FineUI Grid 缓存列显示隐藏状态
2016-05-13 10:07
477 查看
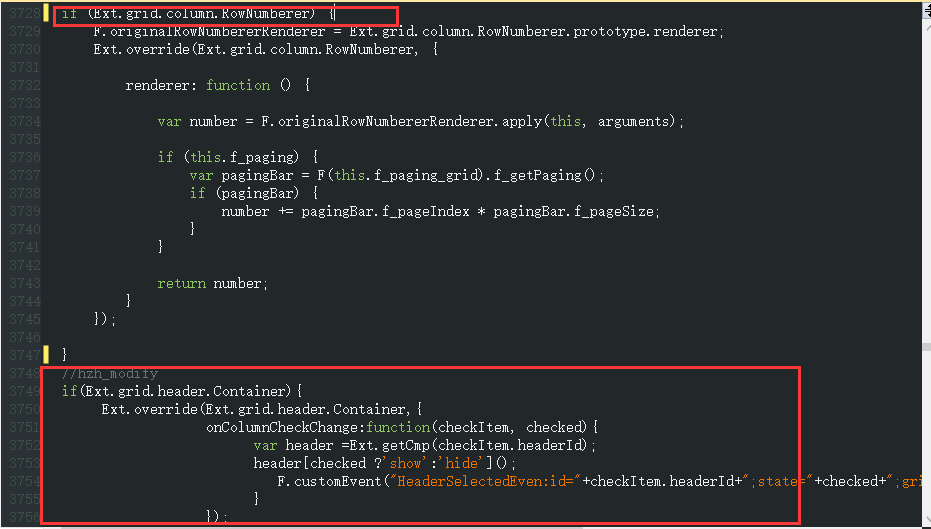
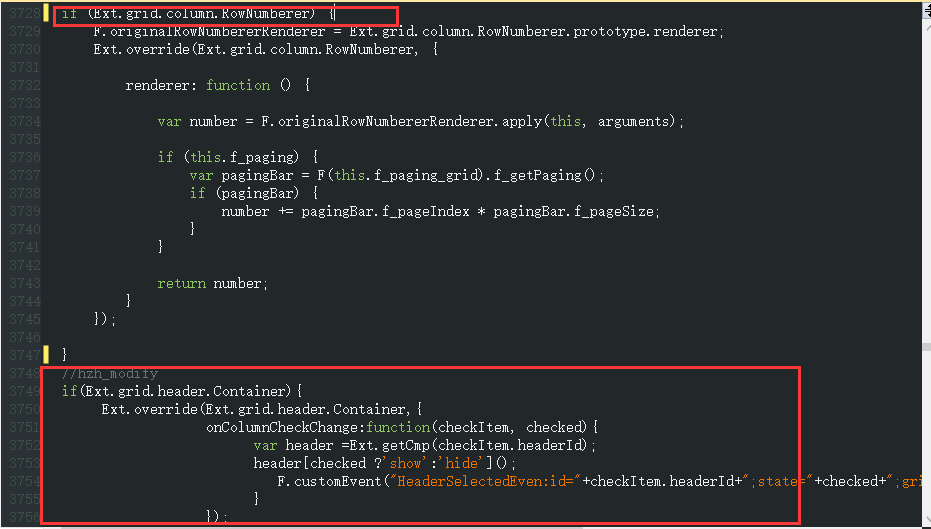
当列表字段过多时,需要隐藏掉一些,但是再次打开页面又显示出来了,FineUI没有提供缓存功能,那么自己动手,打开【ext-part2.js】找到
“if (Ext.grid.column.RowNumberer)”这里添加一个if代码如下
效果是这样的

然后在页面的load事件里写

下面我们看WebBase里面的代码
代码就这么多,我们看下效果吧

“if (Ext.grid.column.RowNumberer)”这里添加一个if代码如下
if(Ext.grid.header.Container){
Ext.override(Ext.grid.header.Container,{
onColumnCheckChange:function(checkItem, checked){
var header =Ext.getCmp(checkItem.headerId);
header[checked ?'show':'hide']();
F.customEvent("HeaderSelectedEven:id="+checkItem.headerId+";state="+checked+";grid="+this.grid.id);
}
});
}效果是这样的

然后在页面的load事件里写

下面我们看WebBase里面的代码
/// <summary>
/// 功能描述:保存dgv隐藏表头id
/// 作 者:huangzh
/// 创建日期:2015-11-20 14:16:06
/// 任务编号:
/// </summary>
/// <param name="strPageName">strPageName</param>
/// <param name="strDgvName">strDgvName</param>
/// <param name="strValues">strValues</param>
public static void SaveDGVHideComs(string strPageName, string strDgvName, string strValues)
{
HttpCookie cookie = new HttpCookie(strPageName + "_" + strDgvName);
cookie.Expires = DateTime.Now.AddMonths(12);
cookie.Value = strValues;
HttpContext.Current.Response.Cookies.Add(cookie);
}
/// <summary>
/// 功能描述:获取DGV隐藏表头id
/// 作 者:huangzh
/// 创建日期:2015-11-20 14:15:55
/// 任务编号:
/// </summary>
/// <param name="strPageName">strPageName</param>
/// <param name="strDgvName">strDgvName</param>
/// <returns>返回值</returns>
public static string GetDGVHideComs(string strPageName, string strDgvName)
{
HttpCookie cookie = HttpContext.Current.Request.Cookies[strPageName + "_" + strDgvName];
if (cookie != null)
{
return cookie.Value;
}
else
{
return "";
}
}
/// <summary>
/// 功能描述:检查DGV隐藏表头
/// 作 者:huangzh
/// 创建日期:2015-11-20 14:15:34
/// 任务编号:
/// </summary>
/// <param name="strPageName">strPageName</param>
/// <param name="strDgvName">strDgvName</param>
/// <param name="streventArgument">streventArgument</param>
public static void CheckDGVHideComs(string strPageName, string strDgvName, string streventArgument)
{
if (streventArgument.StartsWith("HeaderSelectedEven:"))
{
string strValues = streventArgument.Substring("HeaderSelectedEven:".Length);
string[] values = strValues.Split(';');
string strid = values[0].Split('=')[1];
string strstate = values[1].Split('=')[1];
string strDgvIds = values[2].Split('=')[1];
string[] names = strDgvIds.Split('_');
if (strDgvName == names[names.Length - 1])
{
string strValue = GetDGVHideComs(strPageName, strDgvName);
List<string> lstValues = strValue.Split(',').ToList();
if (strstate.ToLower() == "true")
{
if (lstValues.Contains(strid))
{
lstValues.Remove(strid);
}
}
else
{
if (!lstValues.Contains(strid))
{
lstValues.Add(strid);
}
}
strValue = string.Join(",", lstValues);
SaveDGVHideComs(strPageName, strDgvName, strValue);
}
}
}
/// <summary>
/// 功能描述:设置dgv隐藏表头
/// 作 者:huangzh
/// 创建日期:2015-11-20 14:20:11
/// 任务编号:
/// </summary>
/// <param name="dgv">dgv</param>
/// <param name="strPageName">strPageName</param>
public static void SetDGVHideCom(FineUI.Grid dgv, string strPageName)
{
string strValue = GetDGVHideComs(strPageName, dgv.ID);
if (!string.IsNullOrEmpty(strValue))
{
dgv.HiddenColumns = strValue.Split(',');
}
}代码就这么多,我们看下效果吧

相关文章推荐
- 300. Longest Increasing Subsequence
- Android 四种异步操作UI界面的方法
- UIMenuController和UIMenuItem,即iOS剪贴板
- 【BZOJ4430】[Nwerc2015]Guessing Camels赌骆驼【树状数组】【或CDQ分治】
- POJ 2785 4 Values whose Sum is 0(折半枚举)
- 63. Unique Paths II
- @Responsebody与@RequestBody
- marquee标签
- nested exception is java.lang.IllegalStateException: @Resource annotation requires a single-arg meth
- UGUI研究院之Text文本渐变(十一)
- ContentValues和HashTable和HashMap的区别
- build 并deploy saiku-query0.4到nexus
- 【Arduino官方教程第一辑】示例程序 4-5 多串口[Mega]
- Permutation Sequence
- init: sys_prop: permission denied uid:1003 name:service.bootanim.exit
- iOS开发------操作通讯录(AddressBook篇)&通讯录UI(AddressBookUI篇)
- 手势(UIGestureXXX)使用详解
- 定义一个UIEdgeInsets全局变量
- Android Data Binding Guide
- 通过代理监听UITextField按下了return按钮
