Three.js无法显示三维外部文件问题解决方案
2016-05-11 14:59
1181 查看
1、最初分析:

在运行three.js示例文件过程中,我下载后的模型总是不能导入成功。确认可以在官网页面完美显示并且自己代码无误后,锁定目标:浏览器设置。
2、查看问题:
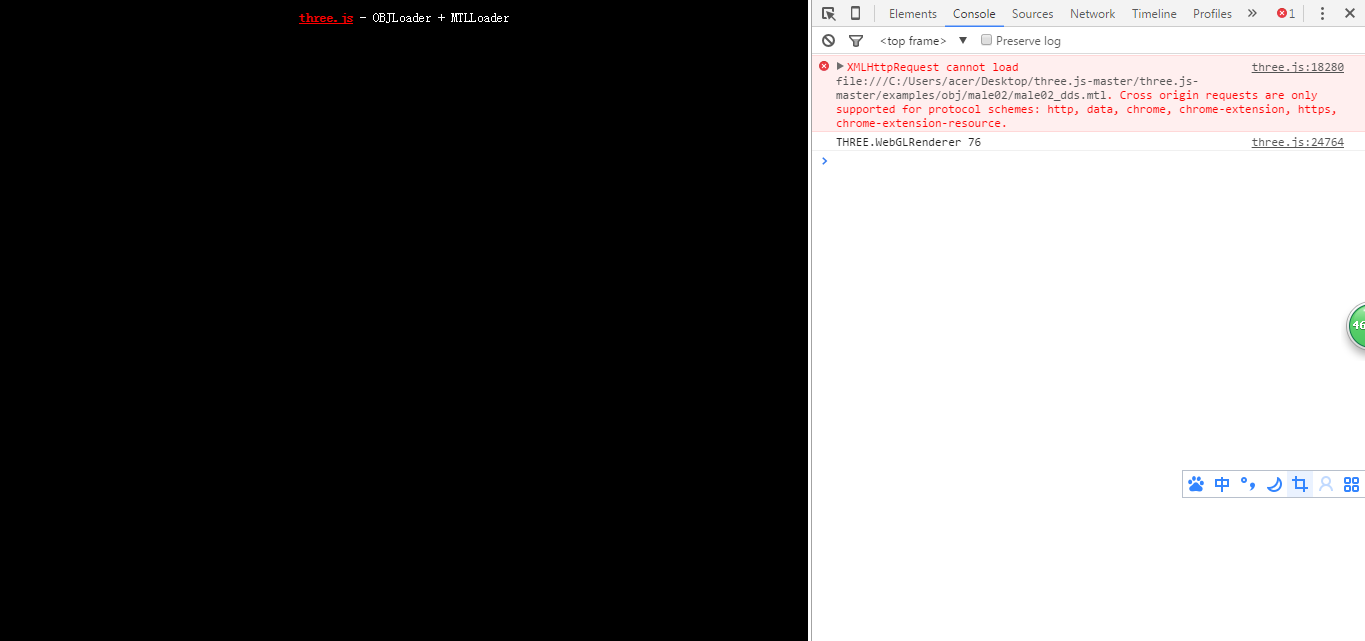
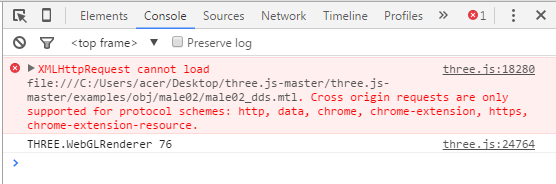
首先,F12查看控制台信息。
发现确实是因为谷歌浏览器设置问题。错误信息:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
3、解决方案:
首先右键桌面的谷歌浏览器图标,选“属性”然后选“快捷方式”-“目标”,在末尾添加命令:
--disable-web-security --allow-file-access-from-files(需注意与前面路径加空格)
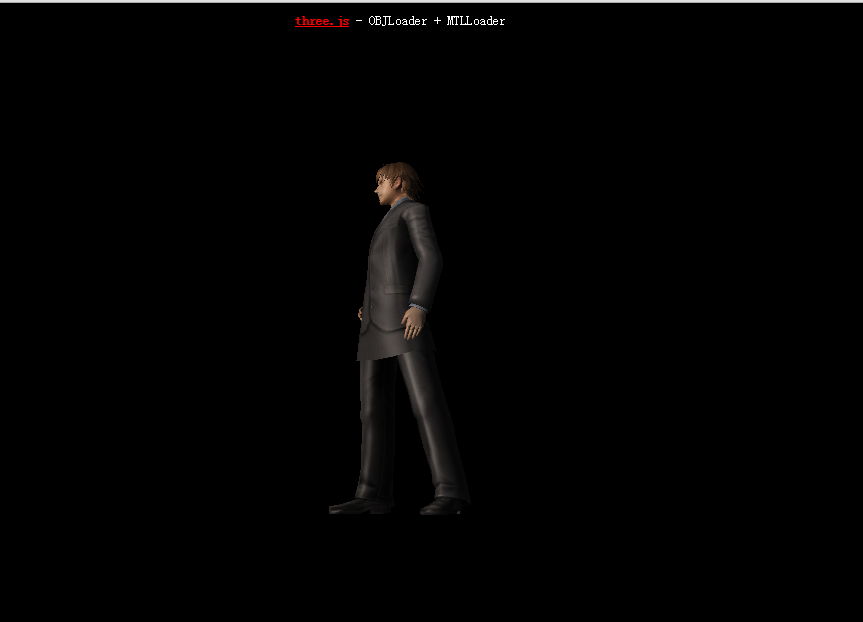
点击“应用”-“确定”,大功告成,重新从桌面启动浏览器,就可以成功导入外部文件了。

4、结尾:
这些操作均是在桌面快捷方式下完成,从“开始”启动浏览器设置无效,原因不明(表示这个问题纠结了好久才发现)。
对于这种不能访问外部文件的设置,谷歌浏览器也是处于数据安全的考虑,设想如果网页可以直接获取你的本地文件,那么你的数据可能在你访问任何一个网页的时候就被上传备份了,这是可怕的!因此对于这种设置修改命令,我建议仅当调试程序时开启,当不调试程序时不要打开这个命令。
参考来源:http://stackoverflow.com/a/23758738
了解相关命令:http://stackoverflow.com/questions/18586921/how-to-launch-html-using-chrome-at-allow-file-access-from-files-mode
相关文章推荐
- jstl中的format标签
- 客户端的全局变量Cookie,JS设置、读取、删除cookie操作
- JavaScript复习第二天js小特效练习
- ajax中post和get
- $.getJson跨域取数据
- jsp页面中实现目录树的功能
- js 获取url参数
- Javascript面向对象编程(二):构造函数的继承
- NSJSONSerialization使用——json格式字符串与dict字典的相互转换
- Javascript面向对象编程(三)
- 15分钟帮你轻松理解 JS闭包
- js截取中文
- 今天在使用JavaScript的eval时,出现了IE8的兼容性问题
- JavaScript中JSON与String的相互转换
- JS调用WebService
- javascript 反序列化json字符串
- js上传图片进行预览、验证格式及尺寸
- JS 整型,浮点型转化为字符型
- Js 冒泡事件阻止
- ios7 JavaScriptCore.framework
