【概念】SVG(1)
2016-04-26 17:42
603 查看
ok,我们讲讲svg
学习前提:懂HTML和基本的XML
SVG简介:
1.SVG全称Scable Vector Graphic,可伸缩的矢量图
2.SVG用于定义针对于Web的基于矢量的图形
3.SCG用XML的形式定义了图片
4.SVG在缩放中永远不会失真
5.每个SVG中的元素和属性都可以进行动画设置
5.SVG是W3C大大推荐的!
6.SVG结合了W3C的标准,比如DOM和XSL

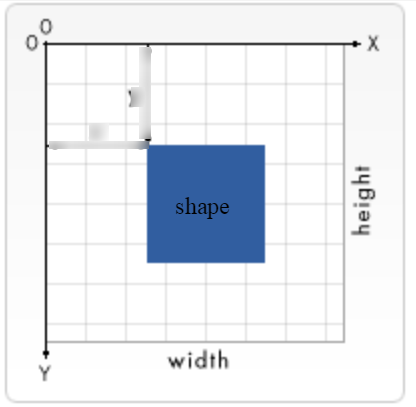
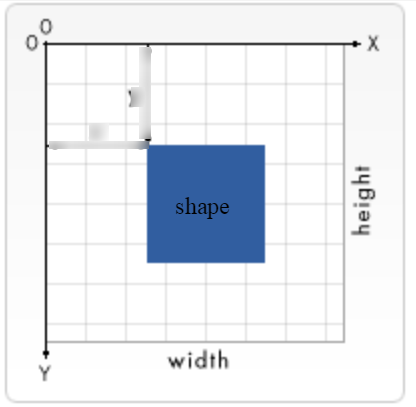
注意上图起点是左上角,viewBox则表示了可见的画布区域。
Rectangle <rect>
Circle <circle>
Ellipse <ellipse>
Line <line>
Polyline <polyline>
Polygon <polygon>
Path <path>
效果:

rx和ry表示圆角的轴半径,类似于css 中的 border-radius


多个椭圆会叠加

line


The following commands are available for path data:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
Note: 上面大写代表绝对位置,小写代表相对位置





stroke-dasharray="实线段距离,空白线段距离" 如果有多个值,比如5,15,8那么将按照实线,空白这样不断循环。
所以,第一个例子是5实线,15空白,8实线,5空白,15实线,8空白,5实线。。。。。
学习前提:懂HTML和基本的XML
SVG简介:
1.SVG全称Scable Vector Graphic,可伸缩的矢量图
2.SVG用于定义针对于Web的基于矢量的图形
3.SCG用XML的形式定义了图片
4.SVG在缩放中永远不会失真
5.每个SVG中的元素和属性都可以进行动画设置
5.SVG是W3C大大推荐的!
6.SVG结合了W3C的标准,比如DOM和XSL

<svg width="widthpx" height="heightpx" viewBox="x1 x2 y1 y2">
注意上图起点是左上角,viewBox则表示了可见的画布区域。
SVG Shapes
SVG 有以下预定义的形状元素:Rectangle <rect>
Circle <circle>
Ellipse <ellipse>
Line <line>
Polyline <polyline>
Polygon <polygon>
Path <path>
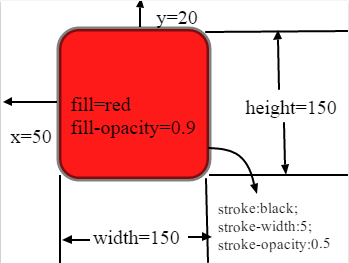
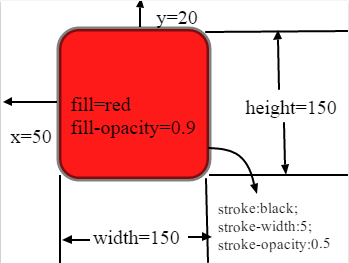
<svg width="400" height="180"> <rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;stroke-opacity:0.5;fill-opacity:0.9"> Sorry, your browser does not support inline SVG. </svg>
效果:

rx和ry表示圆角的轴半径,类似于css 中的 border-radius
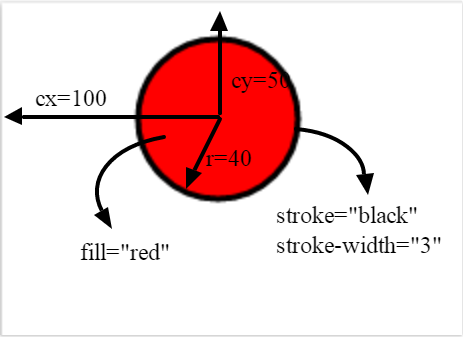
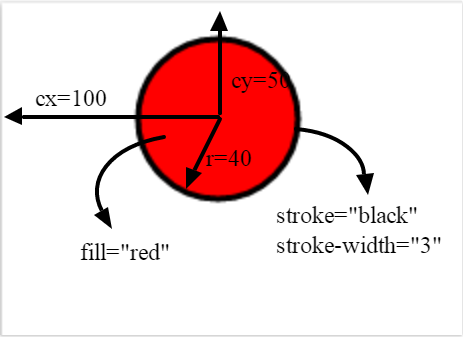
<svg height="100" width="200"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /> Sorry, your browser does not support inline SVG. </svg>

<svg height="140" width="500"> <ellipse cx="200" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2" /> Sorry, your browser does not support inline SVG. </svg>

多个椭圆会叠加
<svg height="150" width="500"> <ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple" /> <ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime" /> <ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow" /> Sorry, your browser does not support inline SVG. </svg>

line
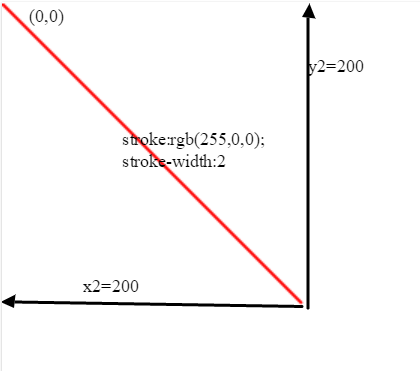
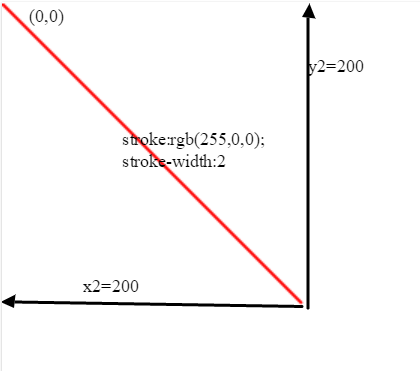
<svg height="210" width="500"> <line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" /> Sorry, your browser does not support inline SVG. </svg>

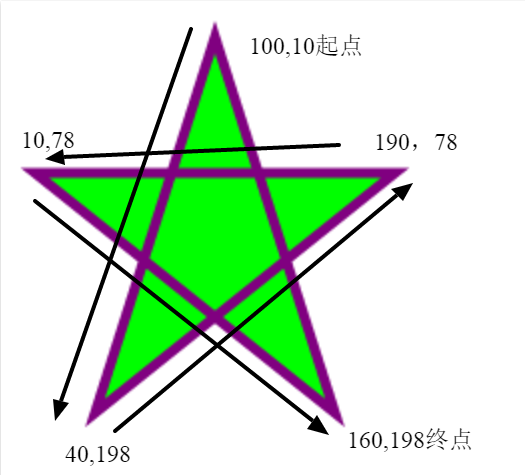
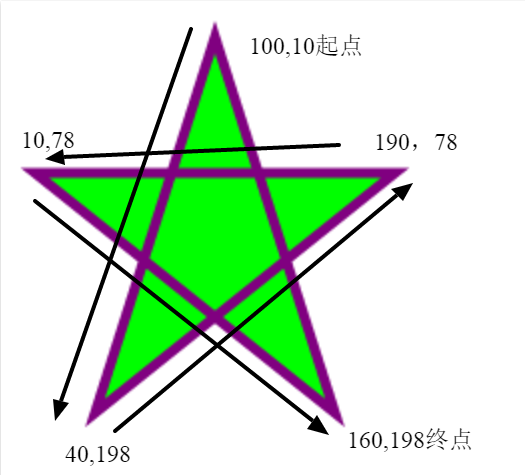
<svg height="210" width="500"> <polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> Sorry, your browser does not support inline SVG. </svg>

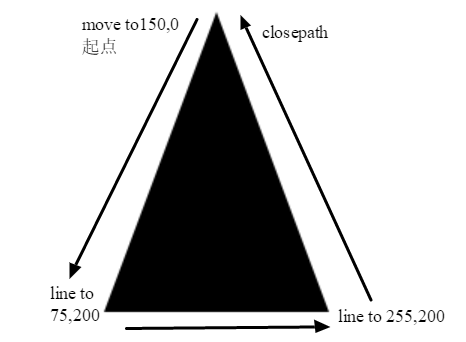
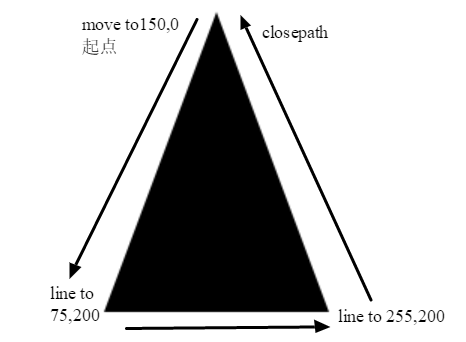
<svg height="210" width="400"> <path d="M150 0 L75 200 L225 200 Z" /> </svg>
The following commands are available for path data:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
Note: 上面大写代表绝对位置,小写代表相对位置

<svg height="60" width="200"> <text x="0" y="15" fill="red" transform="rotate(30 20,40)">I love SVG</text> Sorry, your browser does not support inline SVG. </svg>

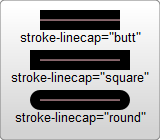
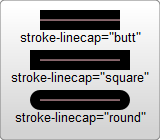
stroke
<?xml version="1.0" standalone="no"?> <svg width="160" height="140" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line x1="40" x2="120" y1="20" y2="20" stroke="black" stroke-width="20" stroke-linecap="butt"/> <line x1="40" x2="120" y1="60" y2="60" stroke="black" stroke-width="20" stroke-linecap="square"/> <line x1="40" x2="120" y1="100" y2="100" stroke="black" stroke-width="20" stroke-linecap="round"/> </svg>

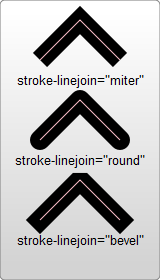
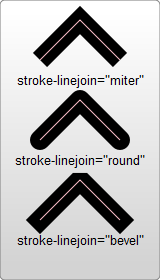
<?xml version="1.0" standalone="no"?> <svg width="160" height="280" xmlns="http://www.w3.org/2000/svg" version="1.1"> <polyline points="40 60 80 20 120 60" stroke="black" stroke-width="20" stroke-linecap="butt" fill="none" stroke-linejoin="miter"/> <polyline points="40 140 80 100 120 140" stroke="black" stroke-width="20" stroke-linecap="round" fill="none" stroke-linejoin="round"/> <polyline points="40 220 80 180 120 220" stroke="black" stroke-width="20" stroke-linecap="square" fill="none" stroke-linejoin="bevel"/> </svg>

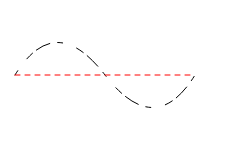
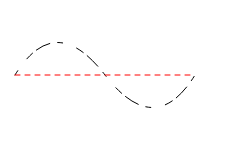
<svg width="200" height="150"> <path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black" stroke-linecap="round" stroke-dasharray="5,15,8" fill="none"/> <path d="M 10 75 L 190 75" stroke="red" stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/> </svg>

stroke-dasharray="实线段距离,空白线段距离" 如果有多个值,比如5,15,8那么将按照实线,空白这样不断循环。
所以,第一个例子是5实线,15空白,8实线,5空白,15实线,8空白,5实线。。。。。
相关文章推荐
- mongodb 限制ip访问
- 对Handler工作原理的分析
- 【算法逻辑】保持字符串内符号位置不变,其他字符随机变化
- xshell 中 alt+. 快捷键无法使用
- C++第四次作业
- Android_实用技术(3)—— Service简析(Ⅲ)
- mongodb 限制ip访问
- mongodb 限制ip访问
- c文件操作
- git文件内容没变但status显示不同的解决方案
- 开发一定要买台苹果电脑,最好是苹果笔记本
- 数据标准化方法
- 实验室项目日志
- Android小程序-Walker注册页面(四)
- iOS 划线总结
- 序列化之-----transient
- 从 3 个 IT 公司里学到的 57 条经验
- 我的2016书单
- 单例模式
- 增删改查前端部分
