React Native API模块之Alert弹出框详解及使用
2016-05-05 16:34
651 查看
【React Native开发】React Native API模块之Alert弹出框详解及使用(25)
2016/02/20 | ReactNative技术文章 | Sky丶清| 2条评论 | 1592
views

(一)前言
今天我们继续来一个Android、iOS平台通用的弹出框Alert模块。
刚创建的React Native技术交流2群(496601483),欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该Alert模块是创建弹出一个弹框,显示一个标题以及相关信息内容。该弹出框可以提供一系列的可选按钮,点击任何一个按钮都会调用onPress方法并且关闭弹框。默认情况下,该只会显示一个'确定'按钮。
该模块API是在Android、iOS平台通用的显示静态的弹框。如果需要显示一个提示框可以让用户输入相关信息的,详细请查看AlertIOS;该带输入框的弹框只适用于iOS平台。
(二)iOS平台相关
只有iOS平台可以指定多个数量的button,每个按钮都可以设置特殊的风格,不过风格为'default','cancel','destructive'三种状态之一。
(三)Android平台相关
iOS平台可以指定多个数量的button,但是在Android平台上面最多只能指定三个按钮。Android平台的弹出框的按钮有'中间态','取消','确认'三种状态
1.如果你只有指定了一个按钮,那么该为'position' (例如:确定)
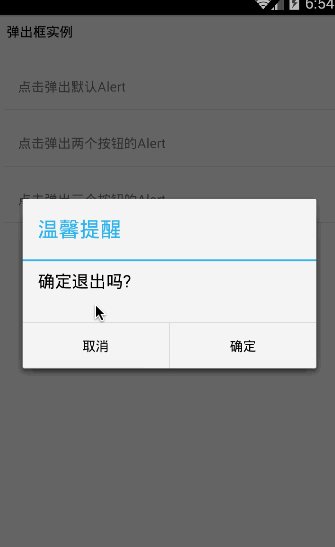
2.如果你指定了两个按钮,那么该会'negative','position' (例如:确定,取消)
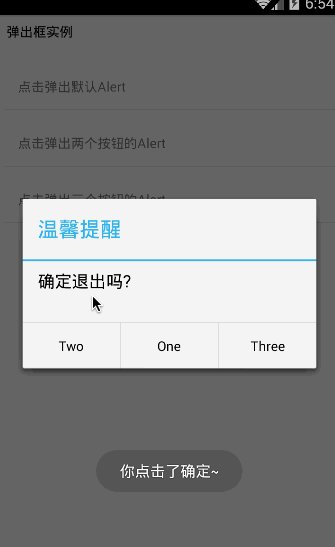
3.如果你指定了三个按钮,那么该会'neutral','negative','positive'(例如:稍后再说,'确定','取消')
(四)Alert方法
static alert(title:string,message?:string,buttons?:Buttons,type?:AlertType) 该会Alert模块显示弹框的静态方法,有四个参数,分别为标题,信息,按钮,以及按钮的风格类型
(五)Alert使用实例
上面已经讲解了Alert模块的基本介绍,现在来演示一下该模块的具体使用,实例代码如下:
?

相关文章推荐
- React Native开源广告轮播组件
- React Native开源时间日期选择器组件
- React Native开源图片缩放处理组件
- reactnative滑动删除
- React Native控件之Switch开关与Picker选择器组件讲解以及使用
- reactnative报表
- [转] react-native 之布局篇
- react native 图标字体
- react-native 之布局篇
- reactNative白屏优化
- React-Native的项目总结
- react-native 版本更新
- React Diff剖析
- React原理
- react-native报错解决方法 in next release empty section headers will be rendered
- React 官网列子学习
- 整理了一份React-Native学习指南
- ReactNative真机调试
- React中prop和state的区别
- windows 下配置 react native 开发环境
