Javascript原型链,作用域链与new
2016-05-24 21:59
681 查看
说明:1与2的内容来自《Javascript高级程序设计(第三版)》,3的内容来自《你不知道的Javascript(上卷)》
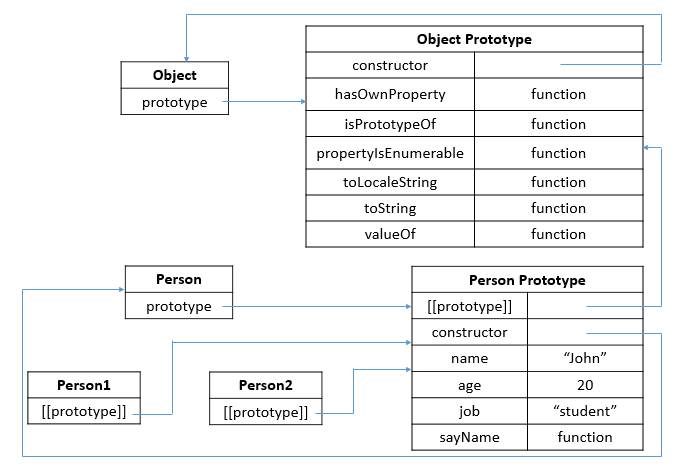
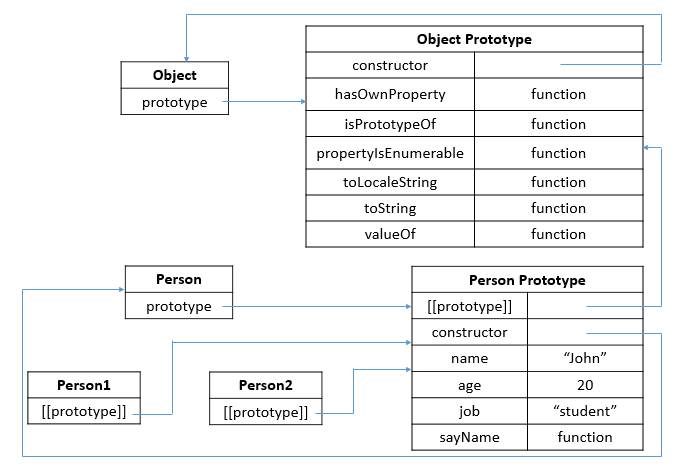
产生的原型链的示意图如下

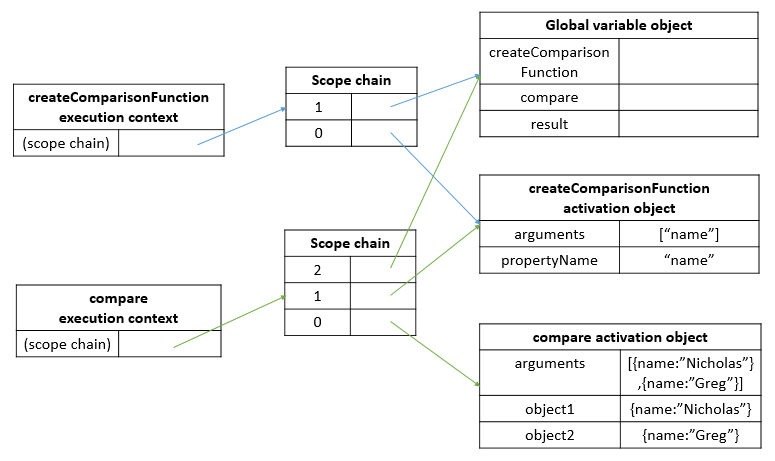
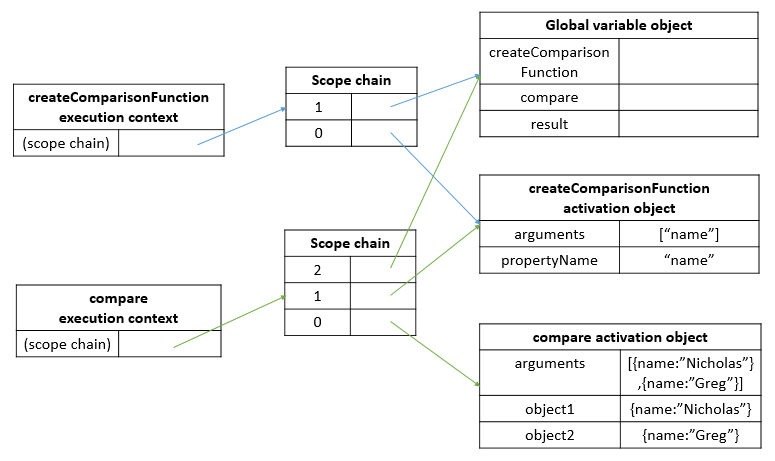
产生的作用域链的示意图如下

由于compare函数对createComparisonFunction函数的参数的引用,使得createComparisonFunction函数执行结束后,它的activation object不会被释放,从而形成闭包。
创建一个全新的对象
这个新对象会被执行原型连接
这个新对象会绑定到函数调用的this
如果函数没有返回其他对象,那么new表达式中的函数调用会自动返回这个新对象,否则返回return指明的对象
下面用例子来说明这个过程
当我们执行
时,发生的过程如下
创建一个新对象,在此不妨假设这个对象的名字为newObj
执行原型连接,即让newObj的[[prototype]]指向a的原型
将这个新对象绑定到this,对应到这个例子就是执行newObj.name=”I’m a”
由于我们这个例子没有返回其他对象,所以将这个新对象返回,因此b=newObj
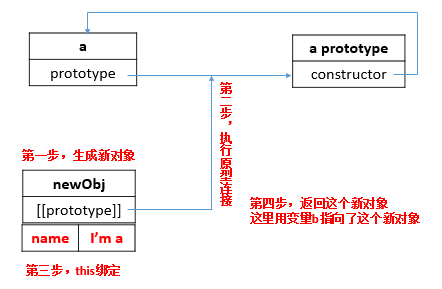
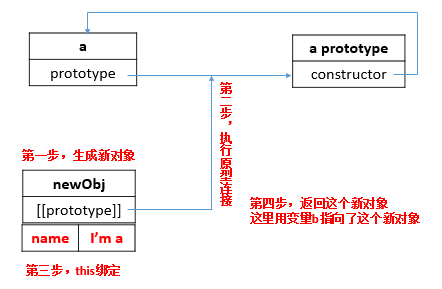
示意图如下

当我们执行
时,发生的过程如下
创建一个新对象,还假设其名字为newObj
执行原型连接
this绑定,在这里是执行newObj.name=”I’m a”
因为return了一个对象,所以返回return后面的对象,因此c=new b(newObj)
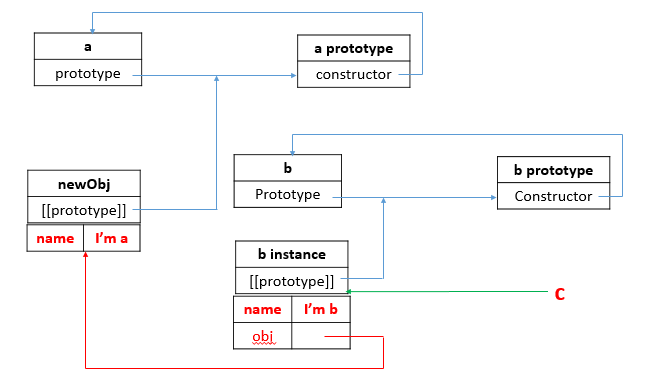
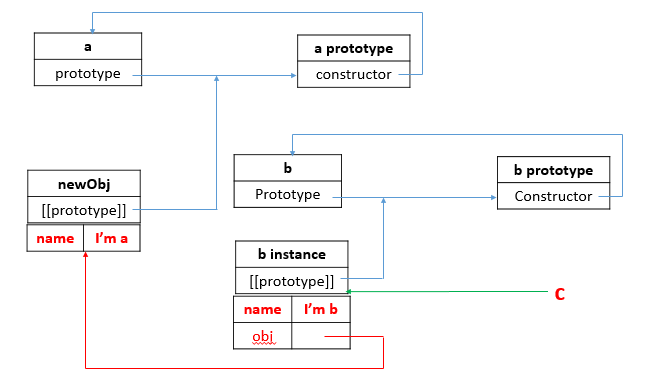
示意图如下

需要注意的是如果我们执行
而不是var c = new a();,这时候传递给b的this并不是newObj,在浏览器中它会绑定到window对象,即c.obj为window对象。
我们执行
由于return后面的不是对象,所以返回的是newObj,因此c = newObj,这种情况与例1是一样的。不过b(this)这段代码还是执行了,所以会输出 I’m a。
1. Javascript原型链
对于下面的代码function Person(){};
Person.prototype.name = "John";
Person.prototype.age = 20;
Person.prototype.job = "student";
Person.prototype.sayName = function(){return this.name;};
Person1 = new Person();
Person2 = new Person();产生的原型链的示意图如下

2. Javascript作用域链
对于下面的代码function createComparisonFunction(propertyName){
return function(object1,object2){
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if(value1<value2){
return -1;
}else{
return 0;
}
};
}
var compare = createComparisonFunction("name");
var result = compare({name:"Nicholas"},{name:"Greg"});产生的作用域链的示意图如下

由于compare函数对createComparisonFunction函数的参数的引用,使得createComparisonFunction函数执行结束后,它的activation object不会被释放,从而形成闭包。
3. Javascript new关键字
用new来调用函数,会自动执行下面的过程:创建一个全新的对象
这个新对象会被执行原型连接
这个新对象会绑定到函数调用的this
如果函数没有返回其他对象,那么new表达式中的函数调用会自动返回这个新对象,否则返回return指明的对象
下面用例子来说明这个过程
3.1 例子1—没有return语句
代码如下function a(){
this.name = "I'm a";
}当我们执行
var b = new a();
时,发生的过程如下
创建一个新对象,在此不妨假设这个对象的名字为newObj
执行原型连接,即让newObj的[[prototype]]指向a的原型
将这个新对象绑定到this,对应到这个例子就是执行newObj.name=”I’m a”
由于我们这个例子没有返回其他对象,所以将这个新对象返回,因此b=newObj
示意图如下

3.2 例子2—有return语句且return的为对象
代码如下function b(aObj){
this.name =
4000
"I'm b";
this.obj = aObj;
}
function a(){
this.name = "I'm a";
return new b(this);
}当我们执行
var c = new a();
时,发生的过程如下
创建一个新对象,还假设其名字为newObj
执行原型连接
this绑定,在这里是执行newObj.name=”I’m a”
因为return了一个对象,所以返回return后面的对象,因此c=new b(newObj)
示意图如下

需要注意的是如果我们执行
var c = a();
而不是var c = new a();,这时候传递给b的this并不是newObj,在浏览器中它会绑定到window对象,即c.obj为window对象。
3.3 例子3—有return语句但return的不是对象
代码如下function b(aObj){
console.log(aObj.name);
}
function a(){
this.name = "I'm a";
return b(this);
}我们执行
var c = new a();
由于return后面的不是对象,所以返回的是newObj,因此c = newObj,这种情况与例1是一样的。不过b(this)这段代码还是执行了,所以会输出 I’m a。
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 设计模式之创建型模式 - 特别的变量问题
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
