activiti自定义流程之Spring整合activiti-modeler实例(五):流程定义列表
2016-05-17 00:00
731 查看
1.流程定义依旧属于流程资源,因此查询流程定义也还是使用repositoryService进行操作
2.后台业务代码,
(1)自定义的流程定义实体类:
[java]
view plain
copy


package model;
public class processModel {
private String id;
private String deploymentId;
private String key;
private String resourceName;
private int version;
private String name;
private String diagramResourceName;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDiagramResourceName() {
return diagramResourceName;
}
public void setDiagramResourceName(String diagramResourceName) {
this.diagramResourceName = diagramResourceName;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getDeploymentId() {
return deploymentId;
}
public void setDeploymentId(String deploymentId) {
this.deploymentId = deploymentId;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getResourceName() {
return resourceName;
}
public void setResourceName(String resourceName) {
this.resourceName = resourceName;
}
public int getVersion() {
return version;
}
public void setVersion(int version) {
this.version = version;
}
@Override
public String toString() {
return "processModel [id=" + id + ", deploymentId=" + deploymentId
+ ", key=" + key + ", resourceName=" + resourceName
+ ", version=" + version + ", name=" + name
+ ", diagramResourceName=" + diagramResourceName + "]";
}
}
(2)业务逻辑:
[java]
view plain
copy


/**
* 流程定义列表
*
* @author:tuzongxun
* @Title : processList
* @param @return
* @return Object
* @date Mar 17, 2016 12:34:10 PM
* @throws
*/
@RequestMapping(value = "/processList.do", method = RequestMethod.POST, produces = "application/json;charset=utf-8")
@ResponseBody
public Object processList(HttpServletRequest req) {
Map<String, Object> map = new HashMap<String, Object>();
boolean isLogin = this.isLogin(req);
if (isLogin) {
List<processModel> processList = new ArrayList<processModel>();
List<ProcessDefinition> processList1 = repositoryService
.createProcessDefinitionQuery().list();
for (ProcessDefinition pro : processList1) {
processModel processModel = new processModel();
processModel.setDeploymentId(pro.getDeploymentId());
processModel.setId(pro.getId());
processModel.setKey(pro.getKey());
processModel.setResourceName(pro.getResourceName());
processModel.setVersion(pro.getVersion());
processModel.setName(pro.getName());
processModel.setDiagramResourceName(pro
.getDiagramResourceName());
processList.add(processModel);
}
map.put("isLogin", "yes");
map.put("userName",
(String) req.getSession().getAttribute("userName"));
map.put("result", "success");
map.put("data", processList);
} else {
map.put("isLogin", "no");
}
return map;
}
3.angular js前台代码,:
(1)app.js中配置路由:
[javascript]
view plain
copy


$stateProvider
.state('processList', {
url: "/processList",
views: {
'view': {
templateUrl: 'activi_views/processList.html',
controller: 'processCtr'
}
}
});
(2)逻辑相关代码:
[javascript]
view plain
copy


angular.module('activitiApp')
.controller('processCtr', ['$rootScope','$scope','$http','$location', function($rootScope,$scope,$http,$location){
$scope.init=function(){
$http.post("./processList.do").success(function(result) {
if(result.isLogin==="yes"){
console.log(result.data);
$rootScope.userName=result.userName;
$scope.processList=result.data;
}else{
$location.path("/login");
}
});
}
//这个方法主要是为下一节,启动流程实例时使用
$scope.toProcess=function(process){
console.log(process);
$http.post("./startProcess.do",process).success(function(deployResult){
$rootScope.process=process;
$location.path("/startProcess");
});
}
}])
4.对应的流程定义列表的页面:
[html]
view plain
copy


<div id="logdiv1" ng-init="init();">
<p style="font-size:24px;margin-top:10px">模型列表</p>
<center>
<table border="1px" style="width:87%;font-size:18px;text-align:center;margin-left:2px;margin-top:auto;position:relative;float:left;" cellSpacing="0px" cellPadding="0px">
<tr style="background-color:#ccc">
<td>ID</td>
<td>NAME</td>
<td>KEY</td>
<td>描 述</td>
<td>版本</td>
<td>创建时间</td>
<td>修改时间</td>
<td>操 作</td>
</tr>
<tr ng-repeat="model in modelList | orderBy:'id'" >
<td>{{model.id}}</td>
<td>{{model.name}}</td>
<td>{{model.key}}</td>
<td>{{model.metaInfo}}</td>
<td>{{model.version}}</td>
<td>{{model.createTime | date:"yyyy-MM-dd HH:mm:ss"}}</td>
<td>{{model.lastUpdateTime | date:"yyyy-MM-dd HH:mm:ss"}}</td>
<td><a href="script:;" ng-click="deploye(model)">部署</a>
<a href="script:;" ng-click="delete(model)">删除</a>
<a href="script:;" ng-click="update(model.id)">修改</a>
</td>
</tr>
</table>
</center>
</div>
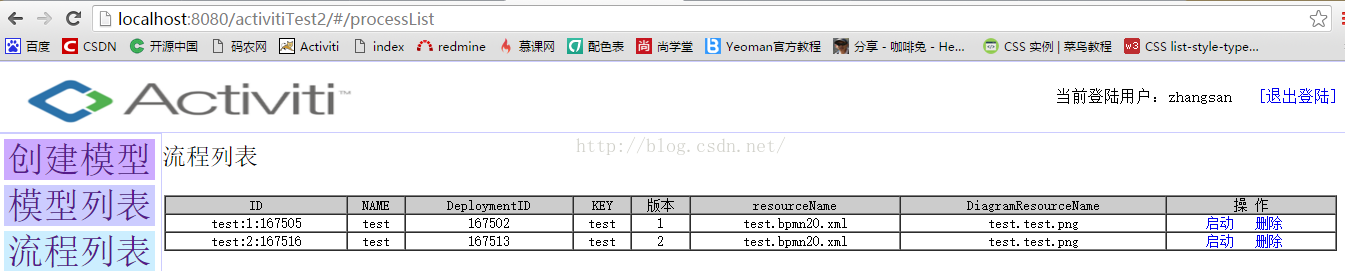
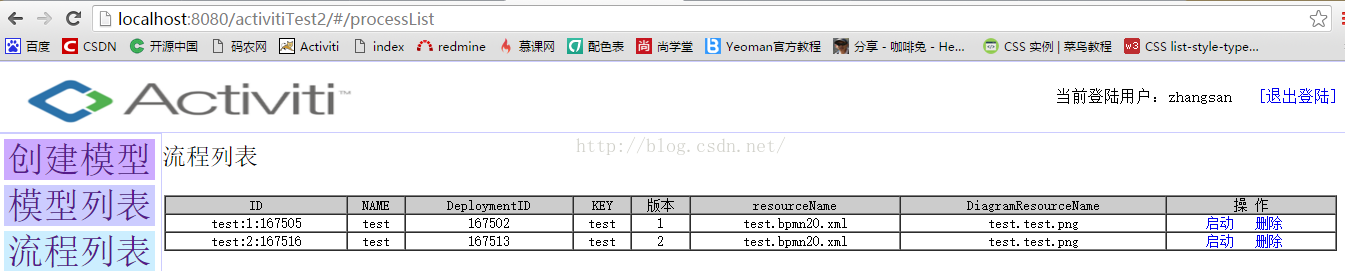
5.页面示图如下:

2.后台业务代码,
(1)自定义的流程定义实体类:
[java]
view plain
copy


package model;
public class processModel {
private String id;
private String deploymentId;
private String key;
private String resourceName;
private int version;
private String name;
private String diagramResourceName;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDiagramResourceName() {
return diagramResourceName;
}
public void setDiagramResourceName(String diagramResourceName) {
this.diagramResourceName = diagramResourceName;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getDeploymentId() {
return deploymentId;
}
public void setDeploymentId(String deploymentId) {
this.deploymentId = deploymentId;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getResourceName() {
return resourceName;
}
public void setResourceName(String resourceName) {
this.resourceName = resourceName;
}
public int getVersion() {
return version;
}
public void setVersion(int version) {
this.version = version;
}
@Override
public String toString() {
return "processModel [id=" + id + ", deploymentId=" + deploymentId
+ ", key=" + key + ", resourceName=" + resourceName
+ ", version=" + version + ", name=" + name
+ ", diagramResourceName=" + diagramResourceName + "]";
}
}
(2)业务逻辑:
[java]
view plain
copy


/**
* 流程定义列表
*
* @author:tuzongxun
* @Title : processList
* @param @return
* @return Object
* @date Mar 17, 2016 12:34:10 PM
* @throws
*/
@RequestMapping(value = "/processList.do", method = RequestMethod.POST, produces = "application/json;charset=utf-8")
@ResponseBody
public Object processList(HttpServletRequest req) {
Map<String, Object> map = new HashMap<String, Object>();
boolean isLogin = this.isLogin(req);
if (isLogin) {
List<processModel> processList = new ArrayList<processModel>();
List<ProcessDefinition> processList1 = repositoryService
.createProcessDefinitionQuery().list();
for (ProcessDefinition pro : processList1) {
processModel processModel = new processModel();
processModel.setDeploymentId(pro.getDeploymentId());
processModel.setId(pro.getId());
processModel.setKey(pro.getKey());
processModel.setResourceName(pro.getResourceName());
processModel.setVersion(pro.getVersion());
processModel.setName(pro.getName());
processModel.setDiagramResourceName(pro
.getDiagramResourceName());
processList.add(processModel);
}
map.put("isLogin", "yes");
map.put("userName",
(String) req.getSession().getAttribute("userName"));
map.put("result", "success");
map.put("data", processList);
} else {
map.put("isLogin", "no");
}
return map;
}
3.angular js前台代码,:
(1)app.js中配置路由:
[javascript]
view plain
copy


$stateProvider
.state('processList', {
url: "/processList",
views: {
'view': {
templateUrl: 'activi_views/processList.html',
controller: 'processCtr'
}
}
});
(2)逻辑相关代码:
[javascript]
view plain
copy


angular.module('activitiApp')
.controller('processCtr', ['$rootScope','$scope','$http','$location', function($rootScope,$scope,$http,$location){
$scope.init=function(){
$http.post("./processList.do").success(function(result) {
if(result.isLogin==="yes"){
console.log(result.data);
$rootScope.userName=result.userName;
$scope.processList=result.data;
}else{
$location.path("/login");
}
});
}
//这个方法主要是为下一节,启动流程实例时使用
$scope.toProcess=function(process){
console.log(process);
$http.post("./startProcess.do",process).success(function(deployResult){
$rootScope.process=process;
$location.path("/startProcess");
});
}
}])
4.对应的流程定义列表的页面:
[html]
view plain
copy


<div id="logdiv1" ng-init="init();">
<p style="font-size:24px;margin-top:10px">模型列表</p>
<center>
<table border="1px" style="width:87%;font-size:18px;text-align:center;margin-left:2px;margin-top:auto;position:relative;float:left;" cellSpacing="0px" cellPadding="0px">
<tr style="background-color:#ccc">
<td>ID</td>
<td>NAME</td>
<td>KEY</td>
<td>描 述</td>
<td>版本</td>
<td>创建时间</td>
<td>修改时间</td>
<td>操 作</td>
</tr>
<tr ng-repeat="model in modelList | orderBy:'id'" >
<td>{{model.id}}</td>
<td>{{model.name}}</td>
<td>{{model.key}}</td>
<td>{{model.metaInfo}}</td>
<td>{{model.version}}</td>
<td>{{model.createTime | date:"yyyy-MM-dd HH:mm:ss"}}</td>
<td>{{model.lastUpdateTime | date:"yyyy-MM-dd HH:mm:ss"}}</td>
<td><a href="script:;" ng-click="deploye(model)">部署</a>
<a href="script:;" ng-click="delete(model)">删除</a>
<a href="script:;" ng-click="update(model.id)">修改</a>
</td>
</tr>
</table>
</center>
</div>
5.页面示图如下:

相关文章推荐
- Spring与JMX集成
- Java 正则表达式详解
- java package和import的理解
- Java8简单的本地缓存实现
- java web Spring mvc 分页实现
- 【Java】SpringMVC Controller接口控制器详解
- activiti自定义流程之Spring整合activiti-modeler实例(九):历史任务查询
- activiti自定义流程之Spring整合activiti-modeler实例(六):启动流程
- 在eclipse中设计BPMN 2.0工作流定义的根本步骤
- SpringMVC @RequestBody问题:Unrecognized field , not marked as ignorable
- SpringMVC整合Shiro
- 如何在eclipse jee中创建Maven project并且转换为Dynamic web project
- Java中的Enum的使用与分析
- java接口的理解
- Java 8 接口里的默认方法特性研究
- Spring与MX4J集成实现JMX管理
- Java敏感字符串处理工具类(河蟹专用)
- 利用Javamail接收QQ邮箱和Gmail邮箱
- 用Spring MVC优雅的实现301跳转
- Java NIO Socket通信
