Ionic ngcordova 二维码扫描
2016-05-17 19:12
375 查看
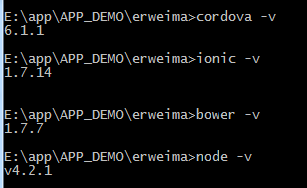
ionic 中ngcordova提供二维码扫描功能 二维码插件 http://ngcordova.com/docs/plugins/barcodeScanner ionic corodova nodejs bower 的安装方法网上有教程,下面是各个模块的版本
版本号

下面开启项目之旅
1、新建项目
ionic start Ionic_barcode blank
cd Ionic_barcode
ionic platform add android
2、 添加二维码扫描插件
cordova plugin add https://github.com/phonegap/phonegap-plugin-barcodescanner.git
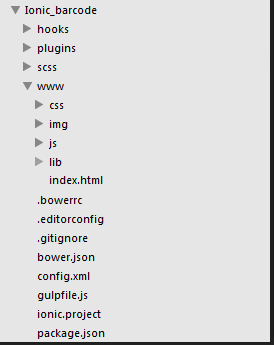
我用的subline 整个项目的结构如下

3、添加ngcordova
3.1 下载 ng-cordova.min.js
https://github.com/driftyco/ng-cordova/releases
将ng-cordova.min.js拷贝到项目的www/js目录。
3.2 也可以用下面的方法下载
bower install ngCordova
4、index.html中引用
我用的是3.2的方法
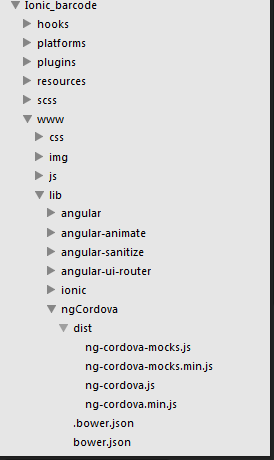
项目结构如下:

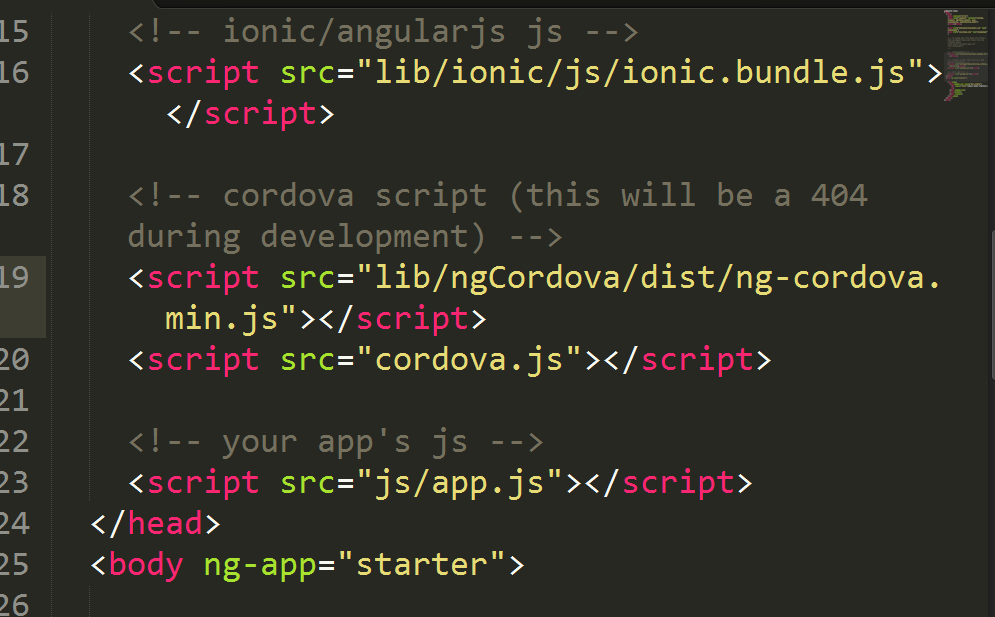
index.html 中的引用如下

注:ngcordova.min.js 一定要在cordova.js 前面引用
5、修改app.js
angular.module(‘starter’, [‘ionic’,’ngCordova’])
6、编写controller
在www/js目录下新建controller.js
angular.module(‘starter.controllers’, [])
.controller(‘barcodeCtrl’, function (scope,cordovaBarcodeScanner) {
scope.scanBarcode = function() {cordovaBarcodeScanner.scan().then(function(imageData) {
alert(imageData.text);
console.log(“Barcode Format -> ” + imageData.format);
console.log(“Cancelled -> ” + imageData.cancelled);
}, function(error) {
console.log(“An error happened -> ” + error);
});
};
});
记得在app.js 注入controller 模块
angular.module(‘starter’, [‘ionic’,’ngCordova’,’starter.controllers’])
7、方法的调用
在index.html中
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">二维码扫描示例</h1>
</ion-header-bar>
<ion-content ng-controller="BarcodeScannerCtrl" scroll="false" padding="true">
<button ng-click="scan()" class="button button-block button-positive">Scan</button>
<div class="card">
<div class="item item-divider">Barcode Results</div>
<div class="item">二维码信息: {{scanResult.text}}</div>
<div class="item">编码格式: {{scanResult.format}}</div>
<div class="item">Cancelled: {{scanResult.cancelled}}</div>
</div></ion-pane>
注:在index 引人controller.js
打包apk 注:下载android sdk 我的是android-sdk-23
ionic build android
相关文章推荐
- 马化腾亲自“站台” 企业微信和个人微信互通能带来什么?
- 批处理制作二维码生成器
- jQuery qrcode生成二维码的方法
- 使用jquery.qrcode.min.js实现中文转化二维码
- jquery插件qrcode在线生成二维码
- JavaScript生成二维码图片小结
- php制作中间带自己定义图片二维码的方法
- zbar解码二维码和条形码示例
- php使用qr生成二维码的示例分享
- php实现扫描二维码根据浏览器类型访问不同下载地址
- PHP微信开发之二维码生成类
- Jquery 类网页微信二维码图块滚动效果具体实现
- 使用PHP生成二维码的方法汇总
- Perl生成纯HTML代码二维码实例
- Symfony生成二维码的方法
- 基于JavaScript实现生成名片、链接等二维码
- 基于Android实现个性彩色好看的二维码
- Android开发实现模仿360二维码扫描功能实例详解
- Android编程实现二维码的生成与解析
- Android基于google Zxing实现各类二维码扫描效果
