RecyclerView嵌套RecyclerView
2016-05-27 18:26
459 查看
ListView嵌套GridView http://blog.csdn.net/baiyuliang2013/article/details/42646289
RecyclerView下拉刷新上拉加载(一)http://blog.csdn.net/baiyuliang2013/article/details/51506036
RecyclerView下拉刷新上拉加载(二)http://blog.csdn.net/baiyuliang2013/article/details/51506354
RecyclerView下拉刷新上拉加载(三)http://blog.csdn.net/baiyuliang2013/article/details/51516727
延伸:仿微信、QQ评论点击事件
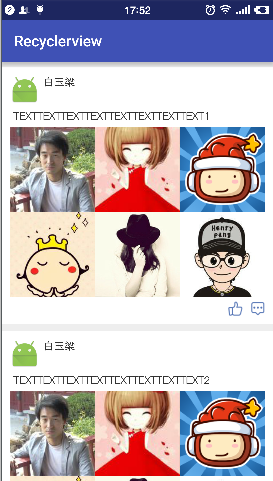
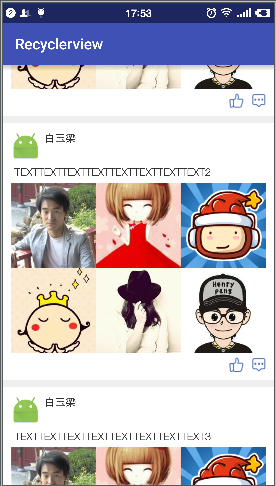
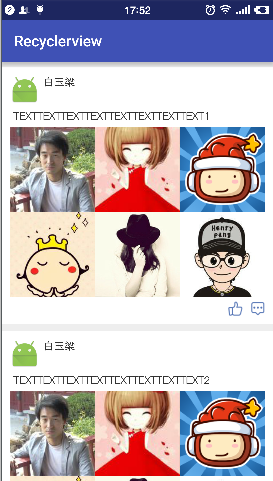
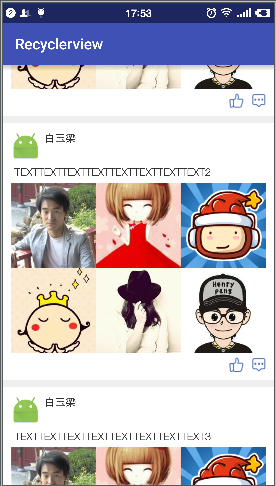
趁热打铁,接着前几篇继续,不说废话了,先上图,看看本篇文章要实现的是什么效果:


之前实现过ListView嵌套GridView实现类似的效果,那么既然这几篇一直在讲RecylerView,并且RecylerView这么强大,那就用RecylerView实现以下呗!
实现思路:
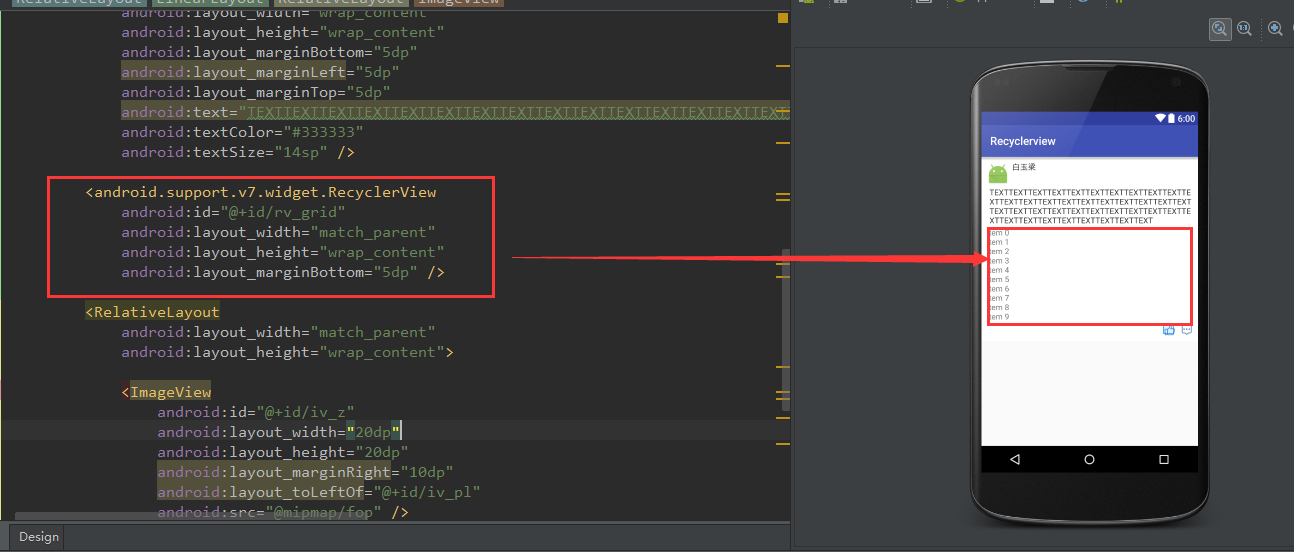
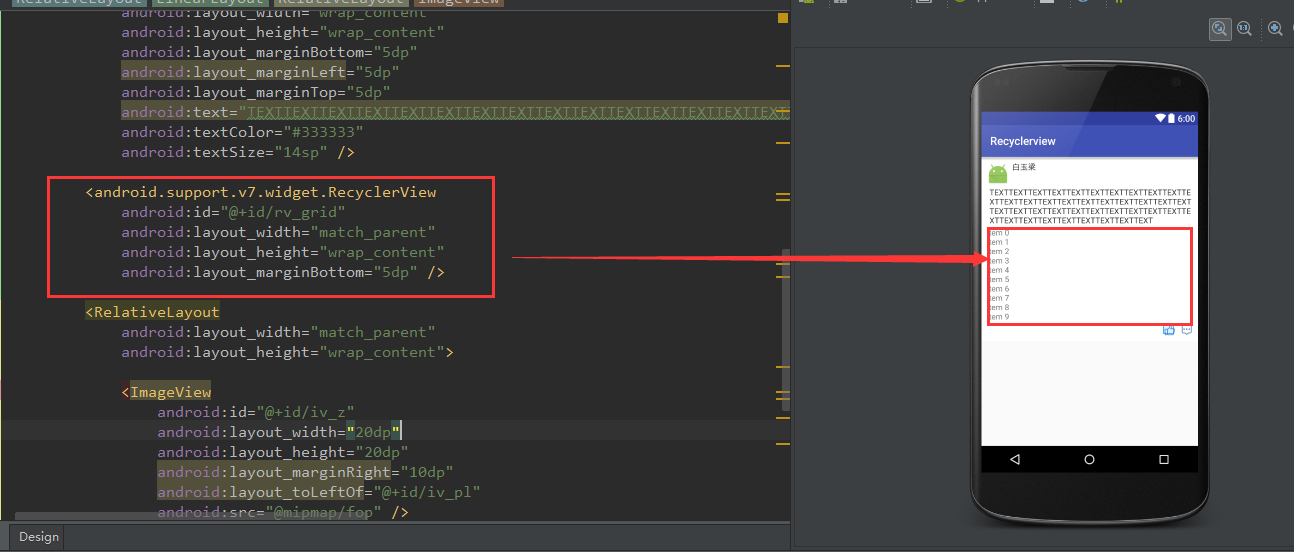
1.在外层的item布局中放一个RecyclerView用来显示网格布局:

2.增加一个ImageAdapter,用来展示图片;
3.在原InfoAdapter中对图片数据进行处理:
注意判断图片列表是否为空的情况,为空时不显示网格布局!
好了,运行代码,代码运行起来后,有一个奇怪的问题,就是网格布局只显示了一行也就是三张图片,可我明明设置了6张,打印下log后,确定adapter中6张是全部加载了,但却没显示完全!
经过测试最终找到原因,是把网格布局item中的父控件和imageview全部设置设置成了match_parent,而更换成一个固定值后,成功了!6张图片显示完全!可又出现了一个问题,因为你并不知道屏幕宽度,而在xml中设置固定宽高后必然导致布局中图片宽高显示不均的问题!如果大家看过之前的ListView嵌套GridView的文章,那么就知道此时我们该怎么做了!对,就是动态计算网格布局中ImageView的宽高:
在ImageAdapter中:
屏幕宽度-左右边距宽度/每行的item数量(如果设置有间距,还要减掉间距)即可得到一个宽度,然后设置view的宽高值,便可得到一个标准的正方形图片!
图片的点击事件并没有添加,只需在ImageAdapter中添加即可:
例子比较简单,其它需求可自行添加!
ASdemo下载地址:http://download.csdn.net/detail/baiyuliang2013/9533422
RecyclerView下拉刷新上拉加载(一)http://blog.csdn.net/baiyuliang2013/article/details/51506036
RecyclerView下拉刷新上拉加载(二)http://blog.csdn.net/baiyuliang2013/article/details/51506354
RecyclerView下拉刷新上拉加载(三)http://blog.csdn.net/baiyuliang2013/article/details/51516727
延伸:仿微信、QQ评论点击事件
趁热打铁,接着前几篇继续,不说废话了,先上图,看看本篇文章要实现的是什么效果:


之前实现过ListView嵌套GridView实现类似的效果,那么既然这几篇一直在讲RecylerView,并且RecylerView这么强大,那就用RecylerView实现以下呗!
实现思路:
1.在外层的item布局中放一个RecyclerView用来显示网格布局:

2.增加一个ImageAdapter,用来展示图片;
3.在原InfoAdapter中对图片数据进行处理:
if(infoBean.getImgList()!=null&&infoBean.getImgList().size()>0){
ImageAdapter imageAdapter = new ImageAdapter(context, infoBean.getImgList());
holder.rv_grid.setLayoutManager(new GridLayoutManager(context,3));
holder.rv_grid.setAdapter(imageAdapter);
holder.rv_grid.setVisibility(View.VISIBLE);
}else{
holder.rv_grid.setVisibility(View.GONE);
}注意判断图片列表是否为空的情况,为空时不显示网格布局!
好了,运行代码,代码运行起来后,有一个奇怪的问题,就是网格布局只显示了一行也就是三张图片,可我明明设置了6张,打印下log后,确定adapter中6张是全部加载了,但却没显示完全!
经过测试最终找到原因,是把网格布局item中的父控件和imageview全部设置设置成了match_parent,而更换成一个固定值后,成功了!6张图片显示完全!可又出现了一个问题,因为你并不知道屏幕宽度,而在xml中设置固定宽高后必然导致布局中图片宽高显示不均的问题!如果大家看过之前的ListView嵌套GridView的文章,那么就知道此时我们该怎么做了!对,就是动态计算网格布局中ImageView的宽高:
在ImageAdapter中:
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.item_grid, parent, false);
//动态设置ImageView的宽高,根据自己每行item数量计算
//dm.widthPixels-dip2px(20)即屏幕宽度-左右10dp+10dp=20dp再转换为px的宽度,最后/3得到每个item的宽高
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams((dm.widthPixels - dip2px(20)) / 3, (dm.widthPixels - dip2px(20)) / 3);
view.setLayoutParams(lp);
return new MyViewHolder(view);
}屏幕宽度-左右边距宽度/每行的item数量(如果设置有间距,还要减掉间距)即可得到一个宽度,然后设置view的宽高值,便可得到一个标准的正方形图片!
图片的点击事件并没有添加,只需在ImageAdapter中添加即可:
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
super.onBindViewHolder(holder, position);
String url = (String) listDatas.get(position);//转换
fb.display(holder.iv, url);
holder.iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "position>>"+position, Toast.LENGTH_SHORT).show();
}
});
}例子比较简单,其它需求可自行添加!
ASdemo下载地址:http://download.csdn.net/detail/baiyuliang2013/9533422
相关文章推荐
- Java的强引用、软引用、弱引用、虚引用
- RecyclerView嵌套RecyclerView
- 根据传入的地址获取网络文件大小
- CSAPP3e - x86-64 assembly code analysis - Bomb Lab: phase 1
- avfoundation 合成一组图片到视频
- 三,基本语法形式
- 第二阶段团队项目冲刺站立会议(四)
- 嵌入式linux开发环境搭建(三)——TFTP服务器的搭建
- C# 微软源码
- androidstudio中如何将单独的model形式的library转换成一个单独的工程!
- Oracle操作数据库oracleHelper
- [RxJS] Transformation operator: buffer, bufferCount, bufferTime
- unity android 退出异常 google play game services
- 找最接近小数的分数
- phpcms v9 针对百度优化(seo)标题分隔符和简短标题
- iPhone/iPad调整事件递交 endIgnoringInteractionEvents
- java集合详解
- android studio 没有自动提示
- CMTime详解-AVFoundation视频操作必备基础
- Codeforces Round #352 (Div. 2) A.Summer Camp
