Android引导页Splash设计
2016-05-07 14:27
507 查看
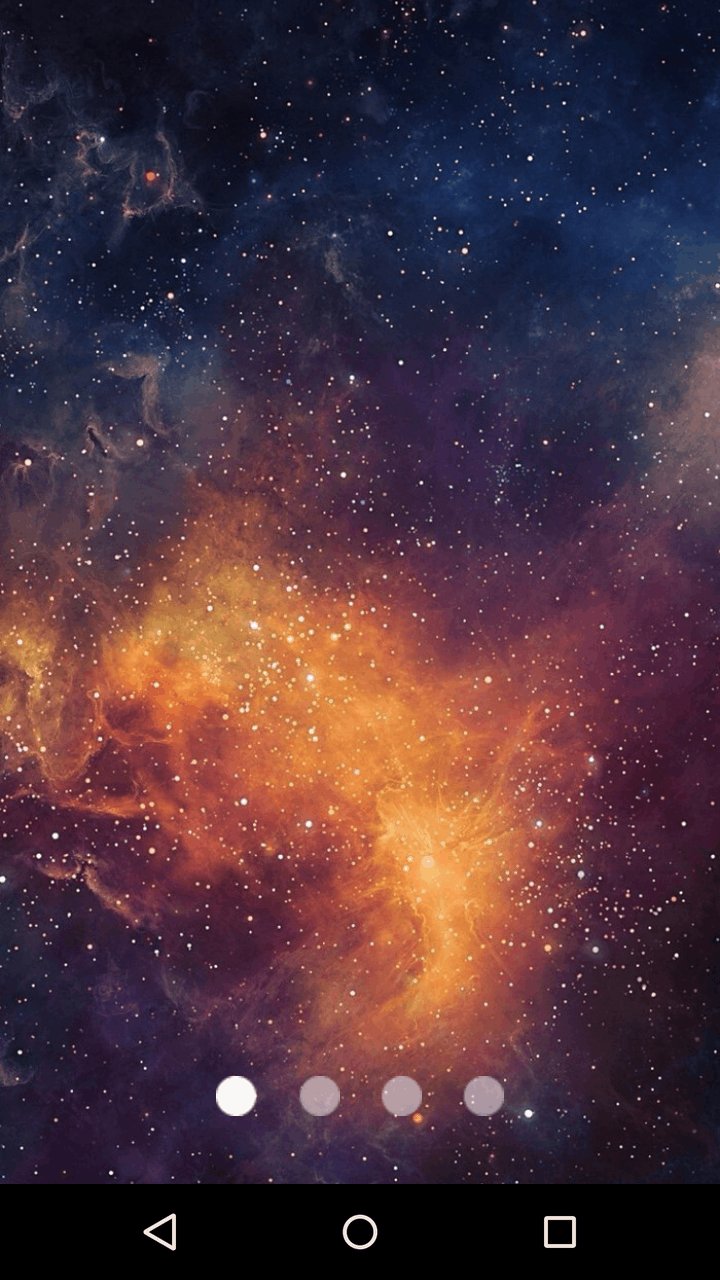
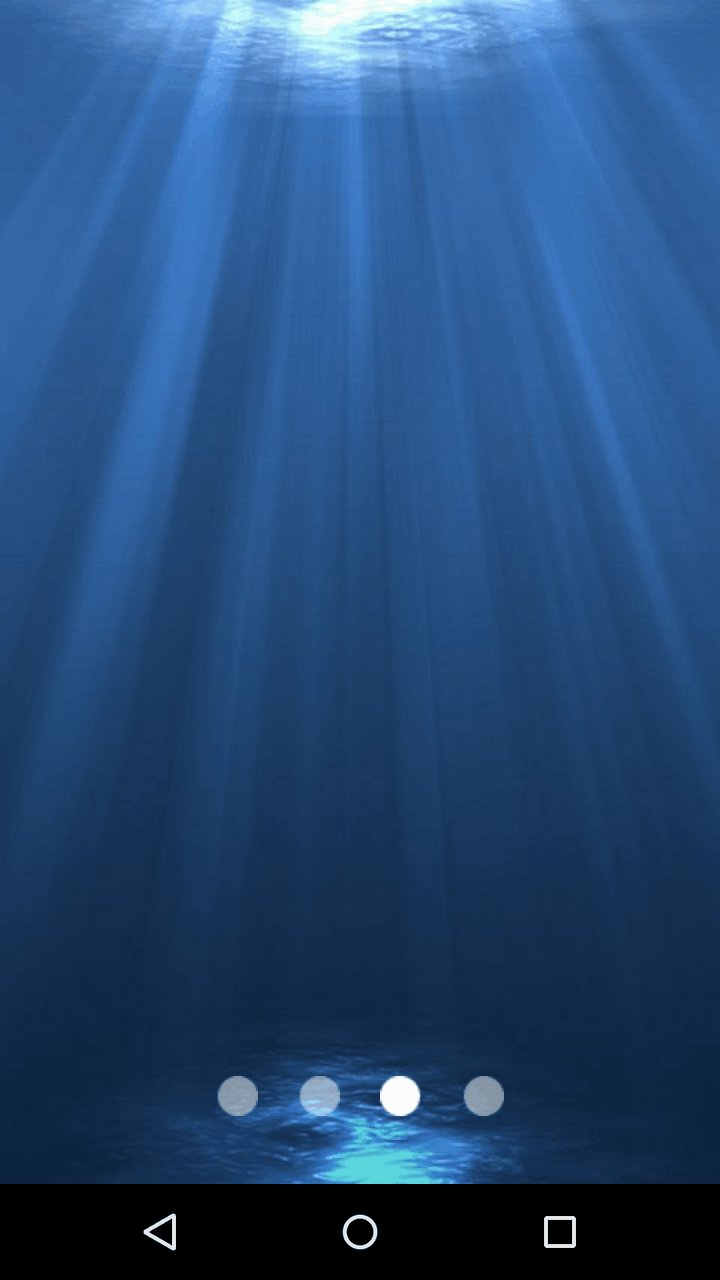
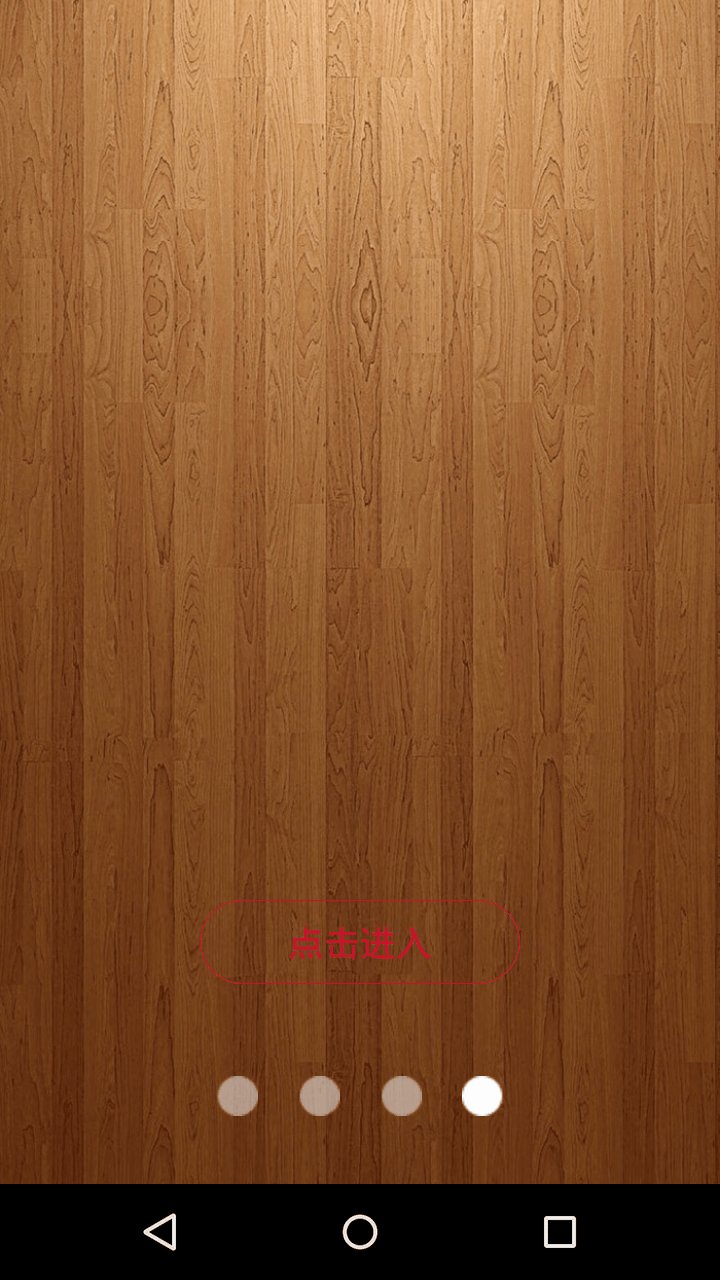
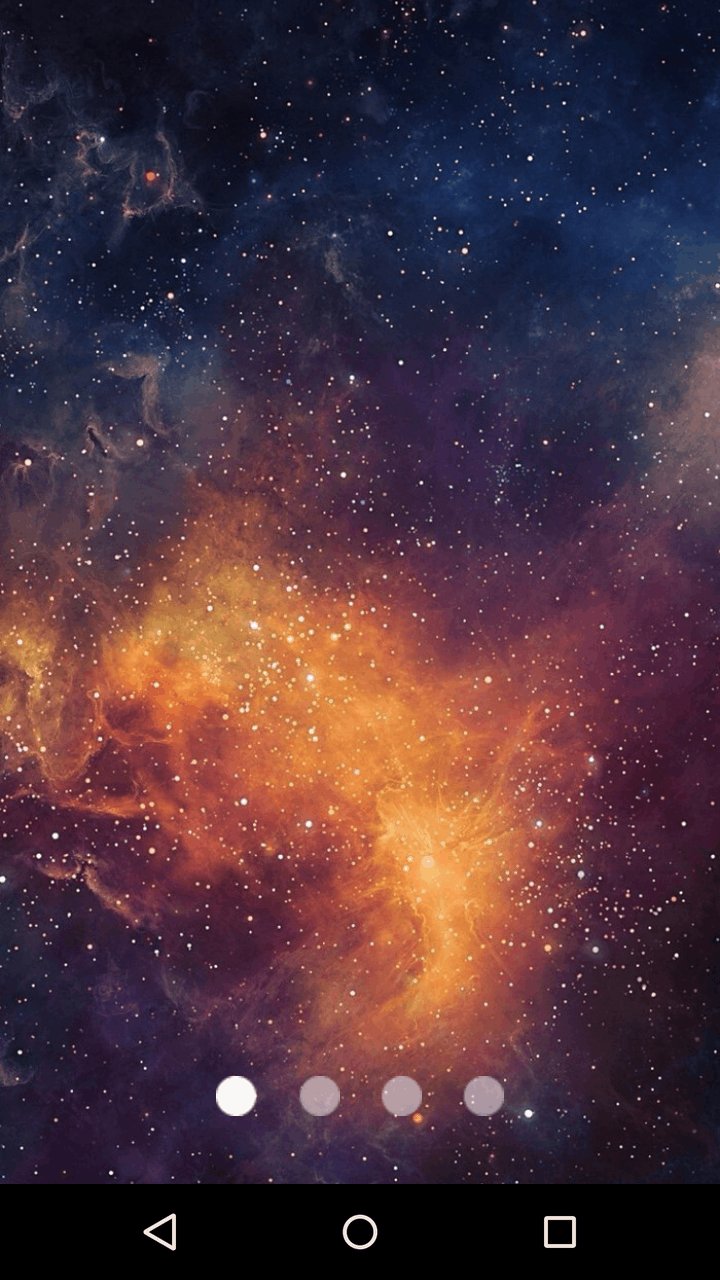
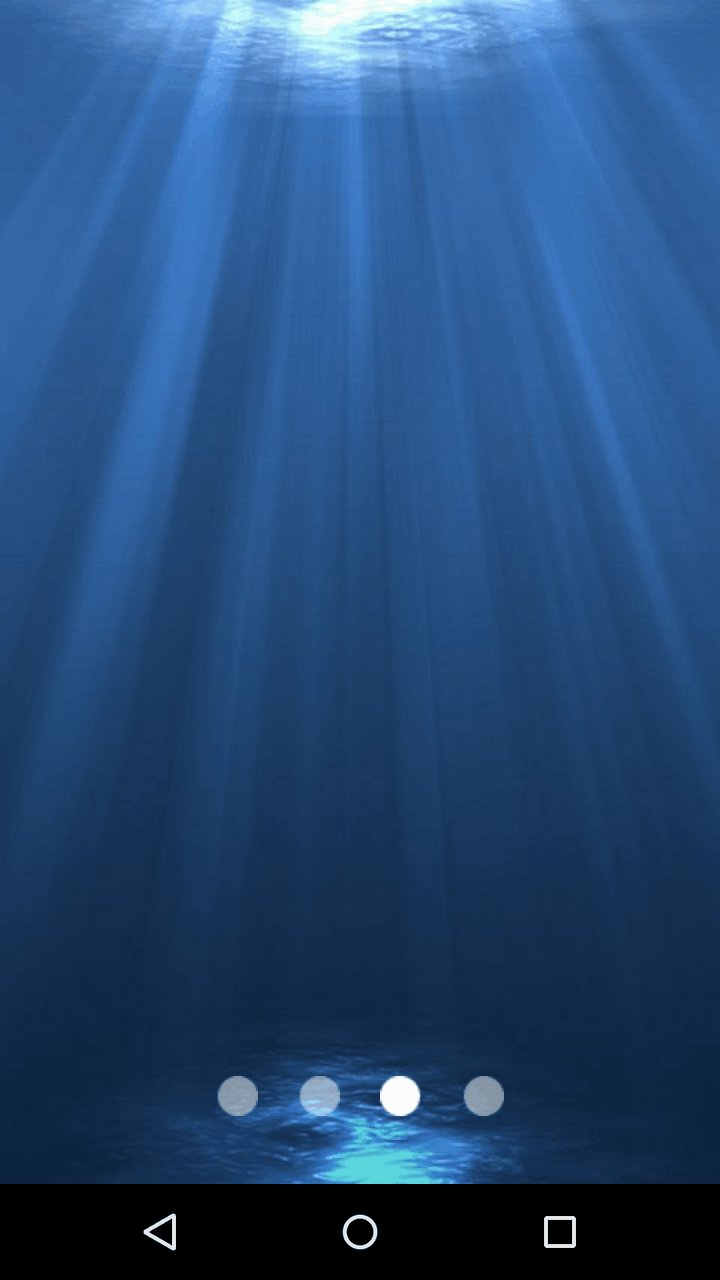
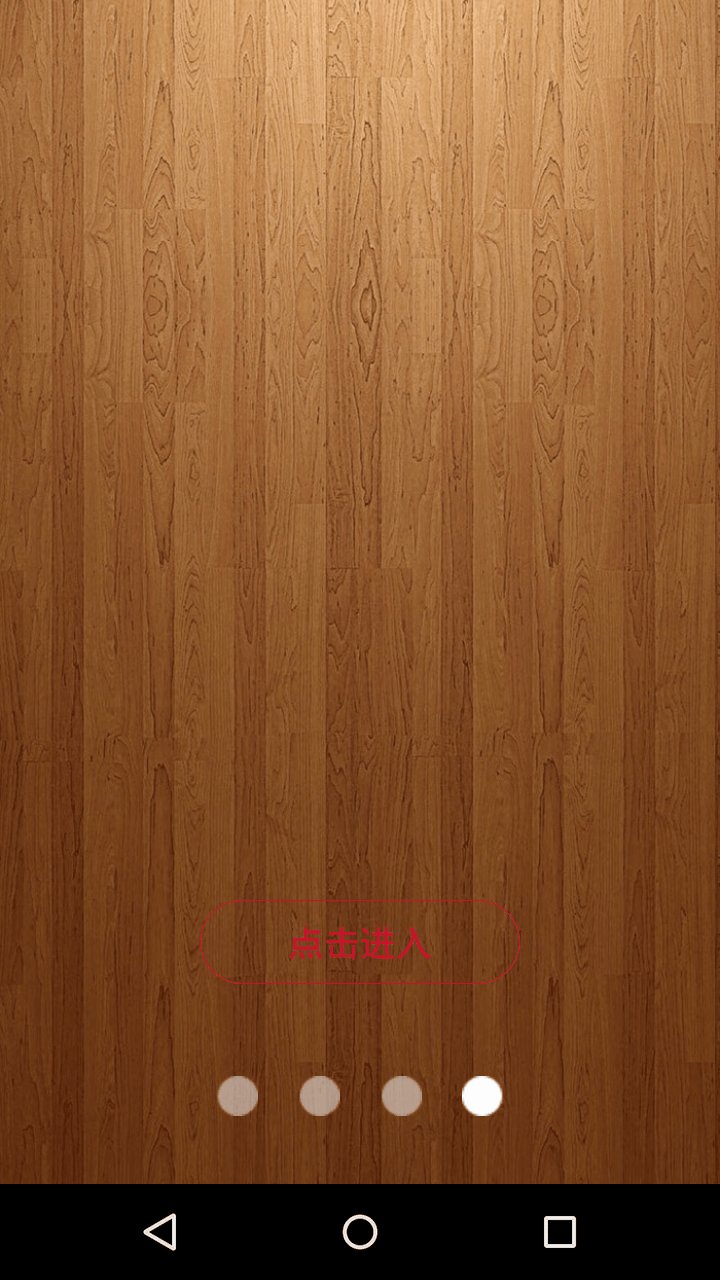
Android_Splash引导页就是在应用第一次安装时用来介绍应用的部分功能的动画页面,让用户大致的了解这个应用有啥功能。当用户首次安装时会有引导页面,用户下次启动的时候,就会直接进入主页面。

SpUtils.java
AppConstants.java
布局资源文件
activity_guide.xml
guid_view1.xml总共四个布局是一样的
activity_splash.xml
dot_focused.xml
dot_normal.xml
dot_selector.xml
button_shape.xml
SplashActivity.java
引导页的Activity
WelcomeGuideActivity.java
引导页的Adapter
GuideViewPagerAdapter.java
大功告成,下面附上Demo的下载地址。。。。。。。。 http://download.csdn.net/detail/zuo_0625/9512895
Demo里面图片资源较多,文件有点大。。

SpUtils.java
package com.zwb.splashdemo.utils;
import android.content.Context;
import android.content.SharedPreferences;
/**
* 类描述:SharedPreferences工具类
* 作者:zwb
* 时间:16-5-7 11:32
* 邮箱:13716784721@163.com
*/
public class SpUtils {
private static final String spFileName = "app";
public static String getString(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
String result = setPreferences.getString(strKey, "");
return result;
}
public static String getString(Context context, String strKey,
String strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
String result = setPreferences.getString(strKey, strDefault);
return result;
}
public static void putString(Context context, String strKey, String strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putString(strKey, strData);
editor.commit();
}
public static Boolean getBoolean(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
Boolean result = setPreferences.getBoolean(strKey, false);
return result;
}
public static Boolean getBoolean(Context context, String strKey,
Boolean strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
Boolean result = setPreferences.getBoolean(strKey, strDefault);
return result;
}
public static void putBoolean(Context context, String strKey,
Boolean strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putBoolean(strKey, strData);
editor.commit();
}
public static int getInt(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
int result = setPreferences.getInt(strKey, -1);
return result;
}
public static int getInt(Context context, String strKey, int strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
int result = setPreferences.getInt(strKey, strDefault);
return result;
}
public static void putInt(Context context, String strKey, int strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putInt(strKey, strData);
editor.commit();
}
public static long getLong(Context context, String strKey) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
long result = setPreferences.getLong(strKey, -1);
return result;
}
public static long getLong(Context context, String strKey, long strDefault) {
SharedPreferences setPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
long result = setPreferences.getLong(strKey, strDefault);
return result;
}
public static void putLong(Context context, String strKey, long strData) {
SharedPreferences activityPreferences = context.getSharedPreferences(
spFileName, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putLong(strKey, strData);
editor.commit();
}
}AppConstants.java
package com.zwb.splashdemo.utils;
/**
* 类描述:
* 作者:zwb
* 时间:16-5-7 11:34
* 邮箱:13716784721@163.com
*/
public class AppConstants {
public static final String FIRST_OPEN = "first_open";
}布局资源文件
activity_guide.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:id="@+id/vp_guide" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout> <Button android:id="@+id/btn_enter" android:layout_width="200dp" android:layout_height="50dp" android:textSize="20sp" android:textColor="@android:color/white" android:background="#B6292D" android:layout_marginTop="410dp" android:layout_centerHorizontal="true" android:visibility="gone" /> <LinearLayout android:id="@+id/ll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="24.0dip" android:orientation="horizontal" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="10.0dip" android:src="@drawable/dot_selector" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="10.0dip" android:src="@drawable/dot_selector" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="10.0dip" android:src="@drawable/dot_selector" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="10.0dip" android:src="@drawable/dot_selector" /> </LinearLayout> </RelativeLayout>
guid_view1.xml总共四个布局是一样的
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType cca5 ="centerCrop" android:src="@mipmap/img01" /> </LinearLayout>
activity_splash.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv_splash" android:layout_width="match_parent" android:layout_height="match_parent" android:adjustViewBounds="true" android:contentDescription="@null" android:scaleType="centerCrop" android:src="@mipmap/splash" /> </LinearLayout>动画资源文件
dot_focused.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <solid android:color="#aaFFFFFF" /> <corners android:radius="5dip" /> </shape>
dot_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <solid android:color="#33000000" /> <corners android:radius="5dip" /> </shape>
dot_selector.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:drawable="@drawable/point2" /> <item android:state_enabled="false" android:drawable="@drawable/point1" /> </selector>
button_shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- <solid android:color="#ce102c"/> --> <stroke android:width="0.5dp" android:color="#ce102c"/> <corners android:radius="200dp" /> <solid android:color="@android:color/transparent" /> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> </shape>启动的Splash页面
SplashActivity.java
package com.zwb.splashdemo.activity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import com.zwb.splashdemo.MainActivity;
import com.zwb.splashdemo.R;
import com.zwb.splashdemo.utils.AppConstants;
import com.zwb.splashdemo.utils.SpUtils;
/**
* 启动的Splash
*/
public class SplashActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//判断是否第一次启动该应用
boolean isFirstOpen = SpUtils.getBoolean(this , AppConstants.FIRST_OPEN);
//如果是第一次启动,则先进入功能引导页
if(!isFirstOpen){
startActivity(new Intent(this, WelcomeGuideActivity.class));
finish();
return;
}
//如果不是第一次启动
setContentView(R.layout.activity_splash);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
enterHomeActivity();
}
} , 1500);
}
private void enterHomeActivity(){
startActivity(new Intent(this , MainActivity.class));
finish();
}
}引导页的Activity
WelcomeGuideActivity.java
package com.zwb.splashdemo.activity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.zwb.splashdemo.R;
import com.zwb.splashdemo.adapter.GuideViewPagerAdapter;
import com.zwb.splashdemo.utils.AppConstants;
import com.zwb.splashdemo.utils.SpUtils;
import java.util.ArrayList;
import java.util.List;
/**
* 引导页的Activity
*/
public class WelcomeGuideActivity extends Activity implements View.OnClickListener {
private ViewPager vp;
private GuideViewPagerAdapter adapter;
private List<View> views;
private Button startBtn;
//引导图片资源
private static final int[] pics = {R.layout.guid_view1,
R.layout.guid_view2, R.layout.guid_view3, R.layout.guid_view4};
//底部的小点图片
private ImageView[] dots;
//记录当前选中的位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
views = new ArrayList<>();
//4769.71
//初始化引导页视图列表
for (int i = 0; i < pics.length; i++) {
View view = LayoutInflater.from(this).inflate(pics[i], null);
if (i == pics.length - 1) {
startBtn = (Button) view.findViewById(R.id.btn_login);
startBtn.setTag("enter");
startBtn.setOnClickListener(this);
}
views.add(view);
}
vp = ((ViewPager) findViewById(R.id.vp_guide));
//初始化Adapter
adapter = new GuideViewPagerAdapter(views);
vp.setAdapter(adapter);
vp.setOnPageChangeListener(new PageChangeListener());
initDots();
}
@Override
protected void onResume() {
super.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 如果切换到后台,就设置下次不进入功能引导页
SpUtils.putBoolean(WelcomeGuideActivity.this, AppConstants.FIRST_OPEN, true);
finish();
}
@Override
protected void onStop() {
super.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
}
private void initDots() {
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
dots = new ImageView[pics.length];
// 循环取得小点图片
for (int i = 0; i < pics.length; i++) {
// 得到一个LinearLayout下面的每一个子元素
dots[i] = (ImageView) ll.getChildAt(i);
dots[i].setEnabled(false);// 都设为灰色
dots[i].setOnClickListener(this);
dots[i].setTag(i);// 设置位置tag,方便取出与当前位置对应
}
currentIndex = 0;
dots[currentIndex].setEnabled(true); // 设置为白色,即选中状态
}
/**
* 设置当前view
*
* @param position
*/
private void setCurView(int position) {
if (position < 0 || position >= pics.length) {
return;
}
vp.setCurrentItem(position);
}
/**
* 设置当前指示点
*
* @param position
*/
private void setCurDot(int position) {
if (position < 0 || position > pics.length || currentIndex == position) {
return;
}
dots[position].setEnabled(true);
dots[currentIndex].setEnabled(false);
currentIndex = position;
}
@Override
public void onClick(View v) {
if (v.getTag().equals("enter")) {
enterMainActivity();
return;
}
int position = (Integer) v.getTag();
setCurView(position);
setCurDot(position);
}
private void enterMainActivity() {
Intent intent = new Intent(WelcomeGuideActivity.this,
SplashActivity.class);
startActivity(intent);
SpUtils.putBoolean(WelcomeGuideActivity.this, AppConstants.FIRST_OPEN, true);
finish();
}
private class PageChangeListener implements ViewPager.OnPageChangeListener {
// 当滑动状态改变时调用
@Override
public void onPageScrollStateChanged(int position) {
// arg0 ==1的时辰默示正在滑动,arg0==2的时辰默示滑动完毕了,arg0==0的时辰默示什么都没做。
}
// 当前页面被滑动时调用
@Override
public void onPageScrolled(int position, float arg1, int arg2) {
// arg0 :当前页面,及你点击滑动的页面
// arg1:当前页面偏移的百分比
// arg2:当前页面偏移的像素位置
}
// 当新的页面被选中时调用
@Override
public void onPageSelected(int position) {
// 设置底部小点选中状态
setCurDot(position);
}
}
}引导页的Adapter
GuideViewPagerAdapter.java
package com.zwb.splashdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* 引导页的Adpter
*/
public class GuideViewPagerAdapter extends PagerAdapter {
private List<View> views;
public GuideViewPagerAdapter(List<View> views) {
super();
this.views = views;
}
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView(views.get(position));
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == ((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager) container).addView(views.get(position), 0);
return views.get(position);
}
}大功告成,下面附上Demo的下载地址。。。。。。。。 http://download.csdn.net/detail/zuo_0625/9512895
Demo里面图片资源较多,文件有点大。。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
