SSM+Maven实现无刷新三级联动
2016-05-18 22:29
267 查看
jsp代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<script type="text/javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function() {
$.post("test/search.do?flag=getOne",
function(data) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
var $option = $("<option></option>");
$option.attr("value", dataObj[i].id);
$option.text(dataObj[i].name);
$("#one").append($option);
}
});
$("#one").change(function() {
var jsonObj = {
id: $(this).val()
};
$("#two option[value!='']").remove();
$("#three option[value!='']").remove();
$.post("test/search.do?flag=getTwo&parId=" + $("#one").val(), jsonObj,
function(data, textStatus) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
var $option = $("<option></option>");
$option.attr("value", dataObj[i].id);
$option.text(dataObj[i].name);
$("#two").append($option);
}
});
});
$("#two").change(function() {
var jsonObj = {
id: $(this).val()
};
$("#three option[value!='']").remove();
$.post("test/search.do?flag=getThree&parId=" + $("#two").val(), jsonObj,
function(data, textStatus) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
var $option = $("<option></option>");
$option.attr("value", dataObj[i].id);
$option.text(dataObj[i].name);
$("#three").append($option);
}
});
});
});
</script>
</head>
<body>
Hello World!
<select name='one' id='one'>
<option value="">-请选择-</option>
</select>
<select name='two' id='two'>
<option value="">-请选择-</option>
</select>
<select name='three' id='three'>
<option value="">-请选择-</option>
</select>
</body>
</html>
java代码:
@Controller
@RequestMapping("/test")
public class TestController {
@Resource
private TestService testService;
Logger logger = Logger.getLogger(TestController.class);
/**
* 添加
*/
@RequestMapping("/add")
private String add(HttpServletRequest request, Model model) {
return null;
}
/**
* 三级联动
*
* @throws IOException
*/
@RequestMapping("/search")
private ModelAndView search(HttpServletRequest request, HttpServletResponse response, ModelAndView model) throws IOException {
response.setCharacterEncoding("UTF-8");
String flag = request.getParameter("flag");
List<Test> list = null;
JSONArray jsonarray = null;
if (flag.equals("getOne")) {
list = testService.findOne();
} else {
String strParId = request.getParameter("parId");
list = strParId.equals("")?null:testService.findTwoAndThree(Integer.parseInt(request.getParameter("parId")));
}
jsonarray = JSONArray.fromObject(list);
PrintWriter out = response.getWriter();
out.print(jsonarray.toString());
out.flush();
out.close();
model.addObject("list", list);
model.setViewName("index");
return model;
}
}
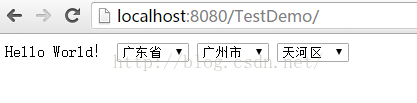
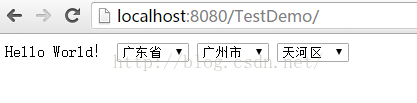
运行截图:

源码下载:http://download.csdn.net/detail/u014676619/9524740
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<script type="text/javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function() {
$.post("test/search.do?flag=getOne",
function(data) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
var $option = $("<option></option>");
$option.attr("value", dataObj[i].id);
$option.text(dataObj[i].name);
$("#one").append($option);
}
});
$("#one").change(function() {
var jsonObj = {
id: $(this).val()
};
$("#two option[value!='']").remove();
$("#three option[value!='']").remove();
$.post("test/search.do?flag=getTwo&parId=" + $("#one").val(), jsonObj,
function(data, textStatus) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
var $option = $("<option></option>");
$option.attr("value", dataObj[i].id);
$option.text(dataObj[i].name);
$("#two").append($option);
}
});
});
$("#two").change(function() {
var jsonObj = {
id: $(this).val()
};
$("#three option[value!='']").remove();
$.post("test/search.do?flag=getThree&parId=" + $("#two").val(), jsonObj,
function(data, textStatus) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
var $option = $("<option></option>");
$option.attr("value", dataObj[i].id);
$option.text(dataObj[i].name);
$("#three").append($option);
}
});
});
});
</script>
</head>
<body>
Hello World!
<select name='one' id='one'>
<option value="">-请选择-</option>
</select>
<select name='two' id='two'>
<option value="">-请选择-</option>
</select>
<select name='three' id='three'>
<option value="">-请选择-</option>
</select>
</body>
</html>
java代码:
@Controller
@RequestMapping("/test")
public class TestController {
@Resource
private TestService testService;
Logger logger = Logger.getLogger(TestController.class);
/**
* 添加
*/
@RequestMapping("/add")
private String add(HttpServletRequest request, Model model) {
return null;
}
/**
* 三级联动
*
* @throws IOException
*/
@RequestMapping("/search")
private ModelAndView search(HttpServletRequest request, HttpServletResponse response, ModelAndView model) throws IOException {
response.setCharacterEncoding("UTF-8");
String flag = request.getParameter("flag");
List<Test> list = null;
JSONArray jsonarray = null;
if (flag.equals("getOne")) {
list = testService.findOne();
} else {
String strParId = request.getParameter("parId");
list = strParId.equals("")?null:testService.findTwoAndThree(Integer.parseInt(request.getParameter("parId")));
}
jsonarray = JSONArray.fromObject(list);
PrintWriter out = response.getWriter();
out.print(jsonarray.toString());
out.flush();
out.close();
model.addObject("list", list);
model.setViewName("index");
return model;
}
}
运行截图:

源码下载:http://download.csdn.net/detail/u014676619/9524740
相关文章推荐
- maven学习
- maven插件maven-war-plugin的使用
- jenkins------部署项目到jboss eap下
- maven使用经验集
- 实现ASP.NET无刷新下载并提示下载完成的开发思路
- ajax无刷新分页的简单实现
- jQuery+PHP发布的内容进行无刷新分页(Fckeditor)
- 一步步打造漂亮的新闻列表(无刷新分页、内容预览)第一步
- 30 分钟掌握无刷新 Repeater
- 基于ajax实现点击加载更多无刷新载入到本页
- 不用AJAX和IFRAME,说说真正意义上的ASP+JS无刷新技术
- 通过隐藏iframe实现无刷新上传文件操作
- Extjs4.0 ComboBox如何实现三级联动
- javascript无刷新评论实现方法
- 使用ajax和history.pushState无刷新改变页面URL示例
- JSON+Jquery省市区三级联动
- 基于jquery实现表格无刷新分页
- 基于jquery实现ajax无刷新评论
- jQuery+Ajax实现无刷新操作
- jQuery无刷新分页完整实例代码
