在Ajax中将数组转换成字符串(0517-am)
2016-05-17 16:58
218 查看
一、如何在Ajax中将数组转换成字符串
1. 主页面;
2. 处理页面:
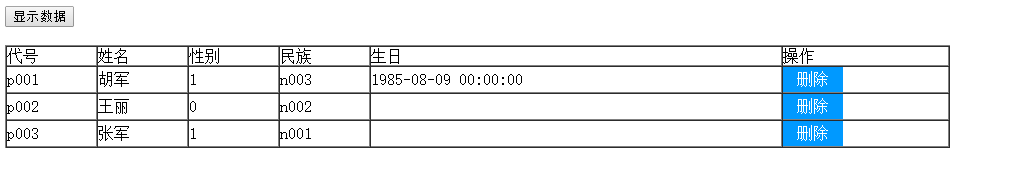
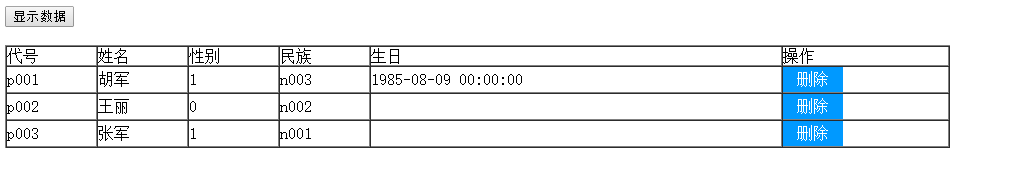
3. 运行结果显示:
View Code
3.显示 运行结果:

1. 主页面;
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ajax查表格</title>
<script src="../jquery-1.11.2.min.js">
</script>
</head>
<body>
<div><input type="button" value="显示数据" id="bst"></div>
<table id="xianshi" border="1" cellpadding="0" cellspacing="0" width="100%">
</table>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#bst").click(function(){
$.ajax({
url:"ChuLi.php",
dataType:"TEXT",
success: function(data){
var str="<tr><td>代号</td><td>姓名</td><td>性别</td><td>民族</td><td>生日</td></tr>";
var hang=data.split("|"); //拆分每一行的字符串,隔开行
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
//输出方法一:
/*str+="<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td></tr>"; //str+= 拼接字符串*/
//输出方法二:再套一个循环
str+="<tr>";
for(var j=0;j<lie.length;j++)
{
str+="<td>"+lie[j]+"</td>";
}
str+="</tr>";
$("#xianshi").html(str);
}
}
});
})
});
</script>
</html>2. 处理页面:
<?php
include ("../DBDA.class.php");
$db=new DBDA();
$sql="select * from info";
//方法一:普通方法直接写:
//$attr=$db->Query($sql);//返回的是数组,要转换成字符串
//因为要以表格返回的是字符串形式,所以需要拆分字符串
//拆分成这样的形式: "p001^张三|p002^李四|p003^王五";
/*$str="";
foreach ($attr as $v)
{
$str=$str.implode("^",$v); //将每列数据拼接成字符串
$str=$str."|";//拼接每行
}*/
//sunstr:截取字符串,获取从字符串s中的第n个位置开始长度为len的字符串
//$str=substr($str,0,strlen($str)-1);//这一步是为了去掉末尾的“|”符号
//echo $str;
//方法二:使用DBDA中封装的方法
echo $db->StrQuery($sql);3. 运行结果显示:
<?php
$code=$_POST["code"];
include ("../DBDA.class.php");
$db=new DBDA();
$sql="delete from Info where code='{$code}'";
$r=$db->Query($sql,1);//1为增删改;0为查询
if($r)
{
echo "OK";
}
else
{
echo "NO";
}View Code
3.显示 运行结果:

相关文章推荐
- 图片加载完后执行js
- ECSHOP完美解决Deprecated: preg_replace()报错的问题
- CentOS 7.1全自动安装光盘制作详解
- java synchronized详解
- CentOS 7 更换阿里云的源
- 第11周项目1-点-圆-圆柱类族的设计
- 初识android 自定义控件
- IO多路复用之select总结
- JAVA写注册表
- JAVA获取资源的方法
- YII学习总结2(命名空间和操作响应)
- Number of Parallelograms(求平行四边形个数)
- Codeforces 66A Petya and Java
- Adb shell常用命令
- 台网融合下的跨屏互动给敏捷开发与运维带来了哪些新挑战?
- mac下如何修改文件权限(针对Cocoapod安装成功使用时一直提示command not found问题)
- jQuery parents和parent区别
- 304. Range Sum Query 2D - Immutable
- fastdfs 简介
- 针对有两张不同图片要做细化的图片登陆
