【转】关于div层的间隙, 还有img与div的间隙
2016-05-26 15:55
369 查看
今天遇到一个问题 就是上下两个层之间有空白间隙(层内放的是图片)
解决方法 找到上面的div中的图片代码所在位置,为其设定属性style="display:block",问题解决。
或者img下边有div(中有图片)设置img(div上面的object)其设定属性style="display:block",问题ok。
display:block 意思是:让对象成为块级元素(比如a,span等)。
一般的块级元素诸如段落<p>、标题<h1><h2>...、列 表<uL><ol><dl> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素 则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“ 行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
举例:以下这段代码分别为内联元素img与块级元素div,仅展示其差别:
Html代码
<imgsrc="a.jpg"style="border-bottom:1px
solid #000;"/> <imgsrc="a.jpg"style="border-bottom:1px
solid #000;display:block"/> <p></p> <imgsrc="a.jpg"style="border-bottom:1px
solid #000;display:block"/> <imgsrc="a.jpg"style="border-bottom:1px
solid #000;"/>
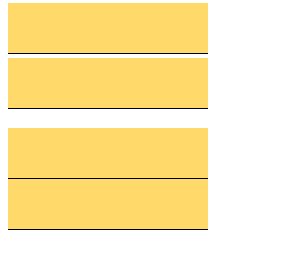
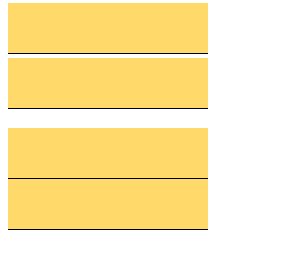
以下为上述代码的效果:

解决方法 找到上面的div中的图片代码所在位置,为其设定属性style="display:block",问题解决。
或者img下边有div(中有图片)设置img(div上面的object)其设定属性style="display:block",问题ok。
display:block 意思是:让对象成为块级元素(比如a,span等)。
一般的块级元素诸如段落<p>、标题<h1><h2>...、列 表<uL><ol><dl> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素 则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“ 行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
举例:以下这段代码分别为内联元素img与块级元素div,仅展示其差别:
Html代码
<imgsrc="a.jpg"style="border-bottom:1px
solid #000;"/> <imgsrc="a.jpg"style="border-bottom:1px
solid #000;display:block"/> <p></p> <imgsrc="a.jpg"style="border-bottom:1px
solid #000;display:block"/> <imgsrc="a.jpg"style="border-bottom:1px
solid #000;"/>
以下为上述代码的效果:

相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- html5 web数据存储
- SEO
- 盒子模型
- CSS选择器
- CSS样式优先权
- [css] line-height 百分比单位和数值单位的区别
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- rem : web app适配的秘密武器
- 如何优雅处理前端异常?
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
