多样化条目RecyclerView,以及多样化动画点击效果(附源码)
2016-04-27 13:31
351 查看
(本文中点击效果更新了,想了解点击效果请移步:http://blog.csdn.net/bamboy_/article/details/54342079
RecyclerView是support-v7包中的新组件,
是一个强大的滑动组件。
与经典的ListView相比,
同样拥有item回收复用的功能,
直接把viewholder的实现封装起来,
用户只要实现自己的viewholder就可以了,
该组件会自动帮你回收复用每一个item。
它不但变得更精简,
也变得更加容易使用,
而且更容易组合设计出自己需要的滑动布局。
RecyclerView出世有段时间了,
我也把我的项目中的ListView替换成了RecyclerView,
只是,
RecyclerView与ListView的Adapter格式本就有很大区别,
那么遇到多样式Item的时候该怎么办呢?
比如我的RecyclerView中的条目有很多种样式,
第一个条目是商品,
第二个条目可能就是广告,
第三个条目可能是个ViewPager等等……
于是我把这个问题解决后分享给大家,
希望帮到遇到同样情况的朋友们。
此Dome内容主要分为两点:
1、 多样化条目的列表;
2、 多样化点击动画效果。
看下效果先:

1、 多样化条目:
首先,
每个条目不同的数据结构,
当然要有不同的Bean,
但是那么多Bean,
如果一股脑全都扔到Adapter里是不是很混乱呢?
所以我们第一步是创建一个“强大”的Bean,
一起来看一下:
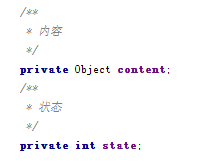
1) BeanObject:
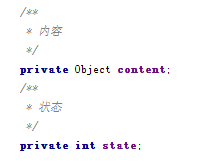
这个Bean至少需要两个字段:

很显然,
我的目的就是把各种类型的Bean都封装在content里,
然后以state来区分,
为了防止种类太多太乱,
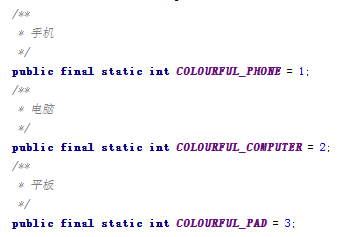
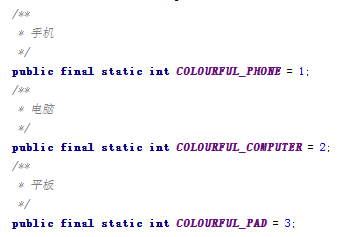
我们可以用常量来进行规范化。
比如我的三种Bean的常量:

为了方便使用,建议给BeanObject加上有参构造。
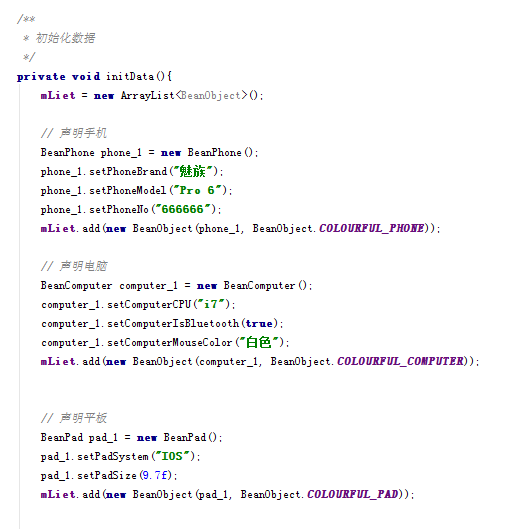
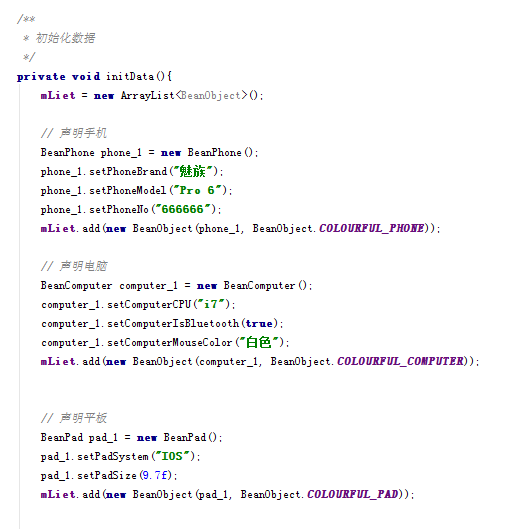
2) List mList:
这部分就很简单了,
只需要把数据装进去就行了:

3) Adapter
以上的部分,
无论是RecyclerView还是ListView,
都是差不多的,
真正的重点才刚刚开始。
我们都知道无论是RecyclerView还是ListView的Adapter,
都是需要ViewHolder的,
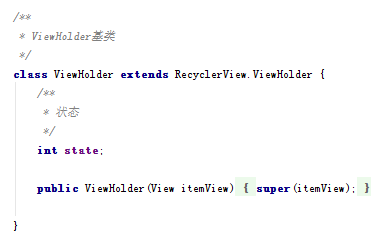
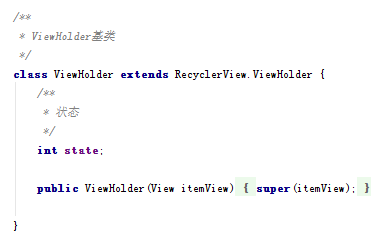
所以我们首先写一个ViewHolder:

这个ViewHolder只是个基类,
所以我们只需要有一个state字段即可。
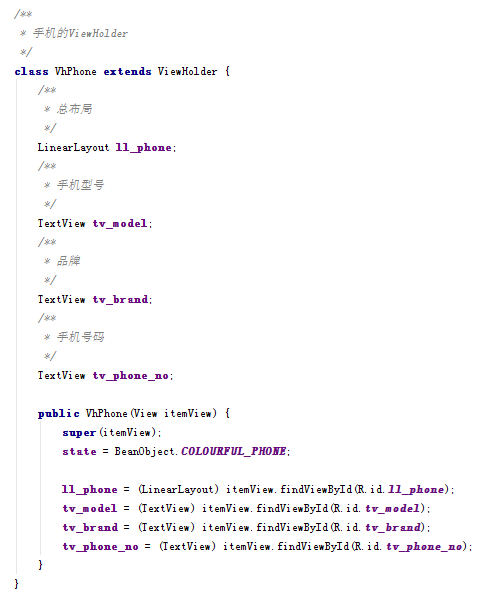
下面是我们各种Item的ViewHolder了:
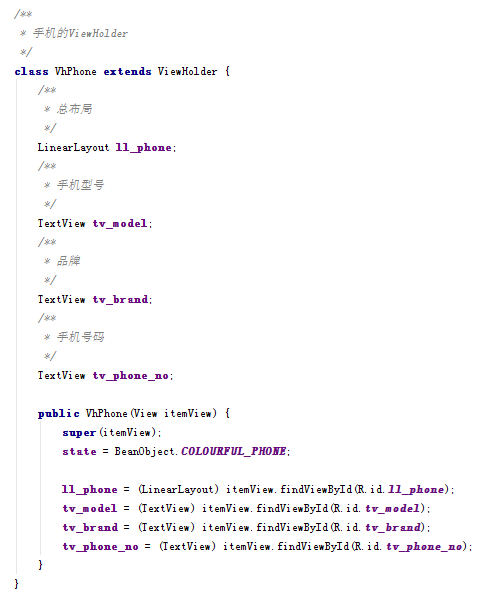
手机的:

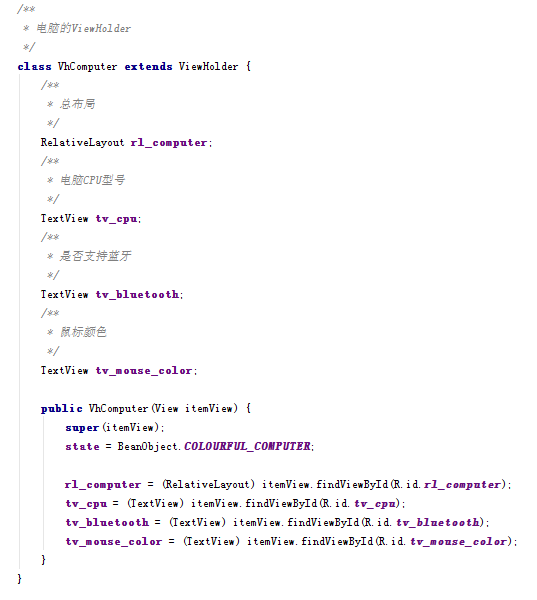
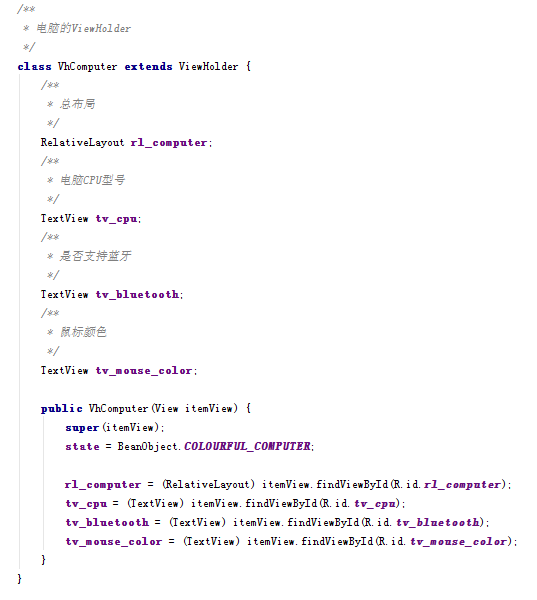
电脑的:

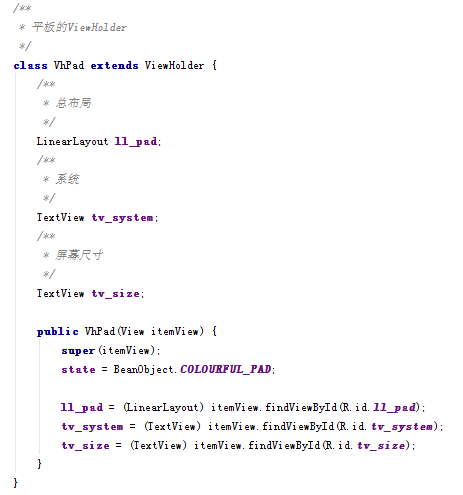
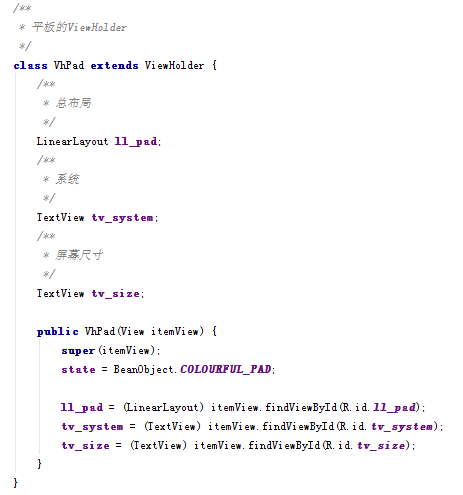
平板的:

好了,
三种ViewHolder完事,
下面轮到我们的重中之重了,
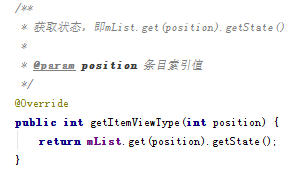
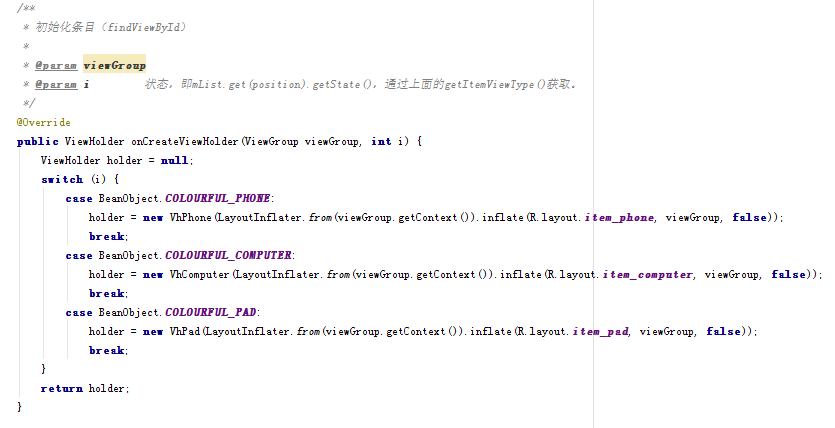
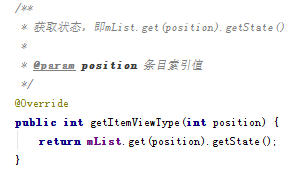
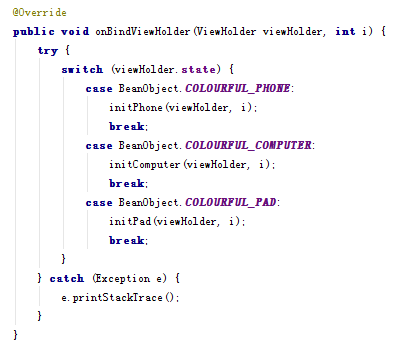
Adapter的getItemViewType方法:

这里就用到上面我们说的BeanObject中的state字段了,
用于获取这是哪个种类的Item,
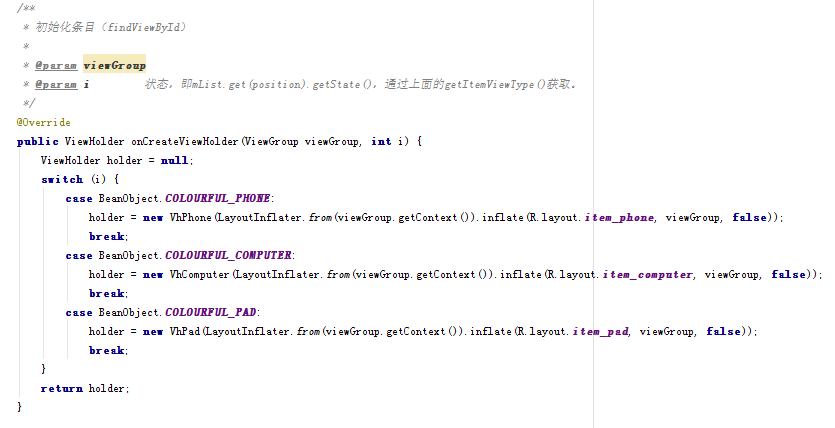
以判断我们该使用哪个XML布局,
话不多说,上代码:

到现在为止,
布局部分基本完成,
下面就只需要往控件里边充气…
哦不,塞数据就好了。
为了条理清晰,
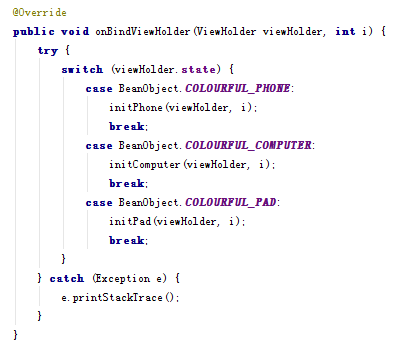
我全部封装成方法:

本着送佛送到西的精神,
再给你们看下这几个方法的具体实现:
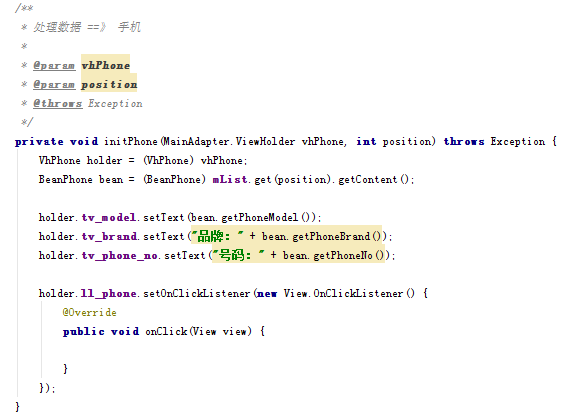
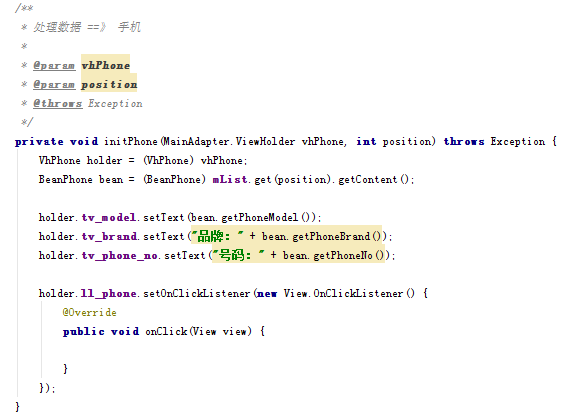
手机:

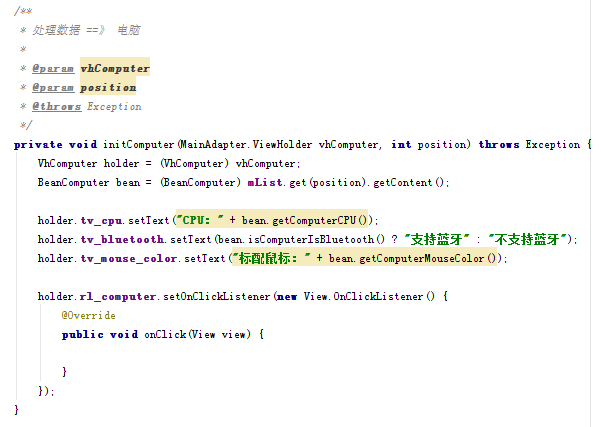
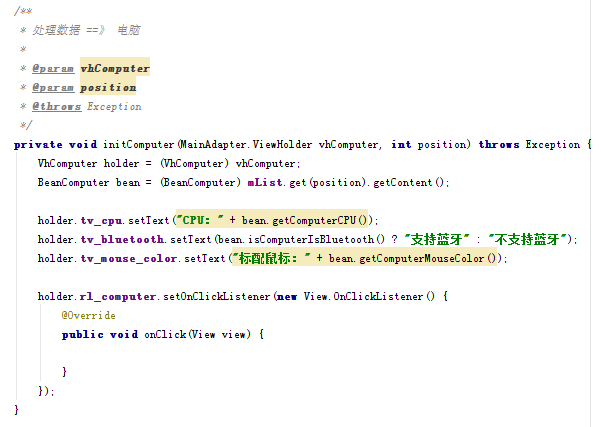
电脑:

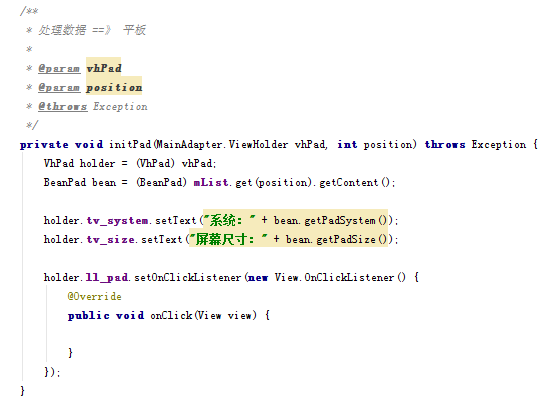
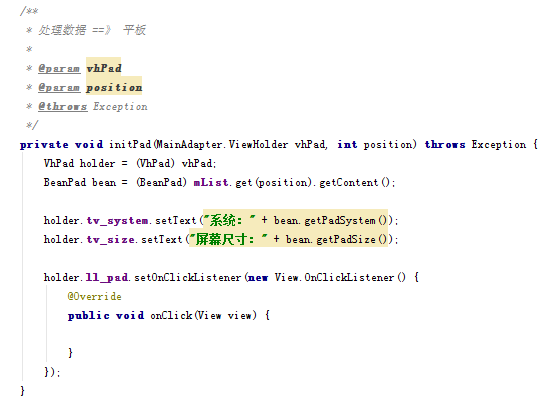
平板:

不要问我为什么给他们都加上了空的OnClick事件,
后面再告诉你们。
你们以为这样就完事儿了?
呵呵,其实确实这么就完事儿了……
2、 多样化动画点击效果:
(点击效果更新了,想了解请移步:http://blog.csdn.net/bamboy_/article/details/54342079
看完上边,
是不是需要点时间来消化呢?
没关系,
下边我们来玩点好玩的,
那就是上面你们看到的点击效果:

怎么样,
看到这个效果是不是有点小激动?
这个效果可能看上去过于华丽,
感觉实现起来很复杂,
甚至会有人望而却步……
其实完全不用担心,
想要使用这个效果,
简单到让你不敢相信:
在使用之前,
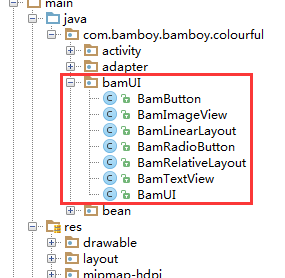
我们给你们简单看下一个包,
其实我完全可以把它打成一个jar包,
但是为了大家伙儿研究起来方便,
还是放弃了打成jar包的念头。
我的注释还算得上全面的,
大家如果想研究的话,
打开即可研究。

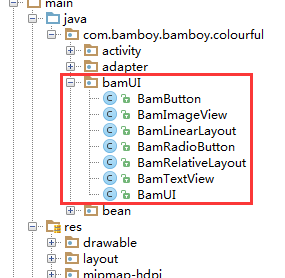
就是这么几个小家伙儿,
大家想研究的话直接找这里即可。
好了不多说了,
直接上使用教程!
找到需要点击效果的控件,
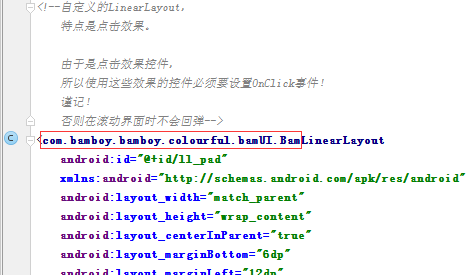
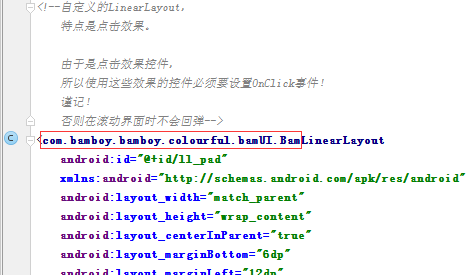
在XML里控件名称前加上这么包名就好了,
比如说像我的就是这样:
com.bamboy.bamboy.colourful.bamUI.Bam
如下:

嗯,就这么简单。
唯一需要注意的是,
由于是点击效果,
所以使用这些效果的控件必须要设置OnClick事件!
谨记!
否则在界面可滚动时不会回弹。
现在知道为什么上边要加上OnClick事件了吧?
即使不需要也要加上一个空的。
附上源码下载链接:http://download.csdn.net/detail/qq_24515359/9504323
(AndroidStudio编写,Eclipse自己多费些精力哈)
如果觉得尘少的Demo还不错的话,
可以克隆我的Git仓库,
各种酷炫效果收入囊中:
https://github.com/Bamboy120315/bamboy.git
手机扫码下载App一睹为快:

RecyclerView是support-v7包中的新组件,
是一个强大的滑动组件。
与经典的ListView相比,
同样拥有item回收复用的功能,
直接把viewholder的实现封装起来,
用户只要实现自己的viewholder就可以了,
该组件会自动帮你回收复用每一个item。
它不但变得更精简,
也变得更加容易使用,
而且更容易组合设计出自己需要的滑动布局。
RecyclerView出世有段时间了,
我也把我的项目中的ListView替换成了RecyclerView,
只是,
RecyclerView与ListView的Adapter格式本就有很大区别,
那么遇到多样式Item的时候该怎么办呢?
比如我的RecyclerView中的条目有很多种样式,
第一个条目是商品,
第二个条目可能就是广告,
第三个条目可能是个ViewPager等等……
于是我把这个问题解决后分享给大家,
希望帮到遇到同样情况的朋友们。
此Dome内容主要分为两点:
1、 多样化条目的列表;
2、 多样化点击动画效果。
看下效果先:

1、 多样化条目:
首先,
每个条目不同的数据结构,
当然要有不同的Bean,
但是那么多Bean,
如果一股脑全都扔到Adapter里是不是很混乱呢?
所以我们第一步是创建一个“强大”的Bean,
一起来看一下:
1) BeanObject:
这个Bean至少需要两个字段:

很显然,
我的目的就是把各种类型的Bean都封装在content里,
然后以state来区分,
为了防止种类太多太乱,
我们可以用常量来进行规范化。
比如我的三种Bean的常量:

为了方便使用,建议给BeanObject加上有参构造。
2) List mList:
这部分就很简单了,
只需要把数据装进去就行了:

3) Adapter
以上的部分,
无论是RecyclerView还是ListView,
都是差不多的,
真正的重点才刚刚开始。
我们都知道无论是RecyclerView还是ListView的Adapter,
都是需要ViewHolder的,
所以我们首先写一个ViewHolder:

这个ViewHolder只是个基类,
所以我们只需要有一个state字段即可。
下面是我们各种Item的ViewHolder了:
手机的:

电脑的:

平板的:

好了,
三种ViewHolder完事,
下面轮到我们的重中之重了,
Adapter的getItemViewType方法:

这里就用到上面我们说的BeanObject中的state字段了,
用于获取这是哪个种类的Item,
以判断我们该使用哪个XML布局,
话不多说,上代码:

到现在为止,
布局部分基本完成,
下面就只需要往控件里边充气…
哦不,塞数据就好了。
为了条理清晰,
我全部封装成方法:

本着送佛送到西的精神,
再给你们看下这几个方法的具体实现:
手机:

电脑:

平板:

不要问我为什么给他们都加上了空的OnClick事件,
后面再告诉你们。
你们以为这样就完事儿了?
呵呵,其实确实这么就完事儿了……
2、 多样化动画点击效果:
(点击效果更新了,想了解请移步:http://blog.csdn.net/bamboy_/article/details/54342079
看完上边,
是不是需要点时间来消化呢?
没关系,
下边我们来玩点好玩的,
那就是上面你们看到的点击效果:

怎么样,
看到这个效果是不是有点小激动?
这个效果可能看上去过于华丽,
感觉实现起来很复杂,
甚至会有人望而却步……
其实完全不用担心,
想要使用这个效果,
简单到让你不敢相信:
在使用之前,
我们给你们简单看下一个包,
其实我完全可以把它打成一个jar包,
但是为了大家伙儿研究起来方便,
还是放弃了打成jar包的念头。
我的注释还算得上全面的,
大家如果想研究的话,
打开即可研究。

就是这么几个小家伙儿,
大家想研究的话直接找这里即可。
好了不多说了,
直接上使用教程!
找到需要点击效果的控件,
在XML里控件名称前加上这么包名就好了,
比如说像我的就是这样:
com.bamboy.bamboy.colourful.bamUI.Bam
如下:

嗯,就这么简单。
唯一需要注意的是,
由于是点击效果,
所以使用这些效果的控件必须要设置OnClick事件!
谨记!
否则在界面可滚动时不会回弹。
现在知道为什么上边要加上OnClick事件了吧?
即使不需要也要加上一个空的。
附上源码下载链接:http://download.csdn.net/detail/qq_24515359/9504323
(AndroidStudio编写,Eclipse自己多费些精力哈)
如果觉得尘少的Demo还不错的话,
可以克隆我的Git仓库,
各种酷炫效果收入囊中:
https://github.com/Bamboy120315/bamboy.git
手机扫码下载App一睹为快:

相关文章推荐
- Gifski:一个跨平台的高质量 GIF 编码器
- 用PS实现纹理浮雕效果代码
- 模仿动画的放大缩小容器
- 用CSS实现的一张图完成的按钮效果
- css利用A标签的背景可能作出很有意思的效果第1/2页
- jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween
- Android实现定制返回按钮动画效果的方法
- Android中ViewFlipper的使用及设置动画效果实例详解
- jQuery实现美观的多级动画效果菜单代码
- php判断GIF图片是否为动画的方法
- JAVASCRIPT 点击显示 隐藏层
- jQuery实现动画效果circle实例
- HTML5游戏引擎LTweenLite实现的超帅动画效果(附demo源码下载)
- 浅析JavaScript动画
- js排序动画模拟-插入排序
- javascript点击才出现验证码
- javascript+HTML5的Canvas实现Lab单车动画效果
- JS实现三个层重叠点击互相切换的方法
- 基于javascript实现漂亮的页面过渡动画效果附源码下载
- 百度空间的popup效果分析第1/3页
