一个adapter实现多个itemView
2016-05-03 18:49
465 查看
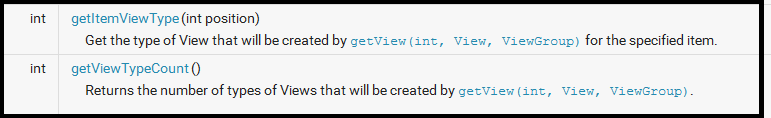
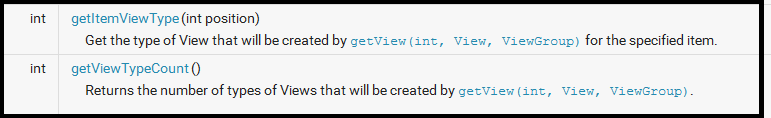
要想实现这个功能,有两个函数比较重要getItemViewType和getViewTypeCount

我先说明一下我的这个demo的功能。一共有两个按钮,一个用来添加字符串,一个用来添加图像。
先给出布局main.xml(就一个listview和两个button)
接下来是MainActivity
最后就是重点MyAdapter.java

我先说明一下我的这个demo的功能。一共有两个按钮,一个用来添加字符串,一个用来添加图像。
先给出布局main.xml(就一个listview和两个button)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.listviewbutton.MainActivity" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" > <Button android:id="@+id/button1" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" style="?android:attr/buttonBarButtonStyle" android:text="@string/adapter1" /> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" style="?android:attr/buttonBarButtonStyle" android:text="@string/adapter2" /> </LinearLayout> </LinearLayout>
接下来是MainActivity
package com.example.listviewbutton;
import java.util.Random;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView listView;
private MyAdapter adapter;
private Button button1, button2;
private static int count = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listView = (ListView) findViewById(R.id.listView1);
adapter = new MyAdapter(getApplicationContext());
listView.setAdapter(adapter);
// button1添加字符串
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
adapter.addString("adapter1+" + (count++));
adapter.notifyDataSetChanged();
}
});
// button2添加bitmap。通过随机数来确定添加哪一张
button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Random random = new Random();
int i = random.nextInt(2);
if (i == 0) {
adapter.addImg(R.drawable.ic_launcher);
} else {
adapter.addImg(R.drawable.boss);
}
adapter.notifyDataSetChanged();
}
});
}
}最后就是重点MyAdapter.java
package com.example.listviewbutton;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private static final int MSG = 1;
private static final int IMG = 2;
private List<Object> data = new ArrayList<Object>();
private Context context;
private LayoutInflater inflater;
public MyAdapter(Context context) {
super();
this.context = context;
inflater = LayoutInflater.from(this.context);
}
//添加字符串。将字符串存入List<Object> data中
public void addString(String string) {
data.add(string);
}
//添加bitmap。将bitmap的id存入List<Object> data中
public void addImg(int id) {
Bitmap bitmap = BitmapFactory
.decodeResource(context.getResources(), id);
data.add(bitmap);
}
//判断itemView类型
@Override
public int getItemViewType(int position) {
int type;
if (data.get(position) instanceof Bitmap) {
type = IMG;
} else {
type = MSG;
}
return type;
}
// 种类+1。这里尤其要注意,必须+1.具体为什么我也不清楚
@Override
public int getViewTypeCount() {
return 3;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//根据itemview判断加载的布局
@Override
public View getView(int position, View convertView, ViewGroup parent) {
int type = getItemViewType(position);
if (type == MSG) {
convertView = inflater.inflate(R.layout.itemmsg, null);
TextView tv = (TextView) convertView.findViewById(R.id.textView1);
tv.setText((String) data.get(position));
} else if (type == IMG) {
convertView = inflater.inflate(R.layout.itemimg, null);
ImageView iv = (ImageView) convertView.findViewById(R.id.imageView);
iv.setBackground(new BitmapDrawable(context.getResources(),
(Bitmap) data.get(position)));
}
return convertView;
}
}
相关文章推荐
- phantomjs#3系统模块
- Neural Network, IDE
- web day23 AJAX,XStream,JSON
- 线程池原理实现
- HDU 1047 - Integer Inquiry
- GDOI2016总结
- kylin初体验-入门介绍
- 异常、Throwable、finally、File类(十九)
- bzoj3926(广义后缀自动机)
- Hawk-数据抓取工具
- androidstudio新建项目中在布局文件中不显示title的方法
- session保存至缓存中
- QString转LPCWSTR
- Unity3D NGUI动态生成模糊背景图
- 张飞开关电源三
- cdojR - Japan
- list集合需要深入了解的问题
- 数据库创建emp和dept练习表
- 链表-1 链表中数据的删除
- 常用正则表达式
