Ionic2学习笔记(1):新建一个页面
2016-05-26 19:06
232 查看
作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5532323.html
新建一个页面:
借上一篇中的HelloWorld,我们可以新建一个页面,并把页面内容展示出来:进入项目目录:
命令:cd MyFirstApp
新建页面:
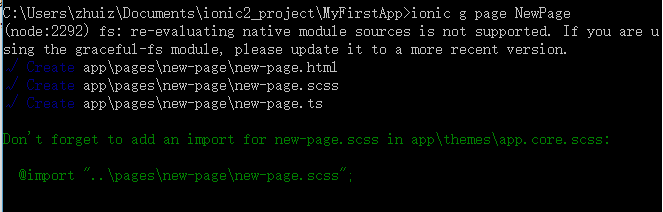
命令:ionic g page NewPage

控制台提示一句话:
Don't forget to add an import for new-page.scss in app\themes\app.core.scss:
@import "..\pages\new-page\new-page.scss";
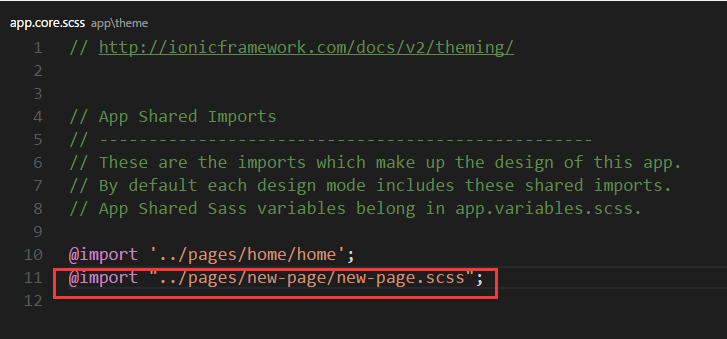
我们在项目目录下找到:.\app\theme\app.core.scss 这个文件,
在里面增加一句:
@import "../pages/new-page/new-page.scss";

自此,我们就新建了一个页面,在项目目录下,你会找到这样一个文件夹:
我们在new-page.html中写一些东西:

找到.\MyFirstApp\app\app.ts文件,修改app.ts页面的内容为:

展示页面的内容:
命令:ionic serve -l,
在Chrome浏览器中模拟的效果:

我们还可以在页面中增加更多的元素,ionic2提供了丰富的组件和样式供选择
比如:
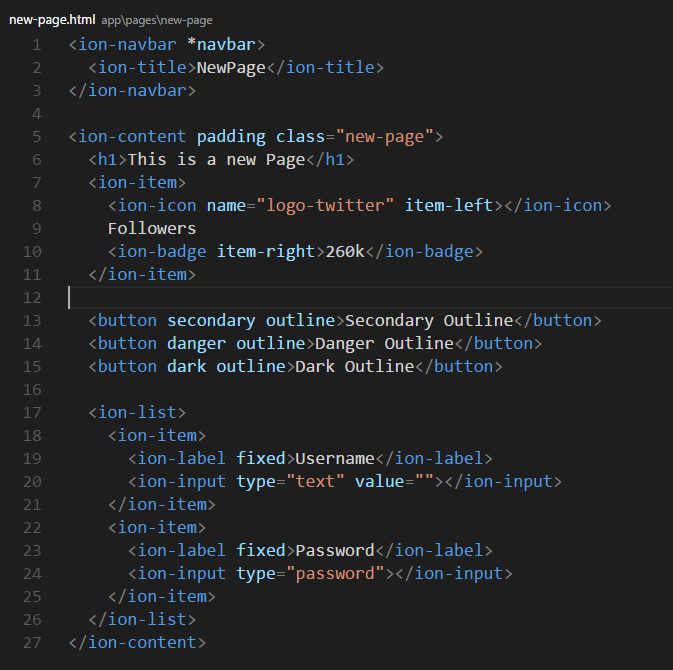
修改new-page.html页面:

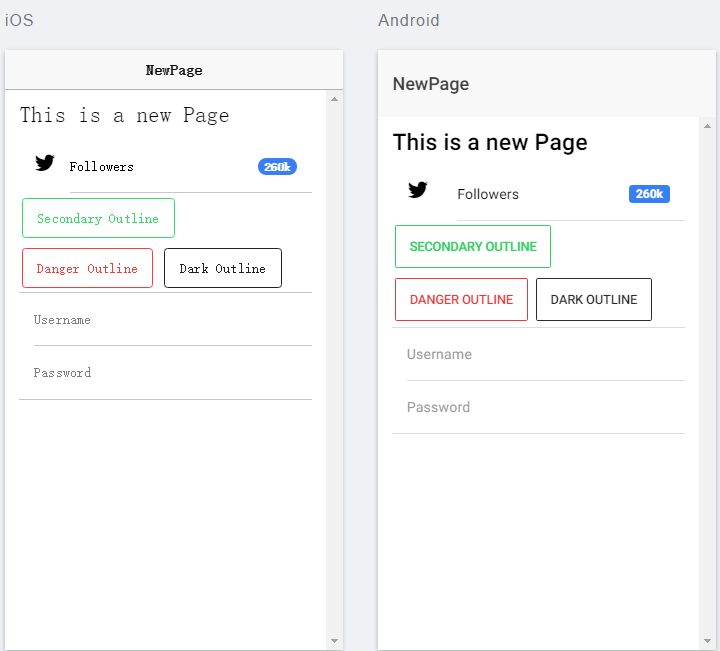
重新运行程序:
命令:ionic serve -l

更多样式:Ionic Component Documentation - Ionic Framework
------
上一篇:Ionic2学习笔记(0):HelloWorld
下一篇:Ionic2学习笔记(2):自定义Component
相关文章推荐
- HDU 1171.Big Event in HDU【01背包】【5月26】
- 顺序队列(Sequential Queue)
- [POJ 3040] Allowance (贪心)
- xcode下出现Undefined symbols for architecture arm64或者armv7: “_OBJC_CLASS_$_XXX
- haartraining训练生成xml过程
- android Gson解析
- 第2章 Docker 的基础知识
- android style
- ROC曲线以及评估指标F1-Score, recall, precision-整理版
- 网络简单配置
- Ubuntu Eclipse的Tomcat小问题:不能输入server name,不能启动tomcat
- PyQt5:建立对话框(1)
- 正则表达式的使用
- Emmet 插件使用教程
- VMware克隆Linux系统后网卡无法启动
- [TJOI2016&HEOI2016]
- 【图像处理】Haar Adaboost 检测自定义目标(视频车辆检测算法代码)
- 有意思的一些东西
- 排序和顺序统计量之堆排序
- [CQU 21466] zzblack与斐波那契数列 (矩阵快速幂)
