高效地配置OkHttp
2016-05-20 11:08
477 查看
原文链接 : Effective OkHttp
原文作者 : Michael Parker
译文出自 : 开发技术前线 www.devtf.cn。本译文已授权开发者头条(链接:http://toutiao.io/download)享有独家转载权,未经允许,不得转载!
译者 : Damonzh
校对者: desmond1121
状态 : 完成
当我为可汗学院开发Android
app的时候,OkHttp是一个十分有用的第三方库。虽然它的默认设置已经提供了很大的便利,但我们还是采取了以下的步骤使OkHttp更加高效与智能:
允许缓存响应数据时需要往请求头里加入
为了开启缓存响应数据功能,你需要创建一个
根据Jesse Wilson的推荐,我们把缓存的数据存放在
在可汗学院App中,我们指定

这个拦截器可以确保服务端返回的HTTP头允许缓存相关数据,而且也可以保证如果有缓存数据的话不会进行网络请求。使用Stetho也很简单,往网络拦截器列表中添加一个
然后运行你的应用并且打开Chrome,导航到
这时应该就会有一个设备和应用id的列表。点击’inspect’链接来打开Developer Tools,然后打开NetWork标签就可以观察OkHttp的请求了。
如果你也像我们一样使用Picasso加载网络图片,或者使用Retrofit简化网络请求和数据解析。在你没有明确指定一个
Retrofit有一个类似的工厂方法来创建自己的
为了在Retrofit 1.9.x中结合
在Retrofit 2.0中就更简单了,直接把
然后使用Dagger将
当用户在每个请求里指定一个详细的
你可以使用任何你觉得有用的信息作为参数传递到
最后三个参数我们通过Gradle构建脚本里的
在2.5.0之前,OkHttp的请求默认不会超时。从2.5.0开始,如果一个请求建立连接后从这个连接中读取数据或者向这个连接写入数据超过10秒钟就认为超时。更新到2.5.0之后,我们的代码中出现了一些bug,因为一开始想要确定出错的具体位置。要覆盖这些默认行为,只需要对应的去调用
需要注意的是Picasso和Retrofit的默认
连接超时15秒
读数据超时20秒
写数据超时20秒
而Retrofit的默认值是:
连接超时15秒
读数据超时20秒
写数据不会超时
你可以使用自定义的
再次声明,默认的OkHttp的配置方式已经提供了很大的便利。但是通过以上步骤你可以提高它更加高效与智能,从而提升你的App质量。
原文作者 : Michael Parker
译文出自 : 开发技术前线 www.devtf.cn。本译文已授权开发者头条(链接:http://toutiao.io/download)享有独家转载权,未经允许,不得转载!
译者 : Damonzh
校对者: desmond1121
状态 : 完成
当我为可汗学院开发Android
app的时候,OkHttp是一个十分有用的第三方库。虽然它的默认设置已经提供了很大的便利,但我们还是采取了以下的步骤使OkHttp更加高效与智能:
1. 开启响应数据缓存到文件系统功能
允许缓存响应数据时需要往请求头里加入Cache-Control,默认情况下OkHttp不会缓存响应数据。所以,客户端就会浪费时间和流量去多次请求同样的数据。相反的,如果缓存了响应数据,只需要在第一次请求的时候从网络获取,以后就可以直接从缓存文件中获取数据。
为了开启缓存响应数据功能,你需要创建一个
com.squareup.okhttp.Cache对象并将其作为参数传给
OkHttpClient的
setCache方法。在创建
Cache对象的时候,你必须为其指定一个
File参数和以byte为单位的最大容量参数,这个File代表了缓存的路径。缓存的数据会被存储在这个路径中。当缓存的大小超过指定的最大容量时,OkHttp会根据LRU算法对缓存数据进行清理操作。
根据Jesse Wilson的推荐,我们把缓存的数据存放在
context.getCacheDir()的子目录中:
| 12345678910 | // Base directory recommended by http://stackoverflow.com/a/32752861/400717.// Guard against null, which is possible according to// https://groups.google.com/d/msg/android-developers/-694j87eXVU/YYs4b6kextwJ and// http://stackoverflow.com/q/4441849/400717.final @Nullable File baseDir = context.getCacheDir();if (baseDir != null) { final File cacheDir = new File(baseDir, "HttpResponseCache"); okHttpClient.setCache(new Cache(cacheDir, HTTP_RESPONSE_DISK_CACHE_MAX_SIZE));} |
HTTP_RESPONSE_DISK_CACHE_MAX_SIZE的值为
10 * 1024 * 1024,即10MB。
2. 集成Stetho
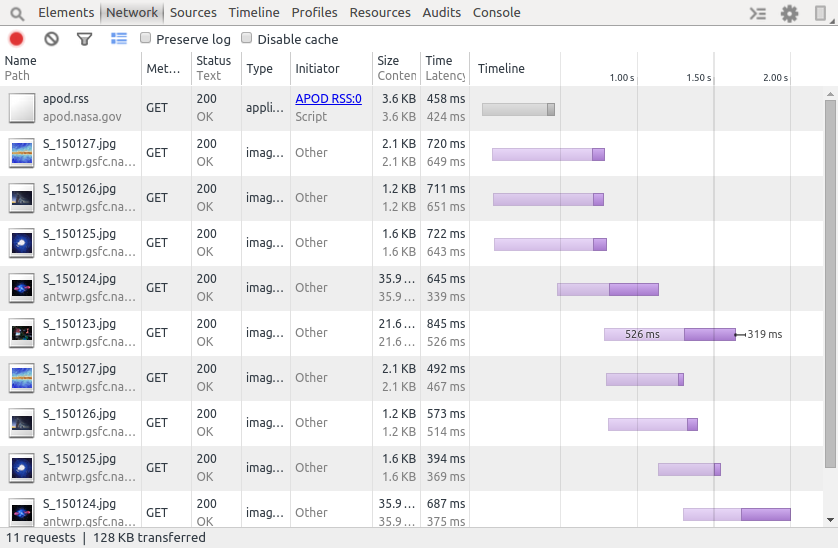
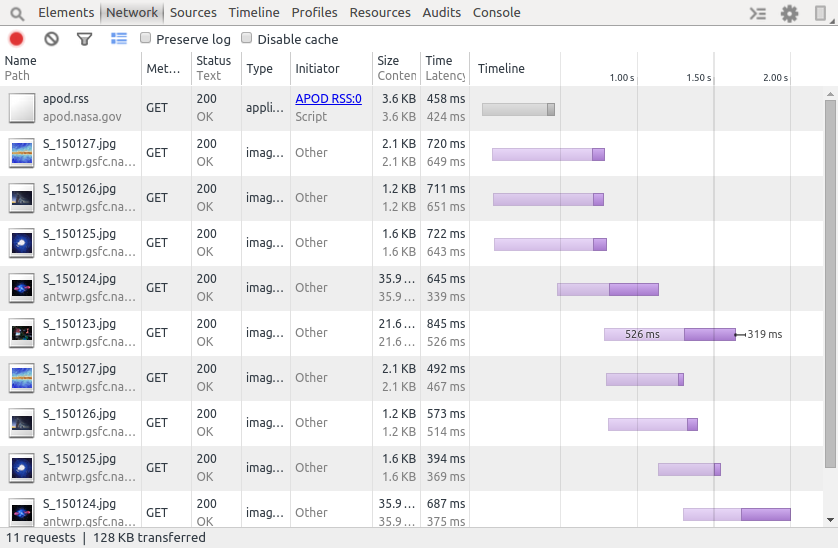
Stetho是由Facebook开发的一个实用的库,它可以让你使用Chrome提供的Chrome Developer Tools来审查你的Android应用的代码。除了可以让你审查应用中的SQLite数据库和View的继承层次外,Stetho也可以审查OkHttp发起的每一个请求和收到的每一个响应:
这个拦截器可以确保服务端返回的HTTP头允许缓存相关数据,而且也可以保证如果有缓存数据的话不会进行网络请求。使用Stetho也很简单,往网络拦截器列表中添加一个
StethoInterceptor对象就可以了:
| 1 2 | okHttpClient.networkInterceptors().add(new StethoInterceptor()); |
chrome://inspect。
这时应该就会有一个设备和应用id的列表。点击’inspect’链接来打开Developer Tools,然后打开NetWork标签就可以观察OkHttp的请求了。
3. 在你的应用中使用Picasso and Retrofit
如果你也像我们一样使用Picasso加载网络图片,或者使用Retrofit简化网络请求和数据解析。在你没有明确指定一个OkHttpClient的情况下,这些库会自己创建一个默认的供内部使用。比如2.5.2的Picasso中
OkHttpDownloader类是如下这样:
| 12345678 | private static OkHttpClient defaultOkHttpClient() { OkHttpClient client = new OkHttpClient(); client.setConnectTimeout(Utils.DEFAULT_CONNECT_TIMEOUT_MILLIS, TimeUnit.MILLISECONDS); client.setReadTimeout(Utils.DEFAULT_READ_TIMEOUT_MILLIS, TimeUnit.MILLISECONDS); client.setWriteTimeout(Utils.DEFAULT_WRITE_TIMEOUT_MILLIS, TimeUnit.MILLISECONDS); return client;} |
OkHttpClient。图片是一个应用中比较大的资源。Picasso使用LRU算法对图片进行了缓存,严格来说是内存缓存。如果客户端试图使用Picasso加载一张图片,但是Picasso没有在内存缓存中找到这张图片。那么它就会委托内部的
OkHttpClient来加载这张图片。默认情况下它总是会从网络加载图片,因为上文提到的
defaultOkHttpClient并没有配置缓存响应数据到文件系统。指定你自己的
OkHttpClient可以让你从文件系统中获得缓存的响应数据,而不用每次都从服务端去获取数据。在App完成第一次启动后,这个特性特别重要。这个时候Picasso还没有内存缓存,所以它会频繁的让
OkHttpClient去加载图片。为了实现上面说的,你只需要用
OkHttpDownloader对
OkHttpClient进行包裹,并把它作为参数传给
Picasso.Builder的
downloader方法:
| 1 2 3 4 5 6 7 8 | final Picasso picasso = new Picasso.Builder(context) .downloader(new OkHttpDownloader(okHttpClient)) .build(); // The client should inject this instance whenever it is needed, but replace the singleton // instance just in case. Picasso.setSingletonInstance(picasso); |
RestAdapter使用
OkHttpClient,把
OkHttpClient包裹在
OkClient中,再把它作为
RestAdapter.Builder的
setClient方法的参数传进去尽可以了:
| 12 | restAdapterBuilder.setClient(new OkClient(httpClient)); |
OkHttpClient作为
Retrofit.Builder的
client方法的参数传递进去就行了。在可汗学院App中,我们借助Dagger来确保只有一个
OkHttpClient的实例。这个实例被Picasso和Retrofit共同使用。我们使用
@Singleton注解为
OkHttpClient实例创建了一个提供者:
| 1 2 3 4 5 6 7 8 | @Provides @Singleton public OkHttpClient okHttpClient(final Context context, ...) { final OkHttpClient okHttpClient = new OkHttpClient(); configureClient(okHttpClient, ...); return okHttpClient; } |
OkHttpClient注入到其他的提供者当中。这些提供者又创建了
RestAdapter和
Picasso实例。
4. 指定用户代理拦截器
当用户在每个请求里指定一个详细的User-Agent请求头的值的时候,日志文件和日志分析就变得更加有用了。默认情况下,OkHttp包含了一个
User-Agent的请求头,但这个头仅仅标识出了OkHttp的版本信息。你可以创建一个自定义个拦截器来取代这个默认值,以下是StackOverflow上的一段可供参考的代码:
| 12345678910111213141516171819 | public final class UserAgentInterceptor implements Interceptor { private static final String USER_AGENT_HEADER_NAME = "User-Agent"; private final String userAgentHeaderValue; public UserAgentInterceptor(String userAgentHeaderValue) { this.userAgentHeaderValue = Preconditions.checkNotNull(userAgentHeaderValue); } @Override public Response intercept(Chain chain) throws IOException { final Request originalRequest = chain.request(); final Request requestWithUserAgent = originalRequest.newBuilder() .removeHeader(USER_AGENT_HEADER_NAME) .addHeader(USER_AGENT_HEADER_NAME, userAgentHeaderValue) .build(); return chain.proceed(requestWithUserAgent); }} |
UserAgentInterceptor的构造方法中来构造
User-Agent头的值。我们使用了一下的信息:
Android系统的
os值,用它来明确额标识出这是来自Android设备的请求
Build.MODEL, 或“终端用户可见的产品名称”
Build.BRAND, 或“消费者可见的产品或者硬件品牌名”
Build.VERSION.SDK_INT, 或“用户可见的AndroidSDK版本号”
BuildConfig.APPLICATION_ID
BuildConfig.VERSION_NAME
BuildConfig.VERSION_CODE
最后三个参数我们通过Gradle构建脚本里的
applicationId,
versionCode和
versionName来指定。你可以查看这里和这里的文档来获取更多的信息。需要注意的是,如果你的App中用到了
WebView,你可以配置你的WebView使用与
UserAgentInterceptor的构造参数相同的
User-Agent的值:
| 1 2 3 | WebSettings settings = webView.getSettings(); settings.setUserAgentString(userAgentHeaderValue); |
5. 配置合理的超时时间
在2.5.0之前,OkHttp的请求默认不会超时。从2.5.0开始,如果一个请求建立连接后从这个连接中读取数据或者向这个连接写入数据超过10秒钟就认为超时。更新到2.5.0之后,我们的代码中出现了一些bug,因为一开始想要确定出错的具体位置。要覆盖这些默认行为,只需要对应的去调用setConnectTimeout、
setReadTimeout或者
setWriteTimeout方法即可。
需要注意的是Picasso和Retrofit的默认
OkHttpClient的超时时间是不同的。Picasso的默认值分别是:
连接超时15秒
读数据超时20秒
写数据超时20秒
而Retrofit的默认值是:
连接超时15秒
读数据超时20秒
写数据不会超时
你可以使用自定义的
OkHttpClient来配置Picasso和Retrofit,这样就可以保证所有的请求超时时间都是统一的。
总结
再次声明,默认的OkHttp的配置方式已经提供了很大的便利。但是通过以上步骤你可以提高它更加高效与智能,从而提升你的App质量。
相关文章推荐
- 圆桌问题[网络流24题之5]
- 两个java项目的服务端通信之HttpURLConnection方式
- 客户端运行gpupdate /force,后提示原因是缺少到域控制器的网络连接
- AfinalHttp的AjaxBack简单封装
- 从网络上收集的爬虫工具,推荐基于python的工具
- Nginx一个server主机上80、433http、https共存
- A Fully Featured Windows HTTP Wrapper in C++
- 11.进程间通信---网络通信(基于socket的一对一通信模型)
- 转载一篇搭建svn服务器的文章。出处为http://www.ha97.com/4467.html
- Using HTTP Methods for RESTful Services
- Android通过Http连接MySQL 实现登陆/注册(数据库+service+客户端)【大部分转自帮客之家】
- Java网络编程
- Android’s HTTP Clients | Android Http通信中HTTPClient与HttpURLConnection的区别
- okhttp的使用
- tcpdump常用抓包命令
- java发http,https请求获取数据
- 网络编程(二)
- 检查网络状况
- Http服务压力测试工具Alex(自带Web UI)
- http://my.oschina.net/u/946060/blog/337419
