Sublime text 的配置
2016-05-19 16:24
281 查看
前几天升级了一下本本的系统, 从win8升级到了win10, 总体来说10比8还是要好用一些, 但是不知道为什么程序的响应速度和开机速度慢了很多, 尤其是开机时间从6秒左右升到了半分钟, 身为一个风一般的男子, 我怎么能忍? 所以又重新装回了win8. (你们这些程序员真是闲得蛋疼…)
先按前面的方法安装好SideBarEnhancements
打开 Preferences -> Key Binding - User
将下面代码添加进去(注意注释)
配置好之后是这样的

2.在打开的文件中粘贴下面代码
3.保存为 Node.sublime-build
4.打开一个.js文件, 选择 Tools -> Build System -> Node,(第一次为绑定, 之后打开别的.js文件不需要再选, 直接按 ctrl+b) 然后按 ctrl+b 即可看到输出结果
开启 Package Control
ctrl + ~ 开启控制板, 根据版本粘贴以下代码按回车即可安装成功(注意: 需要python环境, 如果你的电脑没有安装python, 则此方法无效)Sublime text 2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
Sublime text 3
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())安装前端所需要的一些插件
安装了Package Control之后, 安装插件就很简单了, ctrl+shift+p调出命令板, 输入install后回车(其实就是执行install package), 之后输入你想要安装的插件名字, 按回车即可Emmet
这个不多说, 做前端的不知道这个就别混了, 不知道的去它官网看一看EmmetColorPicker
安装这个插件之后, 按ctrl+shift+c可以调出系统颜色选择器, 挺常用的插件SideBarEnhancements
通过这个插件, 我们可以做到在sublime text中快捷键直接打开浏览器预览文件先按前面的方法安装好SideBarEnhancements
打开 Preferences -> Key Binding - User
将下面代码添加进去(注意注释)
[
//IE
{
"keys": ["f11"], //在IE中打开的快捷键
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe", //IE浏览器安装路径,注意加\转义
"extensions": ".*" //设置支持打开的文件类型
}
},
//chrome
{
"keys": ["f12"], //在chrome中打开的快捷键
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", //chrome浏览器安装路径,注意加\转义
"extensions": ".*" //设置支持打开的文件类型
}
}
]更换主题
sublime text的默认主题其实还可以, 但是本人有点强迫症, 无法忍受侧边栏白色, 编辑区黑色的布局, 所以选择了另外一个主题.Seti_UI 和 Seti_UX
跟安装插件一样的方法, 安装Seti_UI 和 Seti_UX , 然后打开preferences -> Settings - User, 添加下面代码{
"color_scheme": "Packages/Seti_UX/Seti.tmTheme", //设置编辑区主题
"font_size": 12,
"highlight_line": true, //高亮显示当前行
"ignored_packages":
[
"" //这样设置可以按Esc进入vim模式
],
"theme": "Seti.sublime-theme" //设置sublime主题
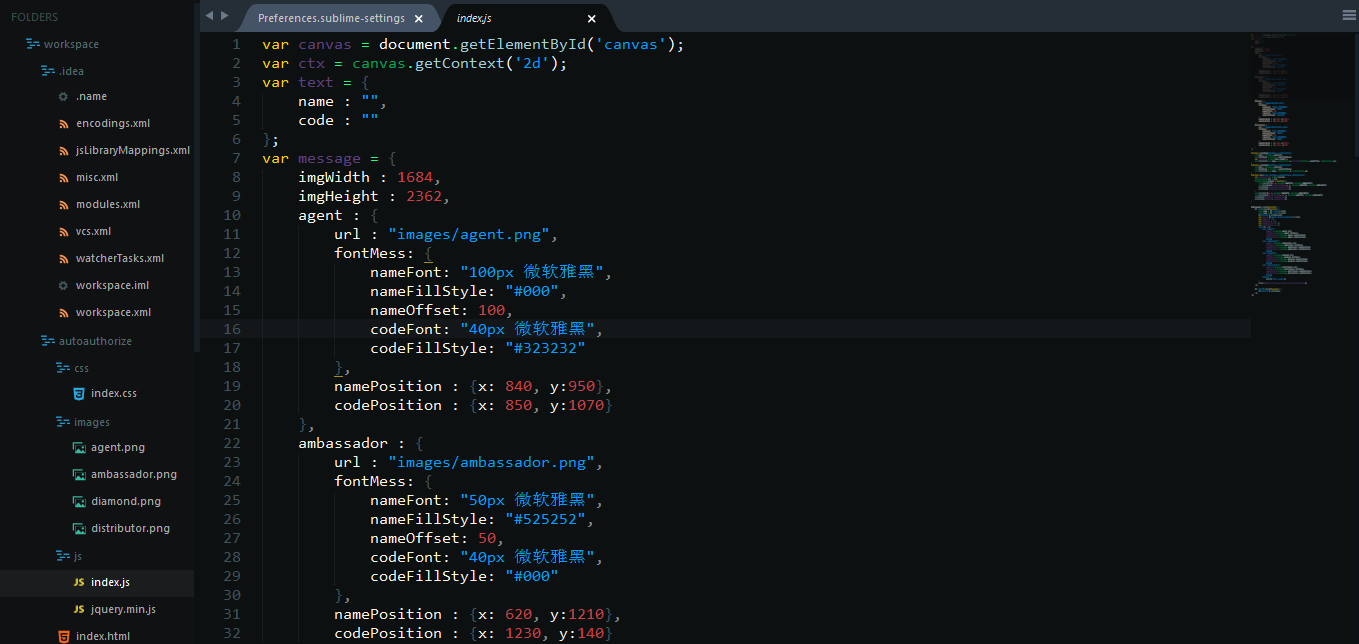
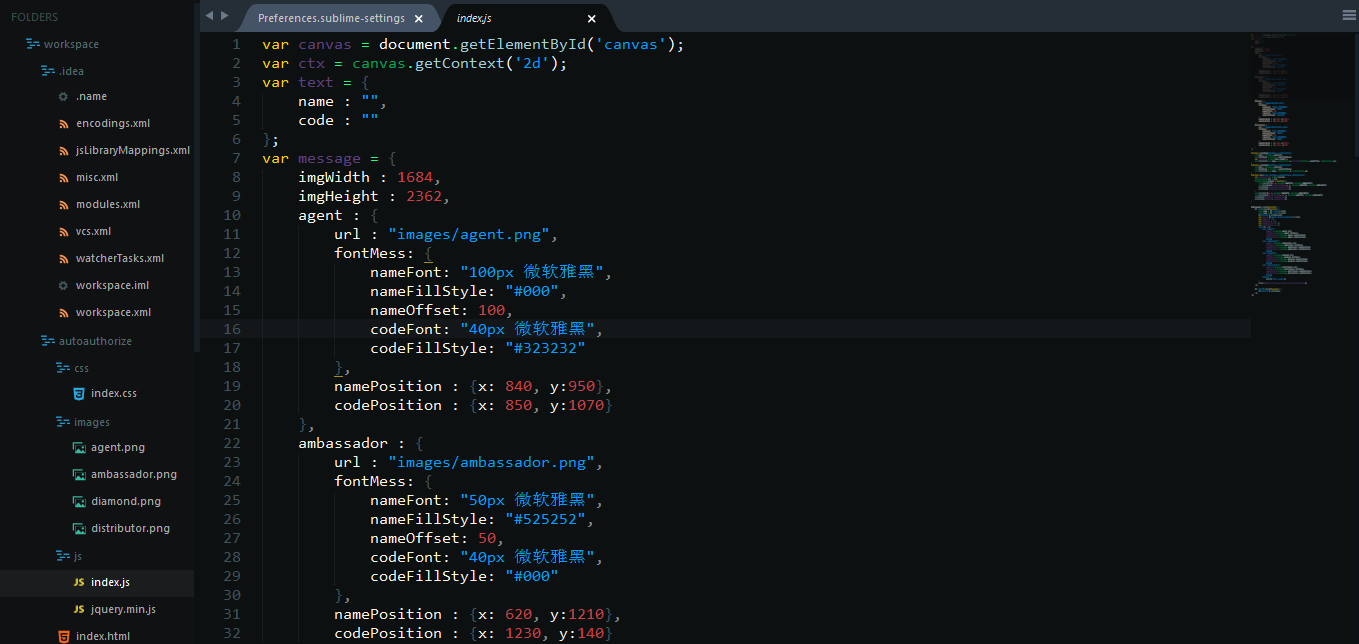
}配置好之后是这样的

配置node运行环境
1.打开 Tools -> Build System -> New Build System2.在打开的文件中粘贴下面代码
{
"cmd": ["C:/Program Files/nodejs/node.exe", "$file"],
"selector": "source.js",
"shell": true,
"encoding": "utf8"
}3.保存为 Node.sublime-build
4.打开一个.js文件, 选择 Tools -> Build System -> Node,(第一次为绑定, 之后打开别的.js文件不需要再选, 直接按 ctrl+b) 然后按 ctrl+b 即可看到输出结果
相关文章推荐
- [游戏资讯]《极品飞车16:亡命狂飙》配置需求公布
- 配置文件神器 typesafe conf 用法简介
- 配置文件神器 typesafe conf 用法简介
- 路由器备份配置
- 路由器的基本配置
- 路由器基础配置及传输协议
- 经典配置 Vlan篇
- 备份线路的配置
- 交换机如何配置 新手配置交换机详细教程
- 如何进行系统配置
- 路由器的配置与调试
- DOS下内存的配置
- IIS配置文件隐患
- Windows下Postgresql数据库的下载与配置方法
- redis中修改配置文件中的端口号 密码方法
- 解析如何在sqlserver代理中配置邮件会话
- C#自定读取配置文件类实例
- 运行Node.js的IIS扩展iisnode安装配置笔记
- Extjs4 GridPanel的主要配置参数详细介绍
