android 适配器动态生成控件时 复用的问题
2016-05-13 11:00
399 查看
好久没写博客了 刚换了工作 来到新的环境 感觉比原来的轻松多了 上班时间也比较自由 自己也有点变懒了 胖了好几斤 好了变化不多说 今天直接说说遇到适配器动态生成数据后遇到的问题。
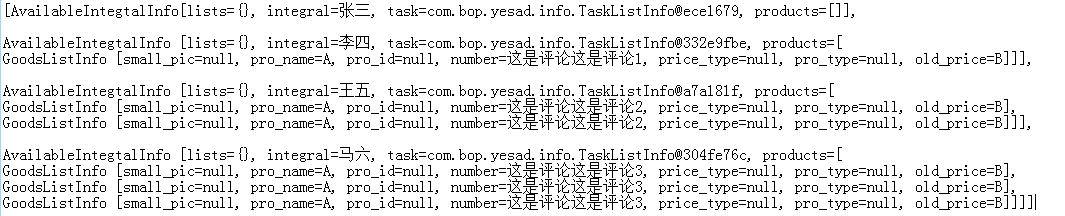
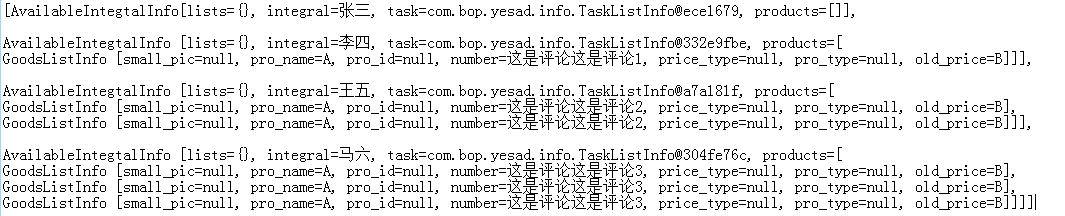
今天在生成评论时候发现复用出现了很严重的问题 数据是这样的

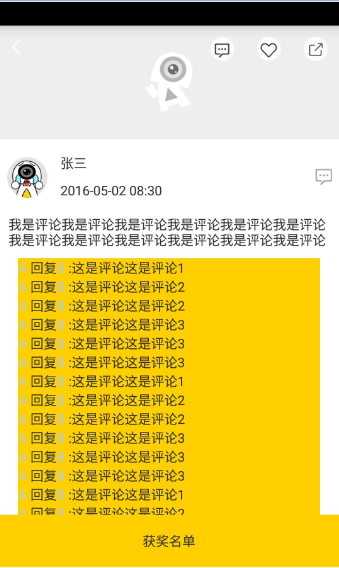
也就是说正常生成的时候 第一条评论的子评论应该是0条 第二条评论应该是一条 ,第三条评论的子评论应该是2,条评论的子评论应该是3,可结果显示第一条评论是这样的

很明显 数据出现了很严重的错误 而1 2 3的评论也出现的错误
适配器的代码是这样的 可以看下
这是item布局
这是适配器的代码
运行起来 结果根本想象不到 想了半天还是找不到问题的结果 感觉应该是复用的问题 后面找老大帮忙看了下 分分钟就被pass了
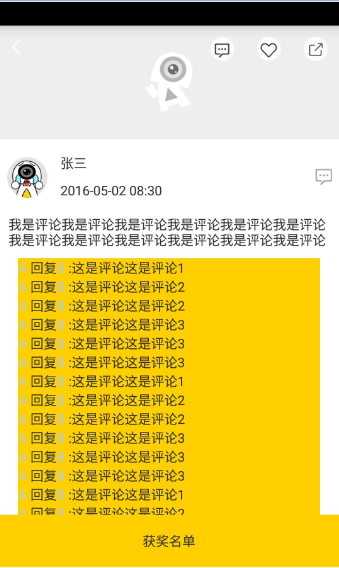
这是正常显示的效果

原因很简单复用后一直调用的是这个方法 holder = (ViewHolder) convertView.getTag();,而我们生成子评论的话,就会一直去调用holder.ll_comment_son.addView();将textview添加进来,最后的结果是holder.ll_comment_son里面的textview越来越多
解决的方法就是没次添加完一个对应的position 将holder.ll_comment_son里面的textview清掉再重新添加
解决的方法就是// holder.ll_comment_son.removeAllViews();这句注释
各位亲们 以后在使用复用动态添加控件的时候一定要注意清掉添加过的控件 不然出现的问题狠抓鸡,猿!!!!
抱歉!刚才发上去的时候出现问题了 现在可以查看了
今天在生成评论时候发现复用出现了很严重的问题 数据是这样的

也就是说正常生成的时候 第一条评论的子评论应该是0条 第二条评论应该是一条 ,第三条评论的子评论应该是2,条评论的子评论应该是3,可结果显示第一条评论是这样的

很明显 数据出现了很严重的错误 而1 2 3的评论也出现的错误
适配器的代码是这样的 可以看下
这是item布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:descendantFocusability="blocksDescendants" android:orientation="horizontal" android:paddingTop="15dp" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:id="@+id/head_image" android:layout_width="60dp" android:layout_height="60dp" android:padding="5dp" android:src="@mipmap/ico_img_tc_fxsb" /> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/head_image" android:padding="5dp" android:text="我是老唐" /> <TextView android:id="@+id/time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/name" android:layout_toRightOf="@+id/head_image" android:padding="5dp" android:text="2016-05-02 08:30" /> <ImageView android:id="@+id/comment_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:padding="5dp" android:src="@mipmap/ico_comment" /> </RelativeLayout> <TextView android:id="@+id/comment" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="我是评论我是评论我是评论我是评论我是评论我是评论我是评论我是评论我是评论我是评论我是评论我是评论" /> <LinearLayout android:id="@+id/ll_comment_son" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@color/main_yellow" android:orientation="vertical" > </LinearLayout> </LinearLayout> <TextView style="@style/long_line"/> </LinearLayout>
这是适配器的代码
public class MyActivityDetailAdapter extends AdapterBase<AvailableIntegtalInfo>{
private int mWidth;
private OnClickListener listener;
private boolean isItemCheckVisible=true;
public MyActivityDetailAdapter(Activity context) {
super(context);
// TODO Auto-generated constructor stub
}
public void setRightWidth(int width){
mWidth = width;
}
public void setItemCheckVisibleGone(){
isItemCheckVisible=false;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView =View.inflate(mContext, R.layout.list_item_pinglunceshi, null);
holder.head_image=(ImageView) convertView.findViewById(R.id.head_image);
holder.comment_image=(ImageView) convertView.findViewById(R.id.comment_image);
holder.name=(TextView) convertView.findViewById(R.id.name);
holder.time=(TextView) convertView.findViewById(R.id.time);
holder.comment=(TextView) convertView.findViewById(R.id.comment);
holder.ll_comment_son=(LinearLayout) convertView.findViewById(R.id.ll_comment_son);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
}
AvailableIntegtalInfo info = get(position);
holder.name.setText(info.integral);
// holder.ll_comment_son.removeAllViews();
if(info.products != null && info.products.size()>0){
for(int i=0;i<info.products.size();i++){
GoodsListInfo info_son=info.products.get(i);
TextView textView=new TextView(mContext);
textView.setPadding(2, 2, 2, 2);
StringBuffer buffer=new StringBuffer();
if(!TextUtils.isEmpty(info_son.old_price)){
buffer.append("<font color=#B4CDE6 >"+info_son.pro_name+"</font> "+" 回复"+"<font color=#B4CDE6 >"+info_son.old_price+"</font> ");
}else{
buffer.append("<font color=#B4CDE6 >"+info_son.pro_name+"</font> ");
}
buffer.append(" :"+info_son.number);
textView.setText(Html.fromHtml(buffer.toString()));
holder.ll_comment_son.addView(textView);
}
}
return convertView;
}
public void setListener(OnClickListener listener) {
this.listener = listener;
}
class ViewHolder{
TextView name, time, comment;
ImageView head_image,comment_image;
LinearLayout ll_comment_son;
}
}运行起来 结果根本想象不到 想了半天还是找不到问题的结果 感觉应该是复用的问题 后面找老大帮忙看了下 分分钟就被pass了
这是正常显示的效果

原因很简单复用后一直调用的是这个方法 holder = (ViewHolder) convertView.getTag();,而我们生成子评论的话,就会一直去调用holder.ll_comment_son.addView();将textview添加进来,最后的结果是holder.ll_comment_son里面的textview越来越多
解决的方法就是没次添加完一个对应的position 将holder.ll_comment_son里面的textview清掉再重新添加
解决的方法就是// holder.ll_comment_son.removeAllViews();这句注释
各位亲们 以后在使用复用动态添加控件的时候一定要注意清掉添加过的控件 不然出现的问题狠抓鸡,猿!!!!
抱歉!刚才发上去的时候出现问题了 现在可以查看了
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
