Android做一个简单的Toolbar
2016-05-28 22:45
609 查看
1先new个项目,一般我用的是Empty Activity,毕竟会的也不多……

2首先先改一波/values/style.xml文件,主题改成NoActionBar的。整个style文件如下:
3扣了几个示例图片
{

,

,

,

}一共四个,底色白色看不到←_←,右键保存
放在mipmap xhdmi里头等会用。
4Toolbar屌就屌在能自定义,随便整,不过先把默认的菜单整出来,新建个菜单文件。
这里的backgroundcolor就是底色,TextView添加到中间作为自定义的标题栏取代Toolbar的Title属性。毕竟那玩意没法监听啊╮(╯▽╰)╭(也可能是我不会……
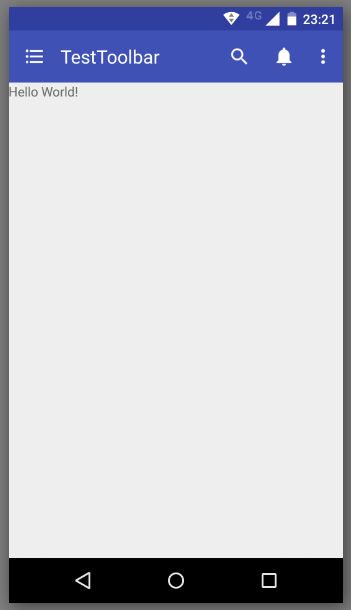
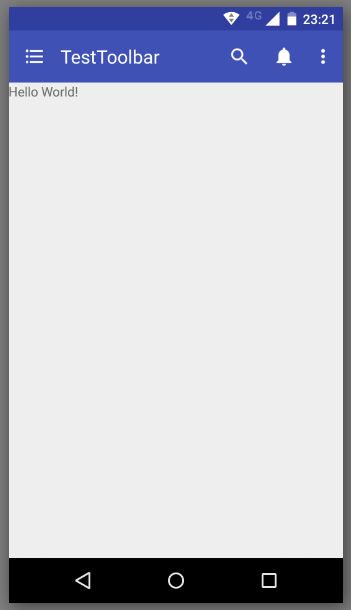
6在搞一下MainActivity就成了

要注意的一点那三个点点,那个菜单按钮,默认整出来是黑色的,得在style文件里写一串弄成自己的图标才行。
也就是上面2提及的style文件最下面(2里面有,免得往上翻再贴一次
源码地址
https://github.com/hh63340137/SimpleToolbar/tree/master
感谢老爷们看到底。

2首先先改一波/values/style.xml文件,主题改成NoActionBar的。整个style文件如下:
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:actionOverflowButtonStyle">@style/whilemenu</item> </style> <style name="whilemenu" parent="Widget.AppCompat.Light.ActionButton.Overflow"> <item name="android:src">@mipmap/ic_menu_more_overflow</item> </style> </resources>首先就把AppTheme改成NoActionBar的。
3扣了几个示例图片
{

,

,

,

}一共四个,底色白色看不到←_←,右键保存
放在mipmap xhdmi里头等会用。
4Toolbar屌就屌在能自定义,随便整,不过先把默认的菜单整出来,新建个菜单文件。
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/m_search" android:icon="@mipmap/ic_search" android:title="@string/search" app:showAsAction="ifRoom" /> <item android:id="@+id/m_notification" android:icon="@mipmap/ic_notifications" android:title="@string/notification" app:showAsAction="ifRoom"/> <item android:id="@+id/item1" android:title="@string/item1" app:showAsAction="never"/> <item android:id="@+id/item2" android:title="@string/item2" app:showAsAction="never"/> </menu>5在MainActivity的layout文件里添加Toolbar
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="cn.solodog.testtoolbar.MainActivity"> <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/mytoolbar" android:background="@color/colorPrimary"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/app_name" android:id="@+id/toolbarbtn" android:textSize="20sp" android:textColor="#fff"/> </android.support.v7.widget.Toolbar> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:layout_below="@+id/mytoolbar"/> </RelativeLayout>要注意的是添加的Toolbar是support.v7的,顺手向下兼容一下……
这里的backgroundcolor就是底色,TextView添加到中间作为自定义的标题栏取代Toolbar的Title属性。毕竟那玩意没法监听啊╮(╯▽╰)╭(也可能是我不会……
6在搞一下MainActivity就成了
package cn.solodog.testtoolbar;
import android.graphics.Color;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
TextView textbtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar=(Toolbar)findViewById(R.id.mytoolbar);
toolbar.inflateMenu(R.menu.toolbar_menu);
//用布局文件自顶替替换title,可设置监听
// toolbar.setTitle("Title");
// toolbar.setTitleTextColor(Color.WHITE);
// toolbar.setSubtitle("subtitle");
// toolbar.setSubtitleTextColor(Color.WHITE);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);//最左边导航的图标
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
//最左边按钮的导航器
public void onClick(View v) {
Toast.makeText(MainActivity.this,"navigationlistenner",Toast.LENGTH_SHORT).show();
}
});
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
//菜单的监听器
public boolean onMenuItemClick(MenuItem item) {
int menuid=item.getItemId();
switch (menuid)
{
case R.id.m_search:
Toast.makeText(MainActivity.this,"search",Toast.LENGTH_SHORT).show();
break;
case R.id.m_notification:
Toast.makeText(MainActivity.this,"notification",Toast.LENGTH_SHORT).show();
break;
case R.id.item1:
Toast.makeText(MainActivity.this,"item1",Toast.LENGTH_SHORT).show();
break;
case R.id.item2:
Toast.makeText(MainActivity.this,"item2",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
//自定义标题的监听
textbtn=(TextView)findViewById(R.id.toolbarbtn);
textbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"TitleClick",Toast.LENGTH_SHORT).show();
}
});
}
}这么一整一个小Toolbar就有了
要注意的一点那三个点点,那个菜单按钮,默认整出来是黑色的,得在style文件里写一串弄成自己的图标才行。
也就是上面2提及的style文件最下面(2里面有,免得往上翻再贴一次
<style name="whilemenu" parent="Widget.AppCompat.Light.ActionButton.Overflow"> <item name="android:src">@mipmap/ic_menu_more_overflow</item> </style>到这也就成了,其实我这也是拾人牙慧,但是我是参照俩博客才看懂咋用,我这边就投机取巧精简一下,照着弄应该能出来。
源码地址
https://github.com/hh63340137/SimpleToolbar/tree/master
感谢老爷们看到底。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
