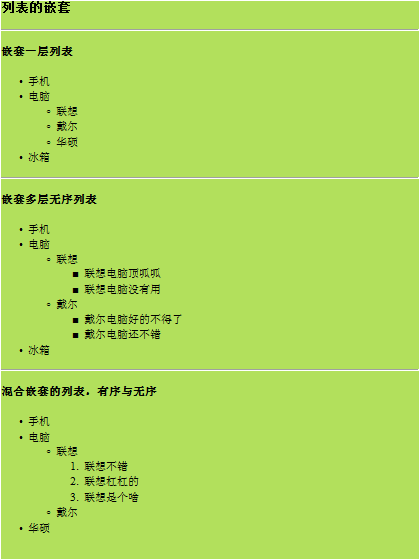
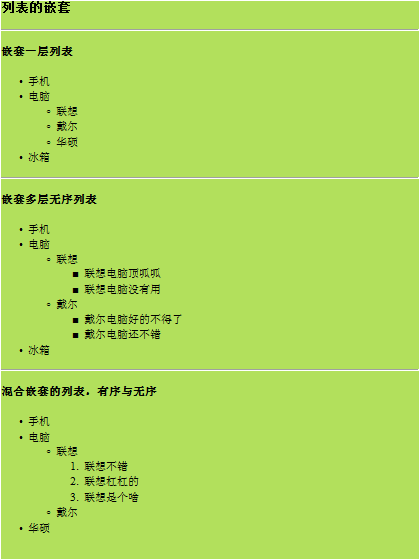
4、列表的嵌套
通常嵌套列表用于反映层次较多的内容。可以将编号或项目列表嵌套在其他的编号列表中。
1>嵌套一层列表
2>嵌套多层
3>混合嵌套
1 <div style="width: 600px; height: 800px; background-color: #b2e05c"> 2 <h3>列表的嵌套</ 7fe0 h3><hr /> 3 <div> 4 <h4>嵌套一层列表</h4> 5 <ul> 6 <li>手机</li> 7 <li> 8 电脑 9 <ul> 10 <li>联想</li> 11 <li>戴尔</li> 12 <li>华硕</li> 13 </ul> 14 </li> 15 <li>冰箱</li> 16 </ul> 17 </div><hr /> 18 <div> 19 <h4>嵌套多层无序列表</h4> 20 <ul> 21 <li>手机</li> 22 <li>电脑 23 <ul> 24 <li>联想 25 <ul> 26 <li>联想电脑顶呱呱</li> 27 <li>联想电脑没有用</li> 28 </ul> 29 </li> 30 <li>戴尔 31 <ul> 32 <li>戴尔电脑好的不得了</li> 33 <li>戴尔电脑还不错</li> 34 </ul> 35 </li> 36 </ul> 37 </li> 38 <li>冰箱</li> 39 </ul> 40 </div><hr /> 41 <div> 42 <h4>混合嵌套的列表,有序与无序</h4> 43 <ul> 44 <li>手机</li> 45 <li> 46 电脑 47 <ul> 48 <li>联想 49 <ol> 50 <li>联想不错</li> 51 <li>联想杠杠的</li> 52 <li>联想是个啥</li> 53 </ol></li> 54 <li>戴尔</li> 55 </ul> 56 </li> 57 <li>华硕</li> 58 </ul> 59 </div> 60 61 62 </div>

相关文章推荐
- ArcGIS server开发之API for js 本地部署
- html 网页文本设计
- 动态网页的建立
- 代码验证浏览器是否支持html audio 和video
- ENVI【遥感图像预处理之图像的几何校正】
- jQuery实现导航条的淡入淡出
- 定义化标签之文档元素1
- IClient for js开发之地图的加载
- 关于回文的解体以及解题方法
- HTML中网页超链接设计
- ArcGIS Server 开发之鹰眼地图的实现
- 数据验证控件
- ADO.NET操作数据库(一)
- ASP.NET登录控件login。
- MODIS批量处理软件MRT的安装说明
- 用div和css样式控制页面布局
- ENVI【非监督分类】
- 使用<link> 标签定义浏览器标题栏小图标
- ASP.Net之数据绑定
- 关于ASP.NET 中的主题
