安卓5.x新控件仿b站侧滑菜单
2016-05-04 14:00
471 查看
本篇主要讲用Drawerlayout和NavigationView做的仿b站侧滑栏。
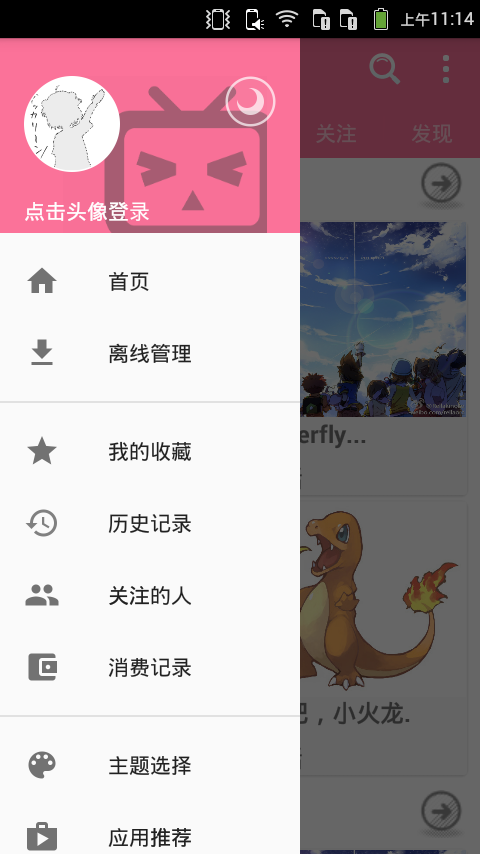
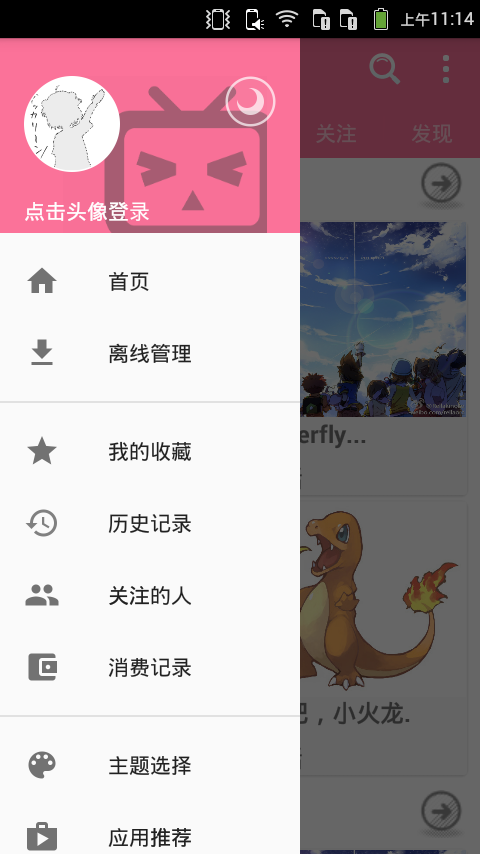
先上效果图:

素材真的难找,有些小瑕疵。。。
引用Drawerlayout在根布局文件,先写主内容区,再写侧滑栏。
例:
根据侧滑栏的layout_gravity定义侧滑栏在左边还是右边。
点击调用侧滑栏:使用drawerlayout.openDrawer(listview);
将上面侧滑栏内容listview改为NavigationView.并使用资源文件menu作为侧滑栏内容。
menu/group_list:
navigationView点击事件:使用NavigationItemSelectedListener监听。
ok,写完了。以后还会继续分享仿b站的界面。去研究弹幕去了。。。
先上效果图:

素材真的难找,有些小瑕疵。。。
1.DrawerLayout
运用Drawerlayout要根据一定的规则写:引用Drawerlayout在根布局文件,先写主内容区,再写侧滑栏。
例:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <!--先写主页内容 --> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <!--再写侧滑栏 --> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:background="#111"/> </android.support.v4.widget.DrawerLayout>
根据侧滑栏的layout_gravity定义侧滑栏在左边还是右边。
点击调用侧滑栏:使用drawerlayout.openDrawer(listview);
2.NavigationView
point:在build里引用design包(记得升级sdk哦~)compile 'com.android.support:design:23.1.1'
将上面侧滑栏内容listview改为NavigationView.并使用资源文件menu作为侧滑栏内容。
<!--侧滑菜单--> <android.support.design.widget.NavigationView android:id="@+id/left_list" android:layout_width="@dimen/layout_width" android:layout_height="match_parent" android:layout_gravity="left" android:fitsSystemWindows="true" app:headerLayout="@layout/drawerlayout_head" app:menu="@menu/group_list" />
menu/group_list:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:id="@+id/group01" android:checkableBehavior="single"> <item android:id="@+id/item_homepage" android:icon="@mipmap/ic_homepage" android:title="首页" /> <item android:id="@+id/item_download" android:icon="@mipmap/ic_download" android:title="离线管理" /> </group> <group android:id="@+id/group02" android:checkableBehavior="single"> <item android:id="@+id/item_myfile" android:icon="@mipmap/ic_myfile" android:title="我的收藏" /> <item android:id="@+id/item_history" android:icon="@mipmap/ic_history" android:title="历史记录" /> <item android:id="@+id/item_follow" android:icon="@mipmap/ic_people_follow" android:title="关注的人" /> <item android:id="@+id/item_wallet" android:icon="@mipmap/ic_wallet" android:title="消费记录" /> </group> </menu>
navigationView点击事件:使用NavigationItemSelectedListener监听。
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.item_homepage:
//点击后事件
break;
}
return true;
}
});ok,写完了。以后还会继续分享仿b站的界面。去研究弹幕去了。。。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
