textview设置多种不同的字体颜色和点击事件
2016-05-06 16:05
751 查看
最近项目需要用到textview为特定字符设置不同的颜色,如果用不同的控件拼起来的话一行也许没有问题,但是如果换行的话效果就不理想了就像qq空间回复品论的效果,昵称和内容文字颜色不一样,点击事件也不一样。 目前我找到两张方法,效果一样。想用哪种看个人喜好
。1,使用html格式
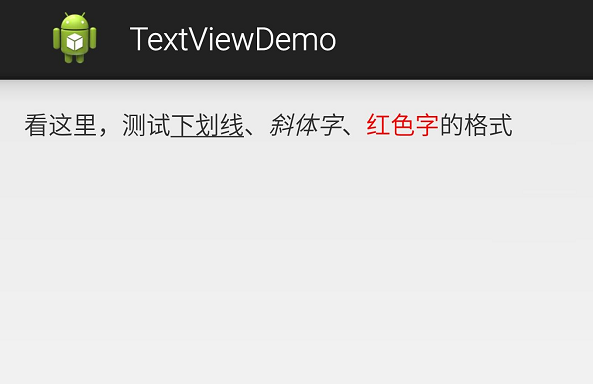
String html = "看这里,测试<u>下划线</u>、<i>斜体字</i>、<font color='red'>红色字</font>的格式"; tv.setText(Html.fromHtml(html));

怎样让TextView也显示Html中节点的图像呢?
可以看到fromHtml还有另一个重构:
fromHtml(String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
实现一下ImageGetter就可以让图片显示了
ImageGetter imgGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable = null;
drawable = Drawable.createFromPath(source); // Or fetch it from the URL
// Important
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable
.getIntrinsicHeight());
return drawable;
}
};
tv.setText(Html.fromHtml(html, imgGetter, null));2.使用SpannableString
tv.setText(getSpan());
tv.setHighlightColor(Color.TRANSPARENT);//去掉点击效果
tv.setMovementMethod(LinkMovementMethod.getInstance());//这句话必须有,
private SpannableString getSpan(){
final View.OnClickListener l=new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent =new Intent(MainActivity.this,WebViewActivity.class);
intent.putExtra("url", "http://www.caiyanlicai.com/app/H5/privacy.html");
startActivity(intent);
overridePendingTransition(R.drawable.push_left_in,R.drawable.push_left_out);
}
};
final View.OnClickListener l2=new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent =new Intent(MainActivity.this,WebViewActivity.class);
intent.putExtra("url", "http://www.caiyanlicai.com/app/H5/agreement.html");
startActivity(intent);
overridePendingTransition(R.drawable.push_left_in,R.drawable.push_left_out);
}
};
String one="瞬间爆炸";
String two="完成单杀";
String and=" 和 ";
SpannableString spnableInfo=new SpannableString(one+and+two);
int start=one.length()+and.length();
int end=one.length()+two.length()+and.length();
int start2=0;
int end2=one.length();
spnableInfo.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
// TODO Auto-generated method stub
super.updateDrawState(ds);
ds.setUnderlineText(false);//去掉下划线
}
@Override
public void onClick(View widget) {
// TODO Auto-generated method stub
l.onClick(widget);
}
}, start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spnableInfo.setSpan(new ForegroundColorSpan(Color.parseColor("#007aff")), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spnableInfo.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
// TODO Auto-generated method stub
super.updateDrawState(ds);
ds.setUnderlineText(false);
}
@Override
public void onClick(View widget) {
// TODO Auto-generated method stub
l2.onClick(widget);
}
}, start2, end2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spnableInfo.setSpan(new ForegroundColorSpan(Color.parseColor("#007aff")), start2, end2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spnableInfo;
}
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- JavaScript与HTML结合的基本使用方法整理
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
- asp中实现清除html的函数
