HTML5 视频播放 <video>
2016-05-12 17:23
543 查看
HTML5 中的视频播放
=====================================================================
<video>
-------不需要下载任何额外的浏览器视频播放插件
-------完全由浏览器自身实现视频的解码和播放
<video src=" " controls poster="xx.jpg"></video>
------video标签的属性---------
controls 显示视频播放控件 (布尔属性)
autoplay 页面加载后自动播放视频 (布尔属性)
preload---1.none 视频播放前,浏览器不会预先下载视频资源,用户不点击播放,会节省带宽
2.metadata 视频播放前,浏览器不会预先下载视频资源,但会获取资源的元数据(视频大小,
持续时间,视频格式,前几帧画面。
3.auto(默认) 浏览器根据实际情况动态决定。
*******如果设置了autoplay属性,那么preload属性的值会被忽略
muted 静音播放 (布尔属性)
loop 自动循环播放 (布尔属性)
poster 设置视频的封面
width height
---------------------------------------视频文件的格式--------------------------------------

---------------------------------------------------------------------
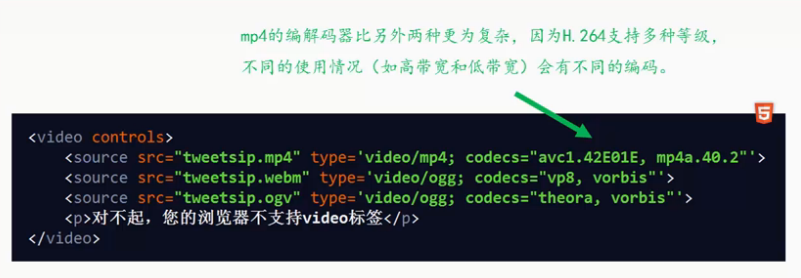
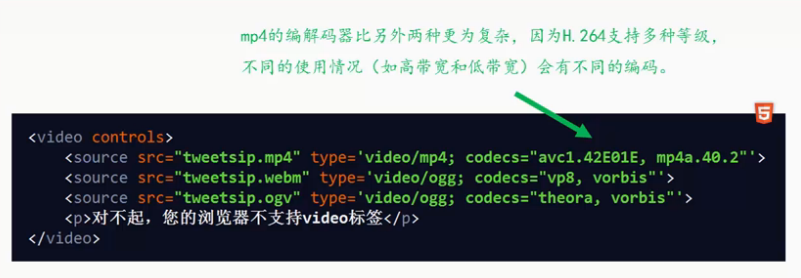
html5 提供了 source 标签,浏览器从上到下查找source元素,直到找到它能播放的一种格式

对于每个source元素,浏览器都会加载视频文件的元文件,查看能不能播放这个视频,这个过程可能很耗费时间。
解决方案:


兼容所有浏览器:

=====================================================================
<video>
-------不需要下载任何额外的浏览器视频播放插件
-------完全由浏览器自身实现视频的解码和播放
<video src=" " controls poster="xx.jpg"></video>
------video标签的属性---------
controls 显示视频播放控件 (布尔属性)
autoplay 页面加载后自动播放视频 (布尔属性)
preload---1.none 视频播放前,浏览器不会预先下载视频资源,用户不点击播放,会节省带宽
2.metadata 视频播放前,浏览器不会预先下载视频资源,但会获取资源的元数据(视频大小,
持续时间,视频格式,前几帧画面。
3.auto(默认) 浏览器根据实际情况动态决定。
*******如果设置了autoplay属性,那么preload属性的值会被忽略
muted 静音播放 (布尔属性)
loop 自动循环播放 (布尔属性)
poster 设置视频的封面
width height
---------------------------------------视频文件的格式--------------------------------------

---------------------------------------------------------------------
html5 提供了 source 标签,浏览器从上到下查找source元素,直到找到它能播放的一种格式

对于每个source元素,浏览器都会加载视频文件的元文件,查看能不能播放这个视频,这个过程可能很耗费时间。
解决方案:


兼容所有浏览器:

相关文章推荐
- Android Manifest 用法
- Android学习笔记(二九):嵌入浏览器
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 回顾 Firefox 历史
- 小白观察:微软释放出其基于 Chromium 的 Edge 浏览器
- 浏览器 cookie 限制
- 玩转浏览器IE7的5个顶级使用技巧
- 字符集导致的浏览器跨站脚本攻击分析
- 更改IE浏览器的图标
- 如何创建ajax对象并兼容多个浏览器
- css ie6 ie7 ff的CSS hack使用技巧
- CSS 浏览器的等宽空格问题解决
- 区分IE6,IE7,firefox的CSS hack
- PHP检测用户是否关闭浏览器的方法
- PHP限制页面只能在微信自带浏览器访问的代码
- asp.net实现获取客户端详细信息
- ASP.NET实现推送文件到浏览器的方法
- 多种浏览器清除缓存的方法小结
- Dom与浏览器兼容性说明
