Video element
2016-05-23 08:50
357 查看
Playing Videos in HTML
Before HTML5,there was no standard for showing videos on a web page.
Before HTML5,videos could only be played with a plug-in(like flash).
The HTML5 <video> element specifies a standard way to embed a video in a web page.
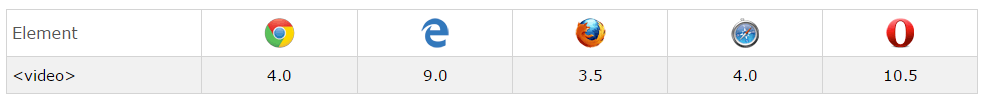
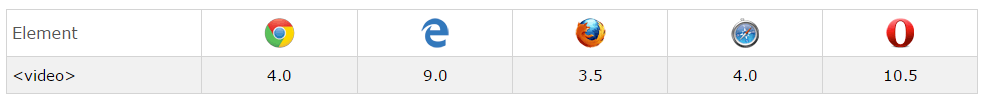
Browser Support

The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
How it Works
The controls attribute adds video controls, like play,pause,and volume.
It is a good idea to always include width and height attributes.
Multiple <source> elements can link to different video files.The browser will use the first recognized format.
Html <video> Autoplay
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>*The autoplay attribute does not work in mobile devices like iPad and iPhone.
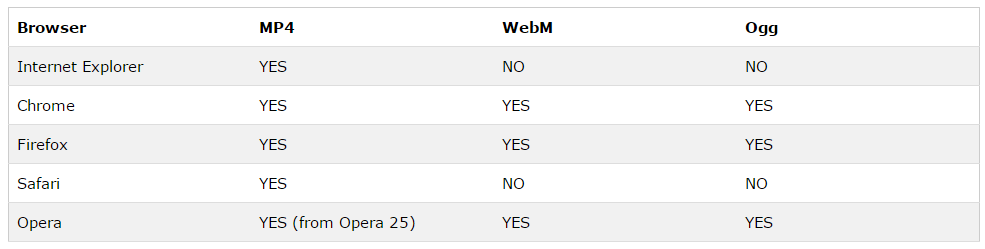
Html video - Browser Support

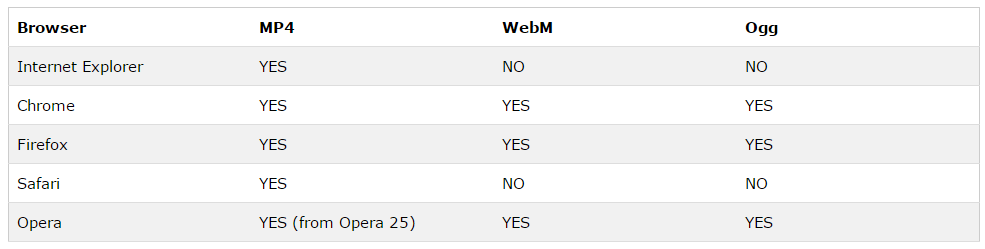
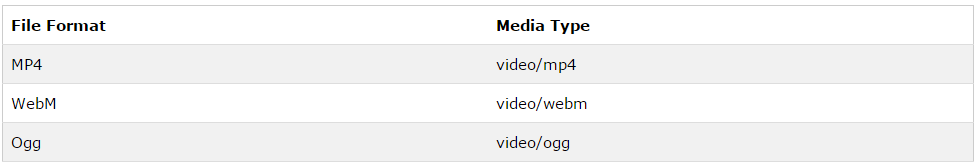
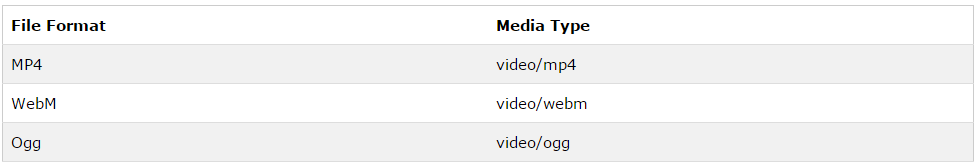
HTML Video - Media Types

Html Video - Methods,Properties,and Events
<section>
<input type="button" onclick="playPause" value="Play/Pause">
<input type="button" onclick="makeBig" value="Big"> <pre name="code" class="html"> <input type="button" onclick="makeNormal" value="Normal"> <input type="button" onclick="makeSmall" value="small"> <video id="viedo1" width="420"> <source src="XX/XXX.mp4" type="video/mp4"> </video></section><script> var myVideo = document.getElementById("video1"); function playPause(){ if(myVideo.paused){
myVideo.play(); }slse{ myVideo.pause(); } } function makeBig(){ myVideo.width=500; } function makeSmall(){ myVideo.width=320; } function makeNormal(){ myVideo.width=420; }
Html <video> Tag
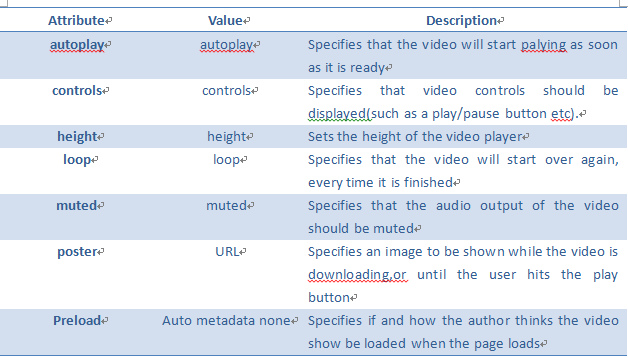
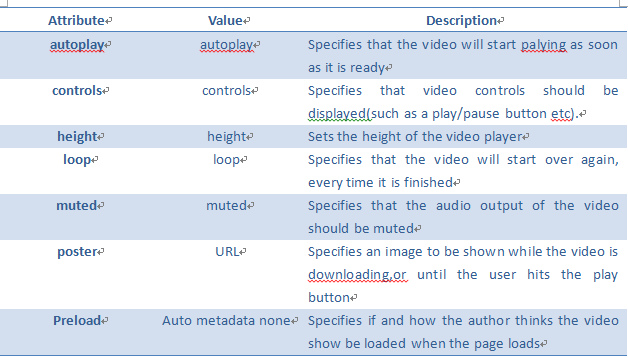
Optional Attributes

HTML <source> Tag
An audio player with two source files.The browser should choose which file (if any) it has support for:
<audio controls>
<source src="xx.ogg" type="audio/ogg">
<source src="xx.mp3" type="audio/mpeg">
Your browser dose not support the audio element.
</autio>
编解码工具,方面来回转换视频
FFmpeg www.ffmpeg.org
Before HTML5,there was no standard for showing videos on a web page.
Before HTML5,videos could only be played with a plug-in(like flash).
The HTML5 <video> element specifies a standard way to embed a video in a web page.
Browser Support

The HTML <video> Element
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
How it Works
The controls attribute adds video controls, like play,pause,and volume.
It is a good idea to always include width and height attributes.
Multiple <source> elements can link to different video files.The browser will use the first recognized format.
Html <video> Autoplay
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>*The autoplay attribute does not work in mobile devices like iPad and iPhone.
Html video - Browser Support

HTML Video - Media Types

Html Video - Methods,Properties,and Events
<section>
<input type="button" onclick="playPause" value="Play/Pause">
<input type="button" onclick="makeBig" value="Big"> <pre name="code" class="html"> <input type="button" onclick="makeNormal" value="Normal"> <input type="button" onclick="makeSmall" value="small"> <video id="viedo1" width="420"> <source src="XX/XXX.mp4" type="video/mp4"> </video></section><script> var myVideo = document.getElementById("video1"); function playPause(){ if(myVideo.paused){
myVideo.play(); }slse{ myVideo.pause(); } } function makeBig(){ myVideo.width=500; } function makeSmall(){ myVideo.width=320; } function makeNormal(){ myVideo.width=420; }
Html <video> Tag
Optional Attributes

HTML <source> Tag
An audio player with two source files.The browser should choose which file (if any) it has support for:
<audio controls>
<source src="xx.ogg" type="audio/ogg">
<source src="xx.mp3" type="audio/mpeg">
Your browser dose not support the audio element.
</autio>
编解码工具,方面来回转换视频
FFmpeg www.ffmpeg.org
相关文章推荐
- 优先级和时间片轮转法调度
- 【原创】自己动手写工具----XSmartNote [Beta 3.0]
- DAY3 python群发短信
- swift基础一
- Binder实现机制--应用分析
- 第12周项目1阅读程序写出运行结果3
- [2]R语言在数据处理上的禀赋之——可视化技术
- IMessenger源码
- session监听器(可用于统计在线人数,当前客户)
- 几个常见的停止错误
- 48. Rotate Image
- 作业 12周 Android应用性能优化
- 第十二周项目3—数组类运算的实现
- iOS开发系列--音频播放、录音、视频播放、拍照、视频录制
- iOS开发-继承特征详解
- iOS开发-继承特征详解
- selvlet开发入门
- SAP手工传输TP使用方法
- 第12周项目1阅读程序写出运行结果2
- 第十三周项目四 动物这样叫(1)
