Nodejs和R交互
2016-05-14 11:44
417 查看
Nodejs和R交互
原文http://blog.csdn.net/tututototo/article/details/51405030之前从网上找的例子较少,不是加载不了R源文件就是连接IP各种报错,自己对nodejs并不太熟悉,经过调试后终于通了。
1、服务器端Rserve配置
方法一 Rstudio下安装
在工作目录下创建Rserver.R文件install.packages("Rserve")##安装
library(Rserve)##加载
Rserve()方法二 命令行下安装
在window是命令行进入Rserve位置,一般在安装目录.\R-3.2.4\library\Rserve\libs\i386下,注意区别32位和64系统在命令行输入R CMD RServe即可

2、客户端Nodejs配置
在工作目录下加载rio,在命令行输入 npm install rionpm install rio
3、Nodejs与R的交互
1、R命令模式
在客户端工作目录下创建test1.js文件,代码如下:var rio = require("rio");
rio.enableDebug(true);//开启调试模式
rio.evaluate({
command: "rnorm(20)",
host : "xxx.xxx.xxx.xxx"//服务器IP地址
});关闭调试模式下

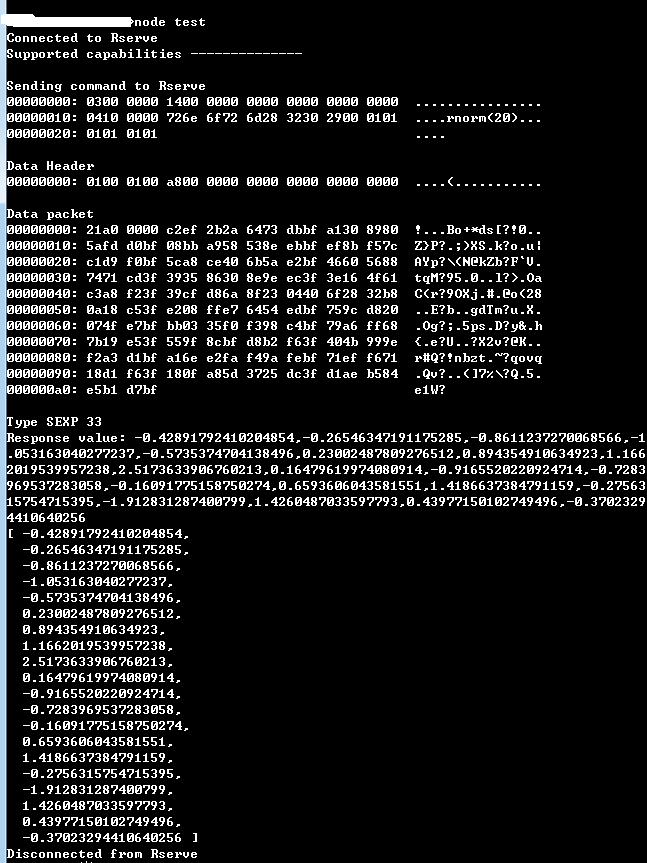
开启调试模式下

2、R文件模式
在服务器端工作目录下创建uniqueSort.R(我的路径为D:/Rserve)if (!"RJSONIO" %in% names(installed.packages()[,"Package"])){
install.packages("RJSONIO")
}
library(RJSONIO)
uniqueSort <- function(test){
test <- fromJSON(test)
test <- unlist(test$test)
test <- unique(test)
test <- sort(test)
res <- list(test=test)
toJSON(res)
}
# args <- '{"test":[1,4,4,1,1,0,0,1,1,1,1,0,1,0,2,0,1,1,2,0,0,3,2]}'
# res <- uniqueSort(args)
# fromJSON(res)$test在客户端工作目录下创建test2.js文件
var rio = require("rio");
var r_
4000
path = "D:/Rserve";//服务器端R文件路径
var r_file_command = "source(\'" + r_path + "/uniqueSort.R" +"\')";//R路径及名称
var args = {test: [1,4,4,1,1,0,0,1,1,1,1,0,1,0,2,0,1,1,2,0,0,3,2]};
function displayResponse(err, res) {
if (!err) {
res = JSON.parse(res);
console.log("result is " + res.test);
//结果为0,1,2,3,4
} else {
console.log("Optimization failed");
}
}
//rio.enableDebug(true);//开启调试模式
rio.evaluate({
command: r_file_command,//加载R源
entrypoint: "uniqueSort",//R中的函数
data: args,//Nodejs传入R的参数
callback: displayResponse,
host : "xxx.xxx.xxx.xxx"//服务器IP
});运行结果

[1].Nodejs与R跨平台通信 http://blog.fens.me/r-rserve-nodejs/
[2].node-rio https://github.com/albertosantini/node-rio
相关文章推荐
- f2fs中node page的lock_page
- hadoop datanode节点超时时间设置
- Node+fs+定时器(node-schedule)+MySql
- nodejs 代码设计模式1:同步函数变异步
- 237. Delete Node in a Linked List [easy] (Python)
- nodejs MODEL层 封装(一)
- nodejs express req.body 为undefined的一个bug
- node.js入门
- 使用nodejs爬取和讯网高管增减持数据
- Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
- 《深入浅出Node.js》学习笔记——(三)异步I/O
- Swap Nodes in Pairs Java实现
- Nodejs in Visual Studio Code 12.构建单页应用Scrat实践
- HDU 4587 TWO NODES 无向图的割点
- 使用gulp构建nodejs,你只需要记住5个函数
- Nodejs expressjs 官网
- nodejs定义函数的方法
- 在windows环境下基于sublime text3的node.js开发环境搭建
- nodejs Stream使用手册——pipe
- nodejs 同步request
