Cordova中使用gulp
2016-05-23 23:45
211 查看
打开package.json,添加main:gulpfile.js
在dependencies中添加gulp,vs2015十分智能,可以智能从npm中获取依赖如下图:

在添加过程中注意查看输出,如下图

如果提示node js或者npm版本过低需要更新,如果更新后还是过低需要调整vs2015设置如下,取消使用沙盒版本.

添加完毕后的依赖项显示如下:

打开gulpfile.js编写如下代码,意在改名和压缩js.
var gulp = require("gulp");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
gulp.task("minjs", function () {
gulp.src(["www/scripts/*.js", "!www/scripts/*.min.js"])
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest("www/scripts"));
});
编写完毕后运行任务,如下图所示:

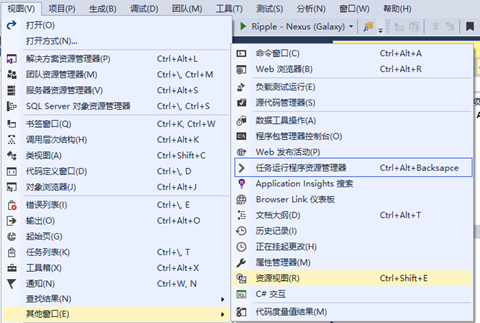
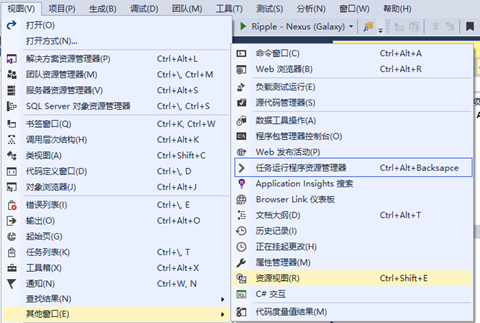
如果右键没有任务运行程序资源管理器,需要从视图菜单获取,如下图:

任务运行程序资源管理器
如下图所示,右键运行即可.

生成的js如下图所示:

在dependencies中添加gulp,vs2015十分智能,可以智能从npm中获取依赖如下图:

在添加过程中注意查看输出,如下图

如果提示node js或者npm版本过低需要更新,如果更新后还是过低需要调整vs2015设置如下,取消使用沙盒版本.

添加完毕后的依赖项显示如下:

打开gulpfile.js编写如下代码,意在改名和压缩js.
var gulp = require("gulp");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
gulp.task("minjs", function () {
gulp.src(["www/scripts/*.js", "!www/scripts/*.min.js"])
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest("www/scripts"));
});
编写完毕后运行任务,如下图所示:

如果右键没有任务运行程序资源管理器,需要从视图菜单获取,如下图:

任务运行程序资源管理器
如下图所示,右键运行即可.

生成的js如下图所示:

相关文章推荐
- python 练习 3
- 关于handler机制(结合源码及方法的调用去总结)
- Choose a journaling file system
- c工程开发需要什么
- android源码解析(二十七)-->HOME事件流程
- LeetCode题解(二)
- C++调用C
- 第一个Android crackme(2016-05)
- 面向对象程序设计作业 5.1~5.5
- KMP算法
- linux查找大于15M少于20M并且此含有字符串"aaa"的文件
- 7.1定义抽象数据类型
- HTTP Authorization
- 查看htmlView
- 涨停股票形态系列 一
- Runner站立会议之个人会议(冲刺二)
- 网络安全实验室基础关 writeup
- 经典文章集合
- Android-architecture之MVC、MVP、MVVM、Data-Binding
- 使用Maven构建多模块项目
