css:使用笔记(不断更新中...)
2016-05-26 10:33
701 查看
1,inline-block
Inline :1是不支持宽高的 2 在一行内显示 span 啥的~Block:1,占一行 2支持宽高
但是img因为在一行并排显示,我们归为行(内嵌)元素,但支持设置宽高就是inline-block 。
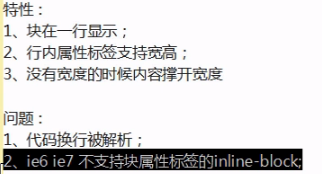
本质inline-block :行内的块:
一特性,行并排显示,2,并支持宽高设定3,内容撑开宽度。只是宽度
一问题1,多个inline的标签之间有间隙,宽度为字体(哪个字体?)大小的一半,设置字体16 间隙为8 20--10
解决:解决方案1 doyue解决方案2
一问题2,
IE6 7不支持块元素的设置inline-block,块元素设置之后,依然占据一行。但支持行元素设置
IE6,7支持inline元素转换成inline-block,但不支持block元素转换成inline-block,
所以非inline元素在IE6,7下要转换成inline-block,需先转换成inline,然后触发hasLayout,以此来获得和inline-block类似的效果;你可以这样:
全兼容的inline-block:
div {
display: inline-block;
*display: inline;
*zoom: 1;
}
2,鼠标指针:
1,Gif png 兼容性有问题。使用.cur 文件2,pionter,当前面的图片不现实的时候,显示的

3,textarea的宽度不能,高度可以调整。
textarea{ resize: vertical; }4,网页重排
加载一个页面读取,在向下滚动时,内容看似“上下跳动”,这就是网页重排。
这是因为浏览器不知道图像的尺寸,不能保留空间为它。因此,当图像被加载,它必须将其插入到页面中,并把它下面和右面的东西移走,做一个重排。
解决此问题的一个先决条件是,要知道图片的高宽。
http://www.webkaka.com/blog/archives/responsive-images-how-to-prevent-reflow.html
5,块元素内容(p)不能自动换行
<article class="section02-eng">English,EnglishEnglishEng,lishEnglis中文hEnglishEnglishEnglishE,nglishEnglish,EnglishEnglishEnglishEnglishEngli,shEnglishEnglishEngl,ishEnglishEnglishEnglishEnglishEnglishEngliv,mshEnglishEnglishEnglishEnglishEng,lishEnglishEnglishEnglishEng,lishEnglishEnglishEnglish</article>
你换成中文就自动换行了,连续的英文被识别成一个单词,所以只会撑开。
word-wrap: break-word;
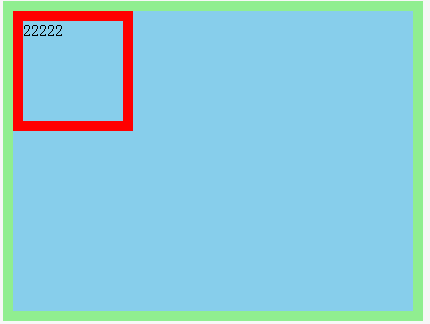
6,内层div负外边距
,可以抵消外层div的padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.divout{
width:300px;
height:300px;
background:skyblue;
border:10px solid lightgreen;
padding-left:100px;/**/
}
.divinner{
width:100px;
height:100px;
background:skyblue;
border:10px solid red;
margin-left:-100px;
}
</style>
</head>
<body>
<div class="divout">
<div class="divinner">
22222
</div>
</div>
</body>
</html>
相关文章推荐
- css二阴影+第三维度z-index
- CSS外边距合并
- css一div内文字居中
- css 小知识
- 20个很有用的CSS技巧
- CSS左侧固定宽 右侧自适应的实现代码(兼容所有浏览器)
- [ CSS ] filter:progid:DXImageTransform.Microsoft.AlphaImageLoader
- css-去除默认样式
- css word-wrap和word-break强制换行
- CSS样式表初始化代码
- 关于alert dialog 设置样式
- css学习笔记(一)
- css常见问题
- 辛星简述ul和li的常用样式
- CSS 简介01
- CSS 简介02
- CSS3好用属性
- CSS选择器
- 用CSS3美化表格
- modal的样式及 半透明控制器效果
