IOS 如何通过浏览器打开App
2016-05-20 14:38
836 查看
前言:
随着App的开发,花样也越来越多了。现如今,是一个商家猖獗的时代,处处都是他们投放的广告。广泛的推广他们的产品或者服务,他们就在网上投放大量的网页,其中网页里面有一些特殊或者炫彩的按钮,或者文字。当浏览用户点击他们,他们就会进入这个商家的App里面,打开商家指定的页面。如果没有安装商家的App.他们提示您,去相应的位置下载他们的App。那么如何从网页调起您的App呢?
第一步:配置您的App。
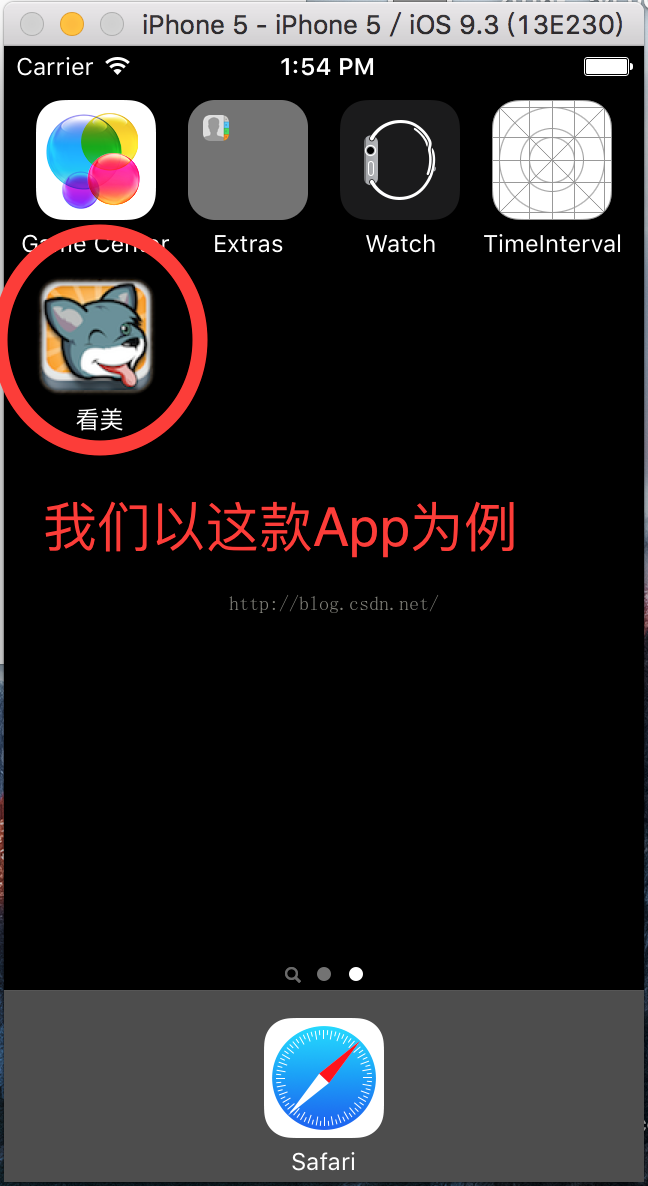
1、我们要到您的App。(我找的App如下)

2、打开 看美App的开发项目的 info.plist 页面,并按图设置。(如下:图)

第二:我们编写 HTML 网页模拟商家网页。
1、网页内容代码
<!DOCTYPE html>
<html>
<head>
<title>IOS 通过浏览器打开App(看美)</title>
<meta charset="utf-8">
<style type="text/css">
.back{
position:absolute; top:50px;left:360px;float:left;
}
</style>
</head>
<body>
<div class="back">
<p>
<font size="20px">
白日依山尽<br>
黄河入海流<br>
<a href="KanMeiApp://kanmei.zsj.com" >打开看美APP</a><br>
生活多回味<br>
</font>
</p>
</div>
</body>
</html>
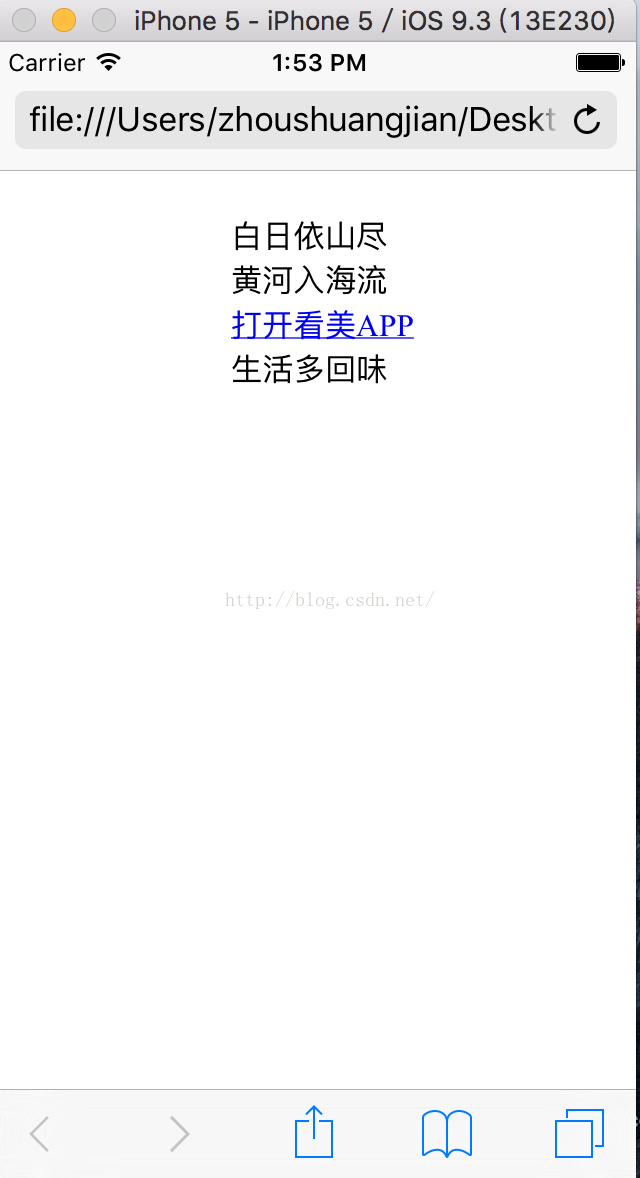
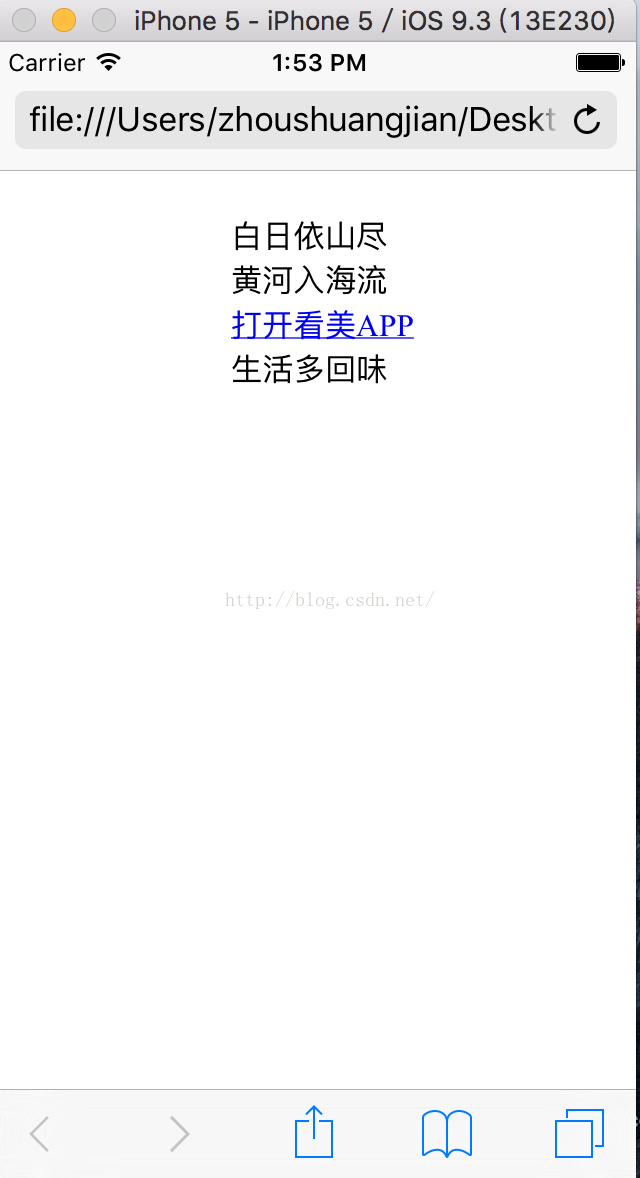
效果:

第三:找到您写的HTML文件。(我的如下)

找到后,打开你的手机。这里我们使用模拟器替代。

打开,模拟器里面的浏览器(safari),并把您写的HTML 直接拖入进去。结果如下图:

第四:提示
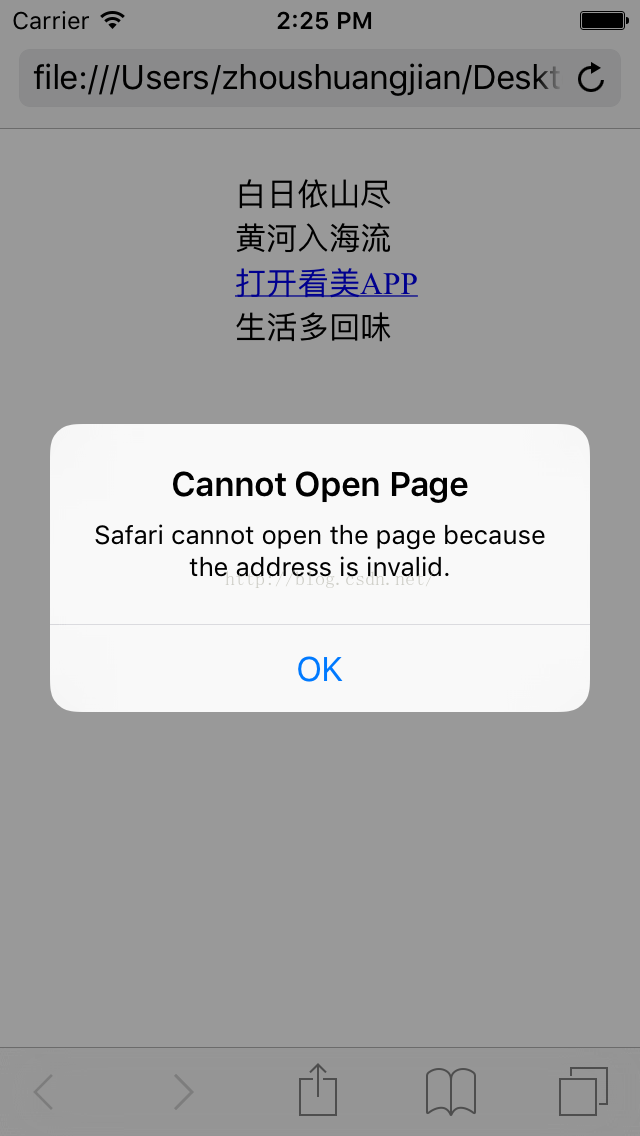
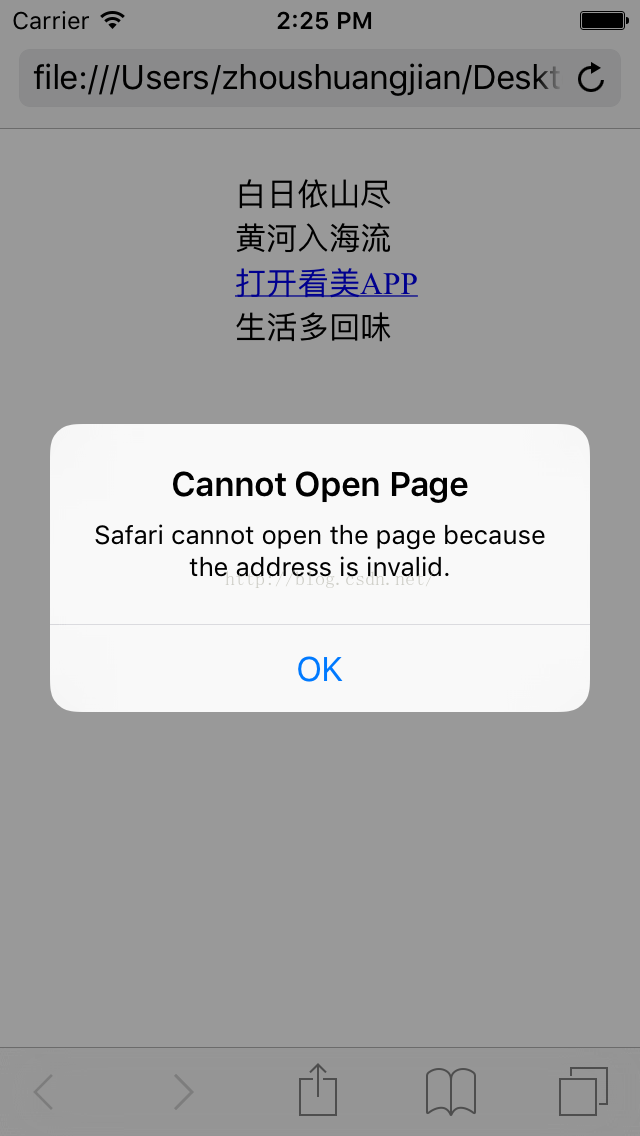
1、如果你的模拟器里面没有安装(看美)App。这浏览器将打开失败。并提示如下:

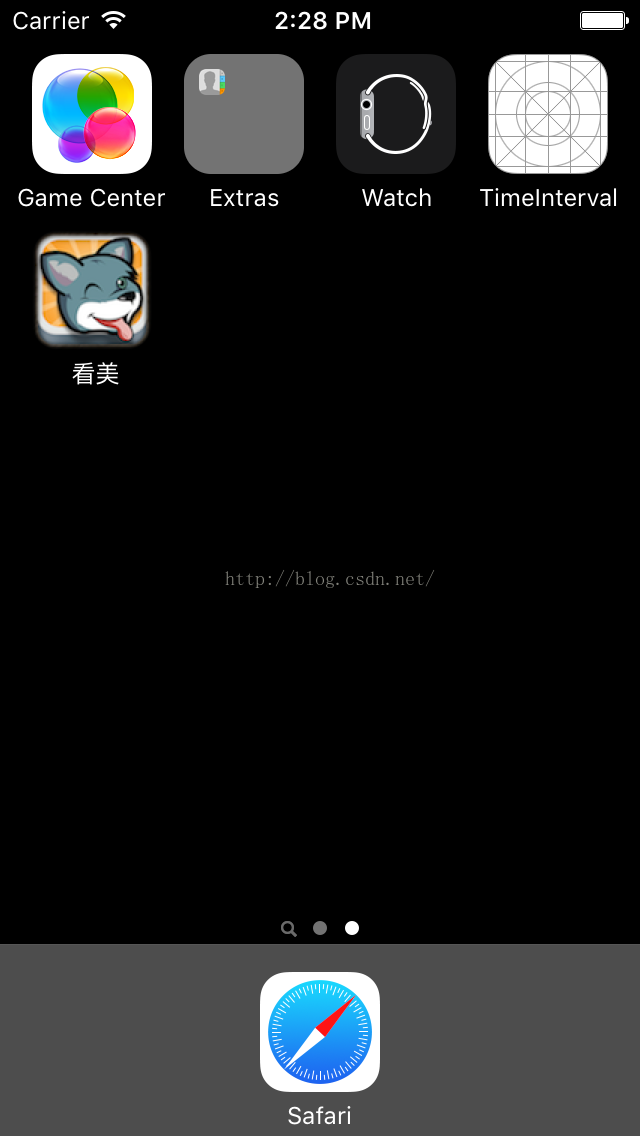
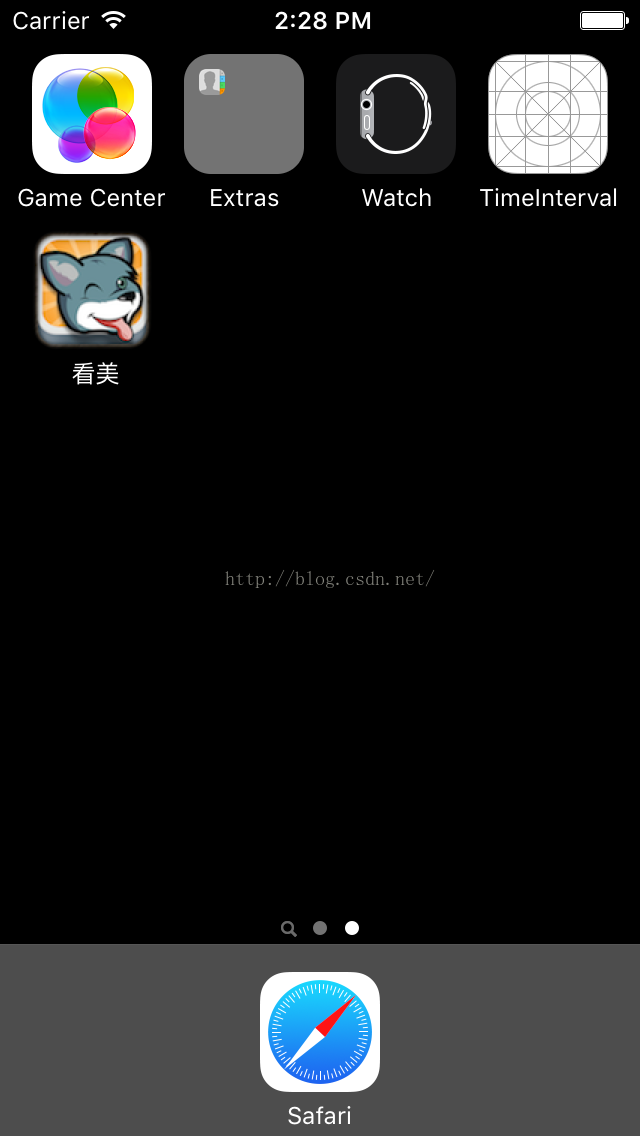
2、我们就去安装我们的app(看美)
。

并双击,Home键,确保,我们要启动的App。处于关闭状态。

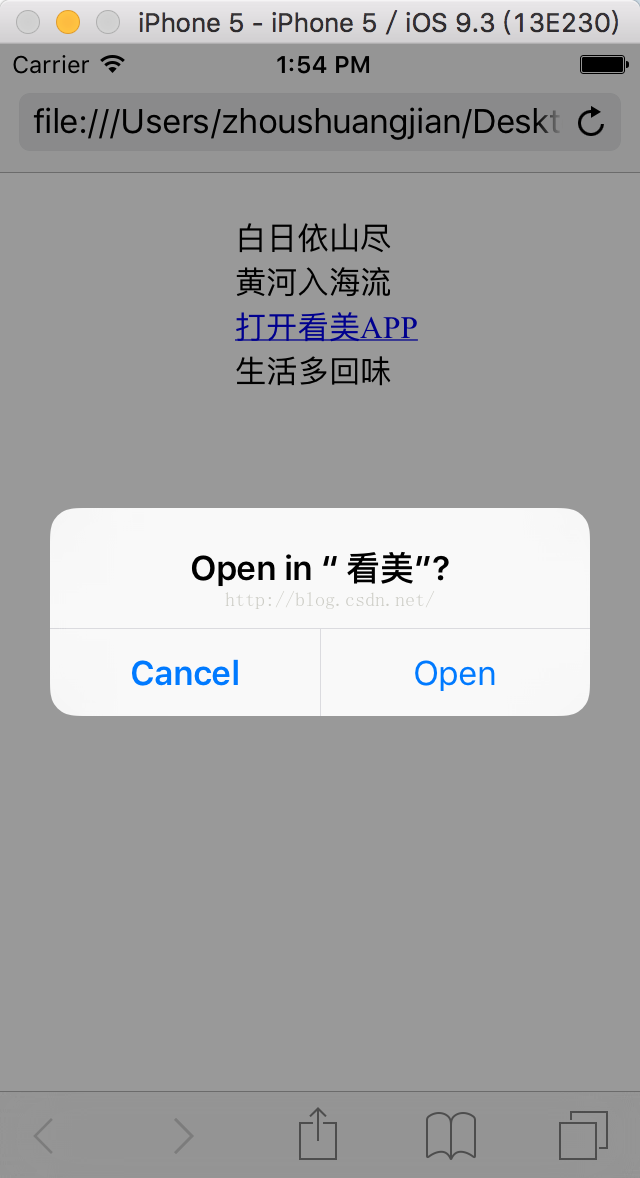
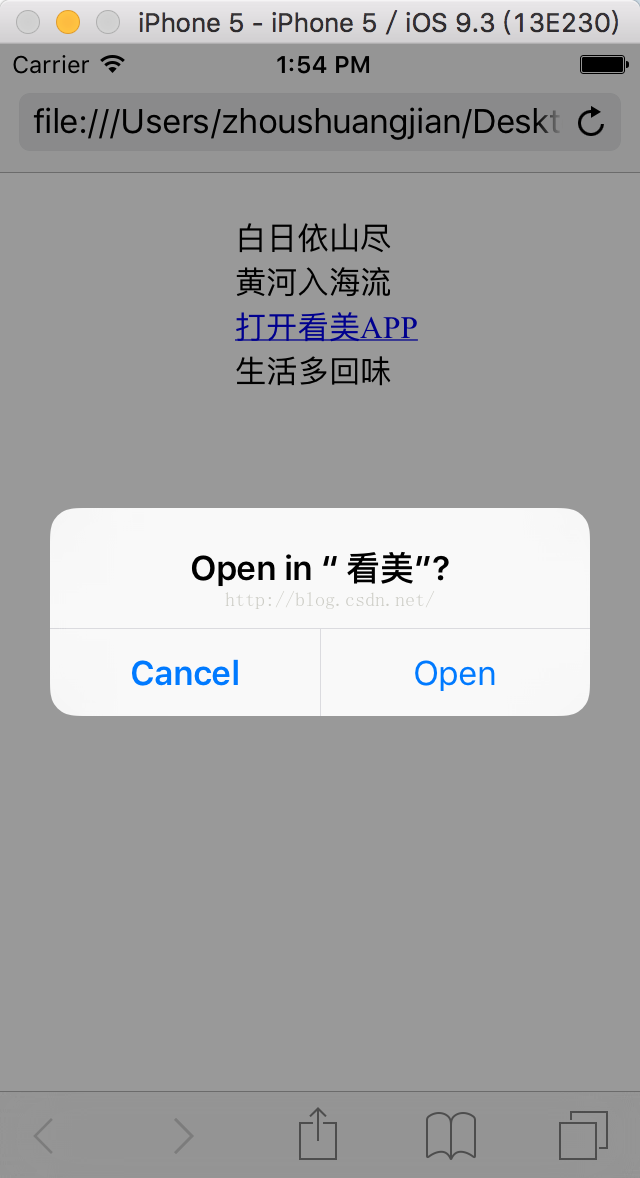
第六:您现在就可以,回到网页,点击蓝色字体(打开看美App),会有下面提示。

我们点击Open,就可以启动我们的App了。

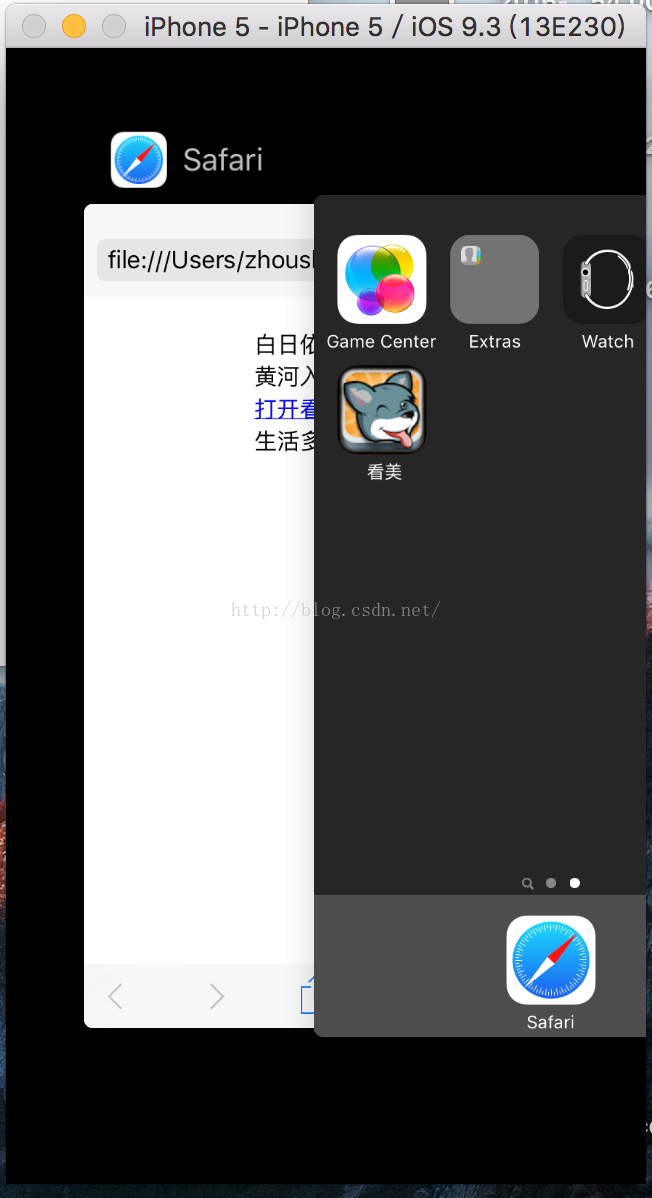
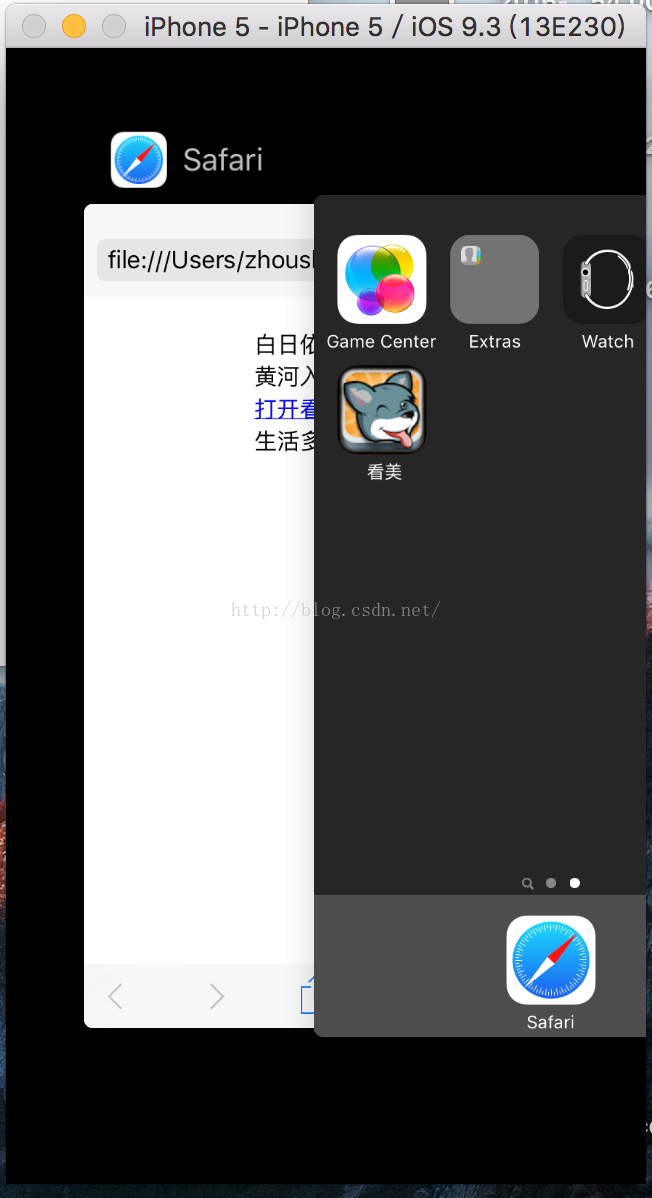
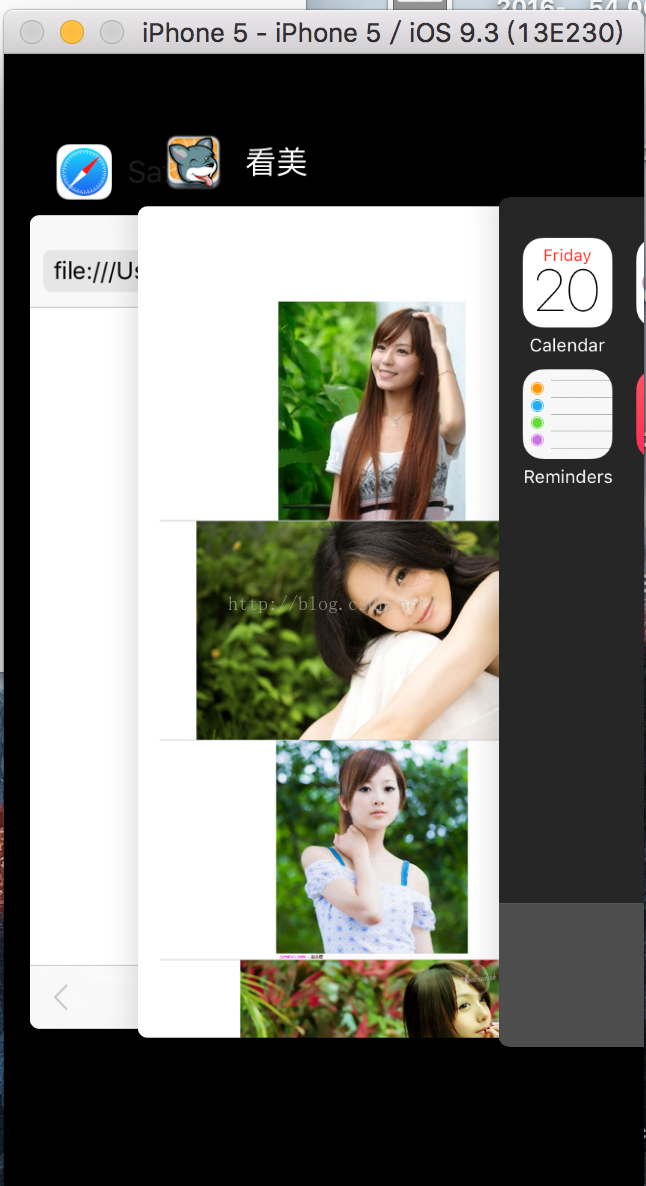
看图片的头部还有 back to safari 的字体。可能有的小伙班会说,这是一个网页什么的。那我么在双击home键。查看,后台开启的项目。

随着App的开发,花样也越来越多了。现如今,是一个商家猖獗的时代,处处都是他们投放的广告。广泛的推广他们的产品或者服务,他们就在网上投放大量的网页,其中网页里面有一些特殊或者炫彩的按钮,或者文字。当浏览用户点击他们,他们就会进入这个商家的App里面,打开商家指定的页面。如果没有安装商家的App.他们提示您,去相应的位置下载他们的App。那么如何从网页调起您的App呢?
第一步:配置您的App。
1、我们要到您的App。(我找的App如下)

2、打开 看美App的开发项目的 info.plist 页面,并按图设置。(如下:图)

第二:我们编写 HTML 网页模拟商家网页。
1、网页内容代码
<!DOCTYPE html>
<html>
<head>
<title>IOS 通过浏览器打开App(看美)</title>
<meta charset="utf-8">
<style type="text/css">
.back{
position:absolute; top:50px;left:360px;float:left;
}
</style>
</head>
<body>
<div class="back">
<p>
<font size="20px">
白日依山尽<br>
黄河入海流<br>
<a href="KanMeiApp://kanmei.zsj.com" >打开看美APP</a><br>
生活多回味<br>
</font>
</p>
</div>
</body>
</html>
效果:

第三:找到您写的HTML文件。(我的如下)

找到后,打开你的手机。这里我们使用模拟器替代。

打开,模拟器里面的浏览器(safari),并把您写的HTML 直接拖入进去。结果如下图:

第四:提示
1、如果你的模拟器里面没有安装(看美)App。这浏览器将打开失败。并提示如下:

2、我们就去安装我们的app(看美)
。

并双击,Home键,确保,我们要启动的App。处于关闭状态。

第六:您现在就可以,回到网页,点击蓝色字体(打开看美App),会有下面提示。

我们点击Open,就可以启动我们的App了。

看图片的头部还有 back to safari 的字体。可能有的小伙班会说,这是一个网页什么的。那我么在双击home键。查看,后台开启的项目。

相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 个人信息安全报告发布:有 APP 每分钟调用位置权限 1468 次
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- 下载量超过一亿的流行应用被发现含有恶意模块
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- 苹果与Siri的七年之痒:“宫斗”戏码不断上演
- APP添加CNZZ统计插件教程 Android版添加phonegap
- Android APP与媒体存储服务的交互
- java实现收藏名言语句台词的app
- 修改Android App样式风格的方法
- Android App数据格式Json解析方法和常见问题
- 讲解iOS开发中基本的定位功能实现
- iOS中定位当前位置坐标及转换为火星坐标的方法
- js判断客户端是iOS还是Android等移动终端的方法
- iOS应用开发中AFNetworking库的常用HTTP操作方法小结
- iOS应用中UISearchDisplayController搜索效果的用法
