AngularJS之表单验证
2016-05-18 21:19
603 查看
前言
当从用户那里得到输入的时候,给用户一个视觉上的反馈很重要。表单验证的目的是为了给予反馈,同样也是为了得到正确的输入。在表单校验上,AngularJS既支持HTML5地混合表单校验,当然还有自带的用来校验的directives. AngularJS 使我们不用做很多额外得工作,就能够不费吹灰之力地处理客户端的表单验证,而且可以即时的得到表单状态的反馈。Angular表单支持的验证方式
必填项验证: <input type="text" required />最小长度: <input type="text" ng-minlength="5" />
最大长度: <input type="text" ng-maxlength="20" />
模式匹配: <input type="text" ng-pattern="/[a-zA-Z]/" />
电子邮件: <input type="email" name="email" ng-model="user.email" />
数字: <input type="number" name="age" ng-model="user.age" />
URL: <input type="url" name="homepage" ng-model="user.facebook_url" />
实例
<!DOCTYPE html>
<html ng-app="exampleApp">
<head>
<meta charset="utf-8">
<title>Forms</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-theme.css" rel="stylesheet" />
<script>
angular.module("exampleApp", [])
.controller("defaultCtrl", function ($scope) {
$scope.addUser = function (userDetails) {
$scope.message = "用户名:" + userDetails.name
+ " + 邮箱:" + userDetails.email + " + 手机:" + userDetails.mobile ;
}
$scope.message = "Ready";
});
</script>
<style>
form .ng-invalid-required.ng-dirty { background-color: lightpink; }
form .ng-invalid-email.ng-dirty { background-color: lightgoldenrodyellow; }
form .ng-valid.ng-dirty { background-color: lightgreen; }
span.summary.ng-invalid { color: red; font-weight: bold; }
span.summary.ng-valid { color: green; }
div.error {color: red; font-weight: bold;}
</style>
</head>
<body>
<div id="todoPanel" class="panel" ng-controller="defaultCtrl">
<form name="myForm" novalidate ng-submit="addUser(newUser)">
<div class="well">
<div class="form-group">
<label>用户名:</label>
<input name="userName" type="text" class="form-control" ng-pattern="/^[a-z][a-zA-Z0-9._-]{5,29}$/" placeholder="请输入用户名"
required ng-model="newUser.name">
<div class="error"
ng-show="myForm.userName.$invalid && myForm.userName.$dirty">
<span ng-show="myForm.userName.$error.pattern">
以小写字母开头,可包含小写字母,数字,特殊符号(仅.-_),且长度为6到30位
</span>
<span ng-show="myForm.userName.$error.required">
请输入用户名
</span>
</div>
</div>
<div class="form-group">
<label>Email:</label>
<input name="userEmail" type="email" class="form-control" placeholder="请输入email"
required ng-model="newUser.email">
<div class="error"
ng-show="myForm.userEmail.$invalid && myForm.userEmail.$dirty">
<span ng-show="myForm.userEmail.$error.email">
请输入有效的邮箱
</span>
<span ng-show="myForm.userEmail.$error.required">
请输入邮箱
</span>
</div>
</div>
<div class="form-group">
<label>联系方式:</label>
<input name="userMobile" type="number" class="form-control" placeholder="请输入mobile" ng-pattern="/^[0-9]{11}$/"
required ng-model="newUser.mobile">
<div class="error"
ng-show="myForm.userMobile.$invalid && myForm.userMobile.$dirty">
<span ng-show="myForm.userMobile.$error.pattern">
请输入有效的11位手机号
</span>
<span ng-show="myForm.userMobile.$error.required">
请输入手机号
</span>
</div>
</div>
<button type="submit" class="btn btn-primary btn-block"
ng-disabled="myForm.$invalid">OK</button>
</div>
<div class="well">
输入的信息: {{message}}
<div>
是否有效: {{myForm.$valid?"有效":"无效"}}
</div>
</div>
</form>
</div>
</body>
</html>效果
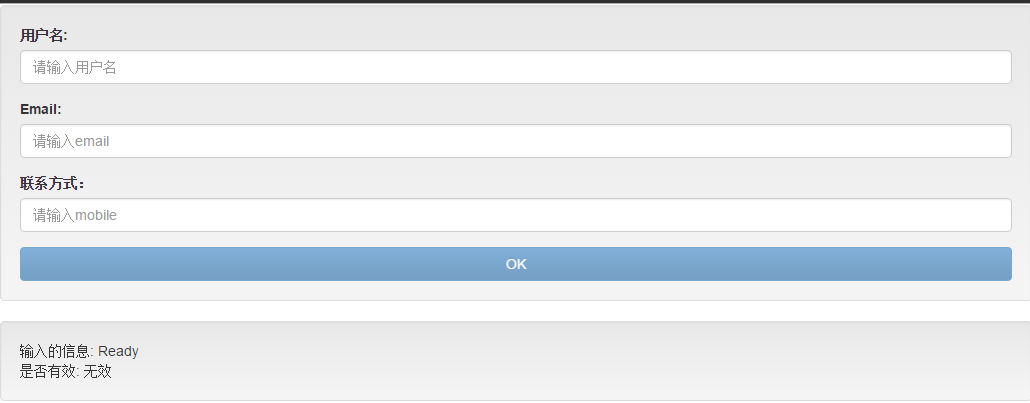
未输入时:
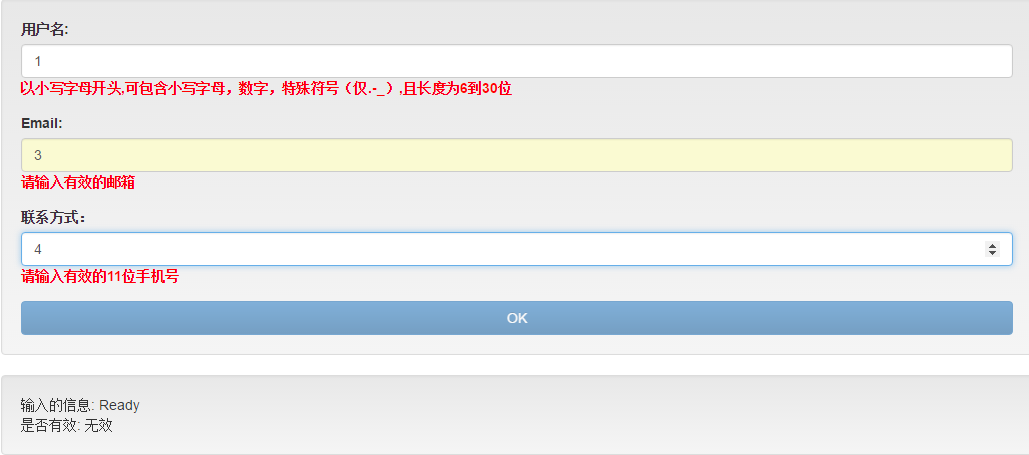
输入不正确:

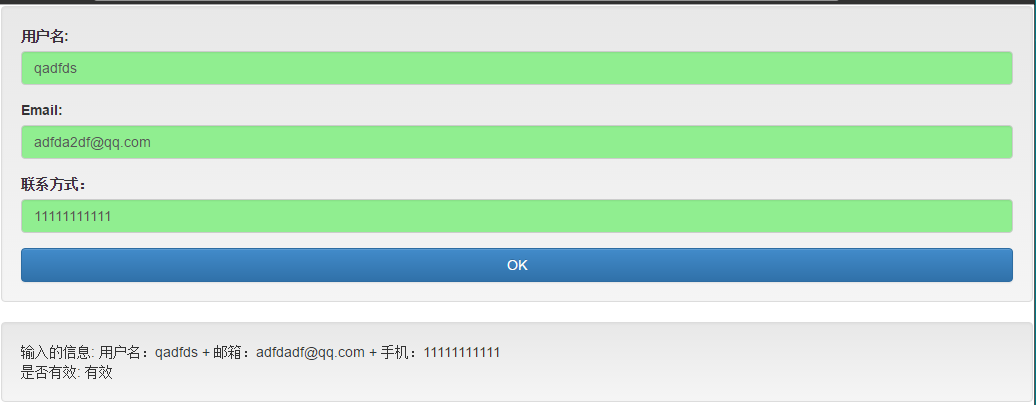
完整输入提交:

相关文章推荐
- jQuery插件Validate实现自定义表单验证
- 番茄的表单验证类代码修改版
- Jquery表单验证插件formValidator使用方法
- JS实现支持Ajax验证的表单插件
- 拥有一个属于自己的javascript表单验证插件
- Javascript的表单验证-提交表单
- javascript html5实现表单验证
- JS表单验证的代码(常用)
- AngularJS基础教程之简单介绍
- 深入学习jQuery Validate表单验证(二)
- Validform+layer实现漂亮的表单验证特效
- JQurey Validation表单验证使用详解
- jValidate 基于jQuery的表单验证插件
- jQuery验证插件validation使用指南
- jquery实现表单验证简单实例演示
- 实例解析jQuery插件EasyUI最常用的表单验证规则
- Jquery插件easyUi实现表单验证示例
- jquery validate表单验证的基本用法入门
- jQuery form 表单验证插件(fieldValue)校验表单
- jQuery 表单验证扩展代码(一)
